div+css 웹페이지 레이아웃 디자인의 새로운 시작 (9)
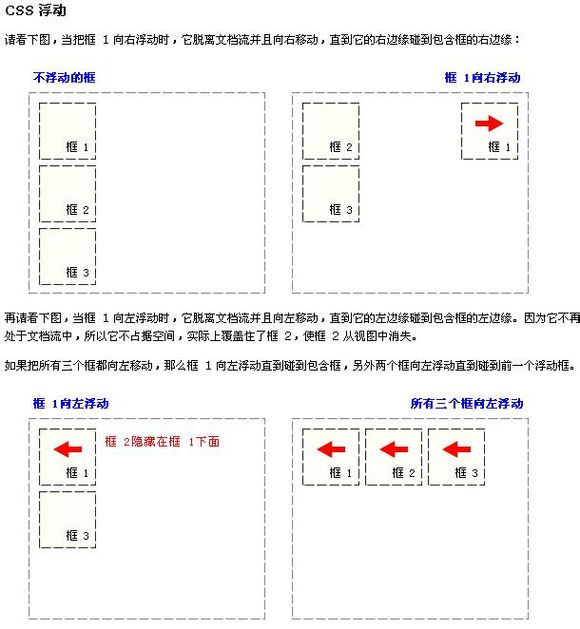
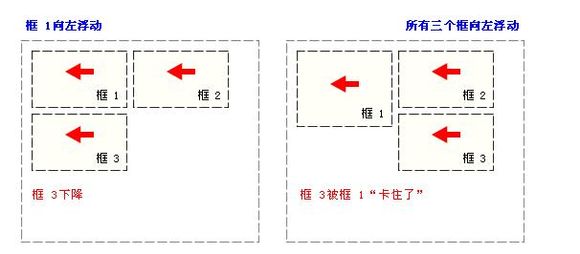
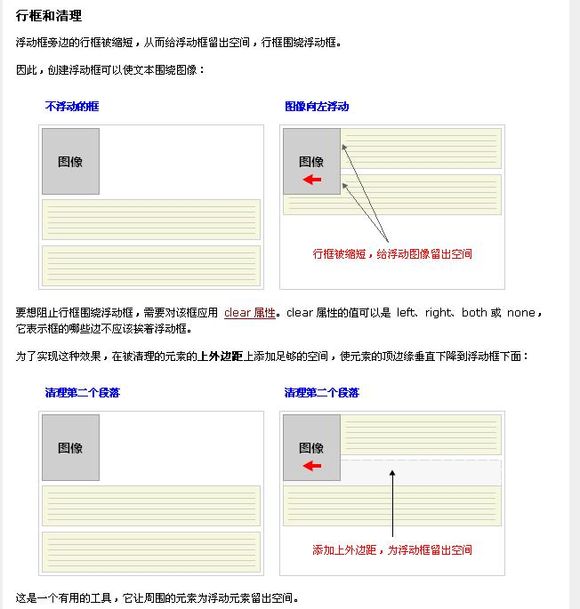
플로팅 소개가 거의 끝났습니다. 참고용 사진 몇장



한 가지 더, 인라인 요소도 부동으로 설정하면 자동으로 블록 요소와 동일해 표시 설정과 같습니다
동시에, 절대 위치 지정
은 절대 위치 지정으로 설정됩니다. 요소 상자는 문서 흐름에서 완전히 제거되고 포함 블록(문서의 다른 요소 또는 초기 포함 블록일 수 있음)을 기준으로 배치됩니다. 일반적인 문서 흐름에서 해당 요소가 이전에 차지했던 공간은 해당 요소가 존재하지 않는 것처럼 닫힙니다. 요소는 원래 일반 흐름에서 생성된 상자 유형에 관계없이 위치 지정 후 블록 수준 상자를 생성합니다.
절대 위치 지정은 요소의 위치를 문서의 흐름과 독립적으로 만들어 공간을 차지하지 않습니다. 이는 요소의 위치가 일반 흐름의 위치에 상대적이기 때문에 실제로 일반 흐름 위치 지정 모델의 일부로 간주되는 상대 위치 지정과 다릅니다.
개념은 접어두고
절대 위치 지정은 더 이상 위치 지정에 마진과 부동 소수점이 필요하지 않지만 좌표를 기준으로 위치 지정한다는 의미입니다.
좌표의 시작점이 어디인지는 알 수 없습니다. 브라우저의 왼쪽 상단 모서리 지점
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
} #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } </style>
<head>
<body>
<div id="a">
<div id="b"></div> </div>
</body>
</html>
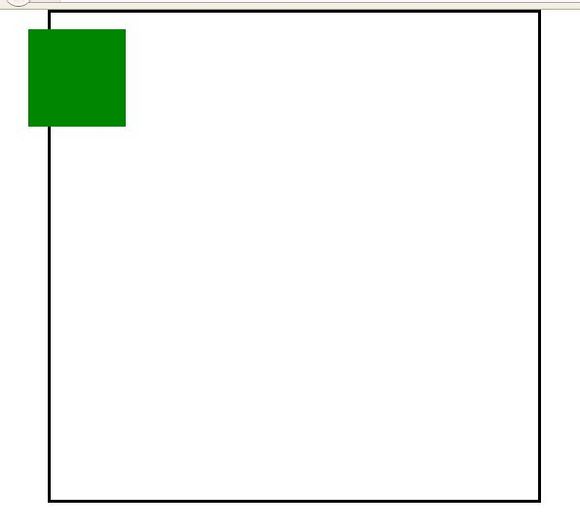
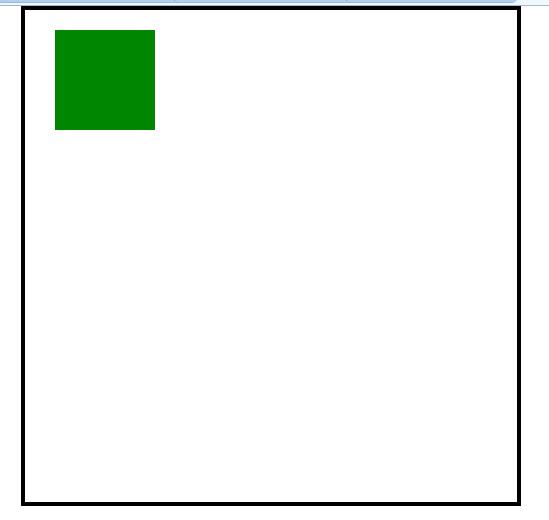
을 보면 녹색이 상위 div에 따라 위치가 지정되지 않고 상단의 위치에 있음을 알 수 있습니다. 브라우저 상자의 왼쪽 모서리
그러나 상위 div가 절대 위치 또는 상대 위치도 정의하면 어떻게 될까요?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: absolute;
} #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } </style>
<head>
<body>
<div id="a">
<div id="b"></div> </div>
</body>
</html>
그러면 상위 div의 왼쪽 상단에 따라 배치됩니다(상위 레이어 정의 위치: 상대; 또한 유효함)
즉 , 정의에 따르면 절대적 위치가 지정된 레이어가 비절대 또는 상대적 위치 지정 레이어에 포함되는 것은 의미가 없습니다. 이는 완전히 독립적인 div와 동일하며 절대 위치가 아닌 레이어 또는 상대적 위치 지정 레이어에 의해 제한되지 않습니다.
사실 포지셔닝은 마진 포지셔닝보다 훨씬 재미있습니다. 마진 포지셔닝은 주변 div를 참조 개체로 사용해야 하는 반면 절대 포지셔닝은 왼쪽 상단 모서리에 따라 좌표를 조정하기만 하면 됩니다.
절대 포지셔닝은 텍스트 흐름과 분리되어 어떤 영역으로든 이동할 수 있습니다. 해당 영역은 이미 div가 차지하고 있습니다.
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } #c{
width:100px;
height:100px;
border:soild;
background:red; } </style>
<head>
<body>
<div id="a">
<div id="c"></div>
<div id="b"></div> </div>
</body>
</html>
보통 div를 덮고 있는 것을 볼 수 있습니다. 평범한 div의 존재를 무시하고
플로팅 div도 다룰까요?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } #c{
width:200px;
height:200px;
border:soild;
background:red;
float:left;
margin:10px;
}
#d{
width:100px;
height:100px;
border:soild;
background:blue; } </style>
<head>
<body>
<div id="a">
<div id="c"></div>
<div id="d"></div>
<div id="b"></div> </div>
</body>
</html>
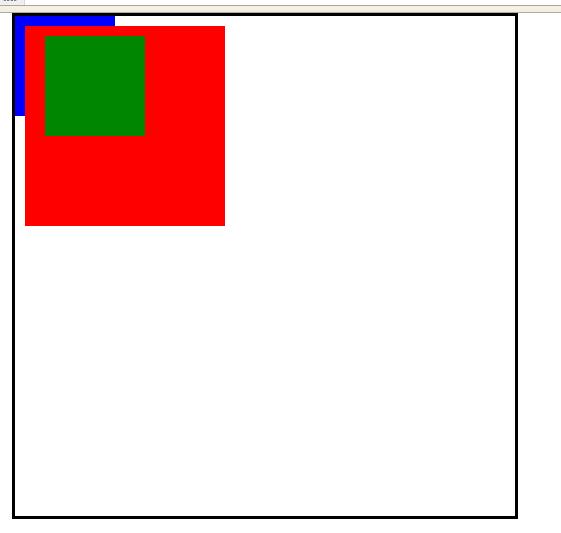
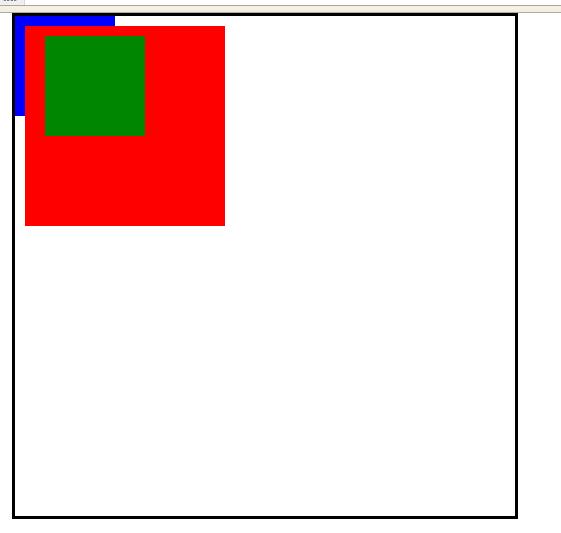
파란색은 일반 div, 빨간색은 플로팅 div, 녹색은 절대 위치 div
절대 위치 div는
즉, 일반 div는 지상의 흐름 패턴을 따릅니다.
플로팅 div는 지상의 비행기이고 다른 하나는 공중의 흐름 패턴을 따릅니다. 는 공중에 있는 비행기입니다
그렇다면 절대 위치에 있는 div는 비행선과 같습니다. 비행기보다 더 높이 날아 자유롭게 이동할 수 있습니다
이제 절대 위치에 있는 두 div가 만나면 어떤 일이 일어나는지 봅시다
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } #c{
width:100px;
height:100px;
border:soild;
background:red;
position: absolute;
left:60px;
top: 20px;
}
</style>
<head>
<body>
<div id="a">
<div id="c"></div>
<div id="b"></div> </div>
</body>
</html>
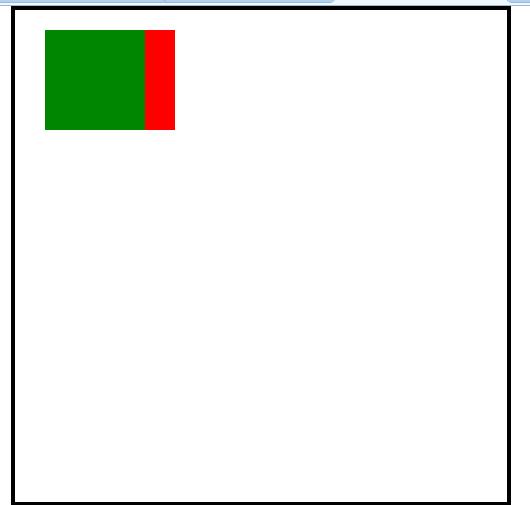
보시다시피 녹색이 빨간색을 덮고 있는데 이는 두 개의 절대 div에 흐름 모드가 없으므로 여백 사용이 유효하지 않음을 의미합니다
서로를 마치 그들은 존재하지 않으며 어느 영역이 점유되는지 신경 쓰지 않을 것입니다
그러면 왜 녹색이 빨간색을 덮고 빨간색이 녹색을 덮지 않습니까?
여기서
웹 페이지는 위에서 아래로, 왼쪽에서 오른쪽으로 분석됩니다. 따라서 빨간색 div가 먼저 나타나면 녹색이
를 덮게 됩니다. 더 멀리 날아갑니다. 이전 절대 위치에 있던 div를 덮을 수 있습니다
이 두 개를 뒤집어 보면 빨간색이 녹색을 덮고 있는 것을 알 수 있습니다
또 다른 방법은 z-를 사용하는 것입니다. index 속성은 z-index 레벨이 높을수록 높게 설정됩니다.
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } #c{
width:100px;
height:100px;
border:soild;
background:red;
position: absolute;
left:60px;
top: 20px;
z-index:1;
}
</style>
<head>
<body>
<div id="a">
<div id="c"></div>
<div id="b"></div> </div>
</body>
</html>

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7716
7716
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.





