PS를 이용해 사진을 자를 수 있는 프론트엔드 개발자가 되어보세요
사진 자르기 방법 분류
PhotoShop은 CS 버전에서 현재 CC 버전으로 발전했습니다. 사진 자르기 기능은 PhotoShop CS 버전의 사진 자르기 기능이라고 할 수 있습니다. PS는 PhotoShop CC 버전부터 정밀한 커팅을 제안했습니다. 소위 전통적인 절단은 절단 인력이 기본적으로 레이어를 나누고 도면을 스스로 절단하는 것을 의미합니다. 전통적인 절단은 수동 절단과 기준선 절단으로 구분됩니다. 이제 CC 버전은 절단 인력이 신뢰할 수 있습니다. 컴퓨터에서 레이어 개체를 정확하게 자르면 이런 방식으로 잘라낸 레이어가 기존 절단보다 확실히 더 정확해집니다. 반면 CC 버전은 스크립트를 통해 완전 자동 커팅이 가능해 커팅 담당자의 손이 완전히 자유로워진다.
일반적으로 절단 방법은 전통적인 절단(수동 절단, 기준선 절단)과 정밀 절단으로 구분됩니다.
잘라내기 도구
이전 기사에서는 도구 모음의 "잘라내기 도구"에 대해 설명했습니다. 실제로 자르기 도구는 총 4가지 도구를 제공합니다. "자르기 도구", "원근감 자르기 도구", "슬라이스 도구" 및 "슬라이스 선택 도구"입니다.

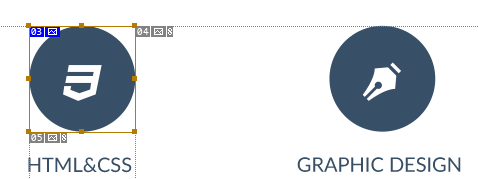
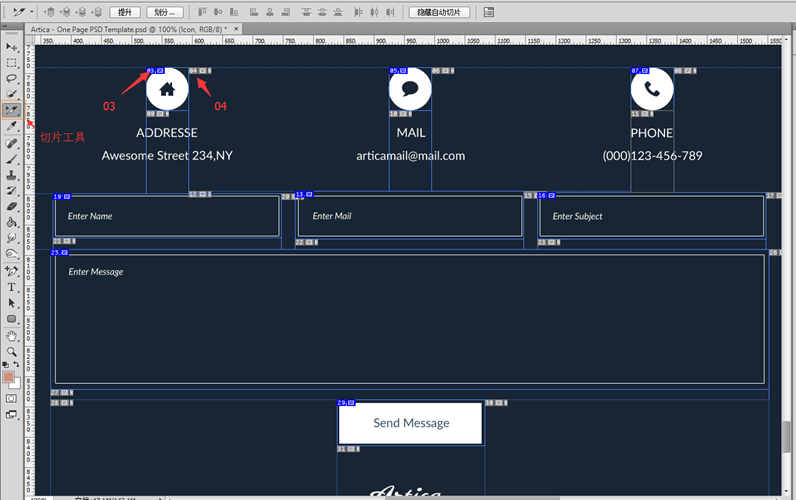
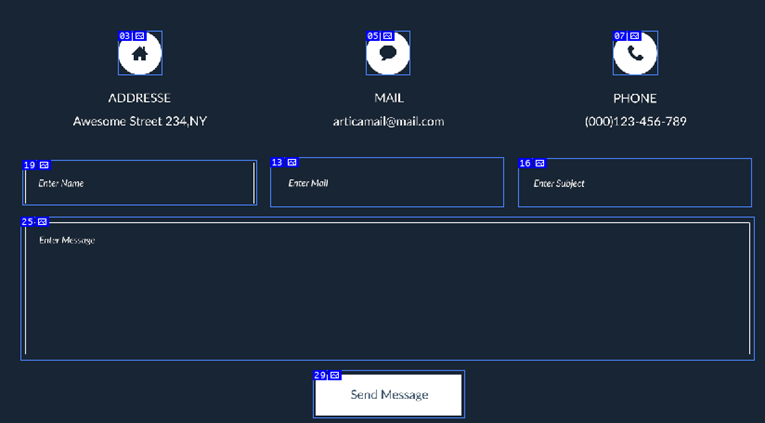
사진 속 '슬라이스 도구'와 '슬라이스 선택 도구'는 사진 자르기에 필요한 두 가지 도구입니다. "슬라이스 도구"는 둘 다 영역을 선택한다는 점에서 "선택 도구"와 다소 유사합니다. 차이점은 슬라이스 도구가 영역을 선택한 후 슬라이스로 표시된다는 점입니다. 예를 들어 아래 그림에서는 슬라이스 도구를 사용하여 작은 슬라이스를 잘라냈습니다. 왼쪽 상단의 03은 슬라이스 이름을 나타냅니다.

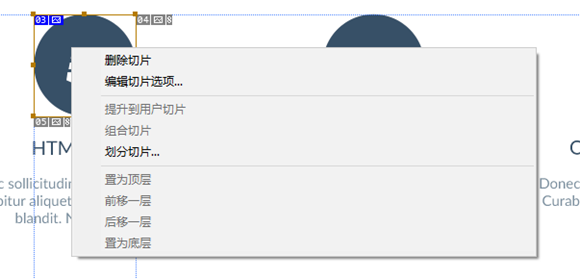
슬라이스 도구를 사용하여 12장 이상의 사진을 자르고 그 중 일부를 조정하거나 삭제해야 한다고 생각되면 "슬라이스" 도구를 사용할 수 있습니다. 이름에서 알 수 있듯이 선택 도구"입니다. 이전에 잘라낸 이미지를 선택하는 데 사용됩니다. 그런 다음 선택한 이미지를 마우스 오른쪽 버튼으로 클릭하면 "삭제" 작업이 포함된 메뉴가 나타납니다.

전통 커팅
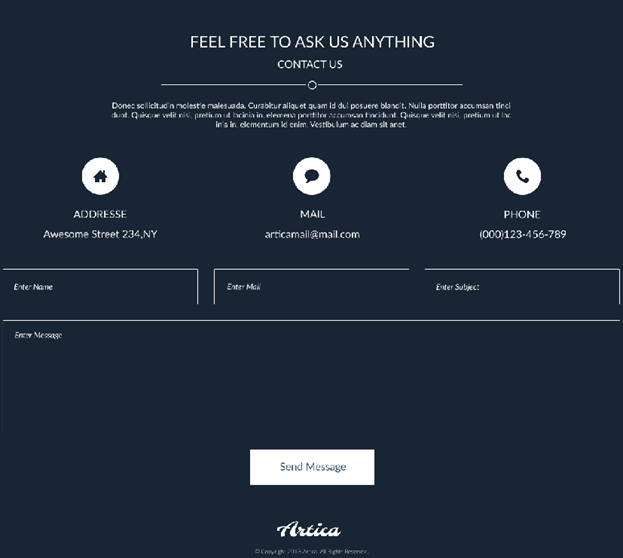
전통적인 커팅 방법을 소개하든 정밀 커팅을 하든 다음 사진을 예로 들어보겠습니다. 그림 디자인은 상대적으로 단순하고 소개하기 쉽도록 내용이 적습니다.

수동 커팅
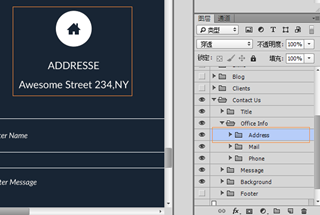
수동 커팅은 커터가 "슬라이싱 도구"를 완전히 수동으로 사용하여 그림을 하나씩 잘라야 합니다. 먼저 '슬라이스 도구'를 선택한 후, 슬라이스해야 하는 아이콘에 대해 '슬라이스 도구'를 이용해 아이콘이 포함된 영역을 선택합니다. 예를 들어 아래 그림의 ADDRESS 텍스트 위의 아이콘은 "Slice Tool"을 사용하여 선택되었습니다. 계속해서 다른 아이콘을 자르세요. 각 잘라낸 이미지의 왼쪽 상단에 숫자가 있는 것을 그림에서 볼 수 있습니다. 이 숫자는 잘라낼 때 잘라낼 이미지를 나타내는 숫자입니다.

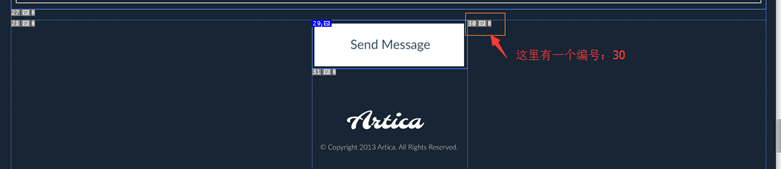
위의 컷 사진도 몇 가지 의문점을 드러냅니다. 먼저 위 사진의 하단을 확대하여 좀 더 명확하게 보겠습니다. 사진의 오른쪽 하단에 영역이 있고, 해당 영역의 왼쪽 상단에도 숫자 30이 있습니다. 이 영역도 우리가 보는 가장 큰 숫자로, 실제로 가지고 있음을 보여줍니다. 총 30장의 사진을 잘라냅니다. 당연히 8장만 잘랐는데 왜 갑자기 30장으로 된 걸까요?

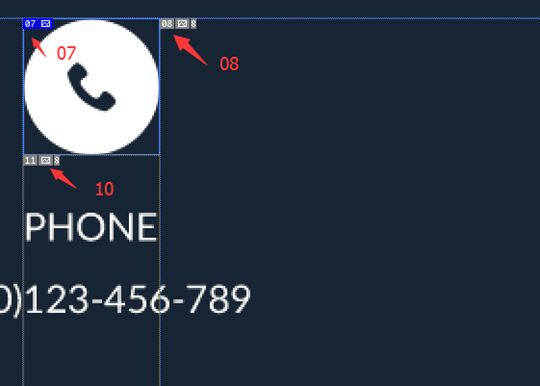
사진을 자르면 PS가 자동으로 잘라낸 사진을 추가하기 때문입니다. 컷아웃 07번을 예로 들어보겠습니다. 전화 아이콘을 수동으로 자르면 컷아웃 07번의 오른쪽(08)과 하단(10)에 컷아웃이 자동으로 생성됩니다. 컷 수가 늘어날수록 자동으로 생성되는 컷이 늘어나 총 30컷이 됩니다. 그리고 자동으로 생성된 컷아웃은 삭제할 수 없습니다.

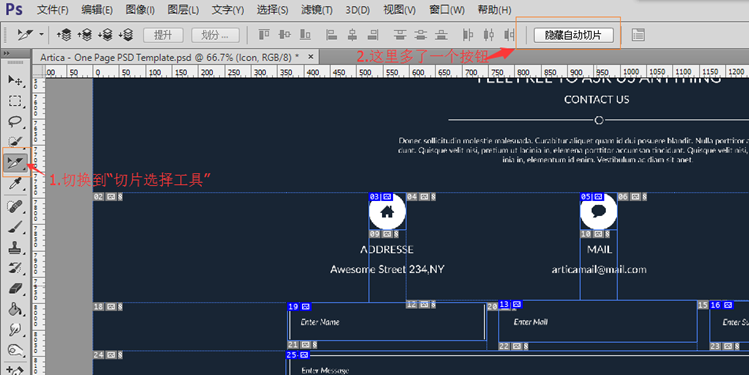
가끔 컷팅한 사진이 너무 많아서 귀찮은데, 우리가 직접 컷팅한 사진만 전시해도 되나요? 대답은 '예'입니다. 먼저 도구를 "슬라이스 선택 도구"로 전환해 보겠습니다. 위의 메뉴 표시줄에 "자동 슬라이스 숨기기" 버튼이 있습니다.

"자동 슬라이싱 숨기기" 버튼을 누르면 컷 사진을 보니 8컷 밖에 없네요. 이 8컷 사진은 정말 저희가 잘라낸 사진입니다. 그러나 좀 더 주의깊은 학생들은 마지막 조각의 수가 29라는 것을 보았습니다. "자동 조각 숨기기"는 자동으로 생성된 조각을 삭제하는 것이 아니라 숨기기만 합니다.

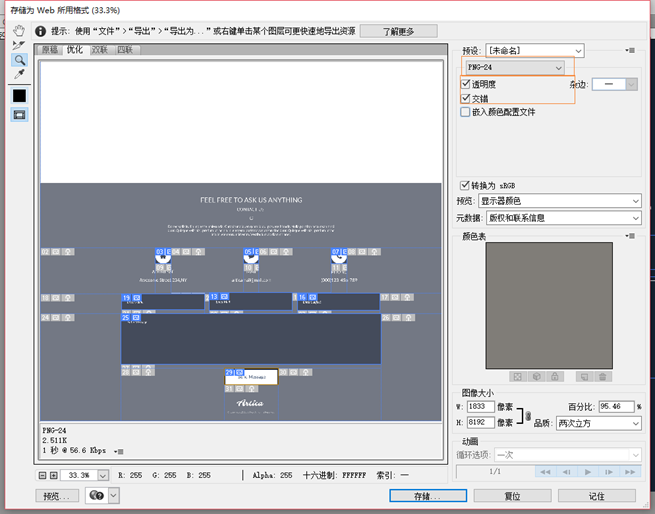
이미지를 잘라낸 후 내보낼 수 있습니다. "파일"->"내보내기"->"웹용으로 저장"(이전 버전은 "파일"->"웹용으로 저장"으로 열림)을 열면 "웹용으로 저장" 창이 나타납니다. 여러 옵션을 설정해야 합니다. 오른쪽 상단의 드롭다운 목록에서 "PNG-24"를 선택하고 "투명도" 및 "인터레이스" 옵션을 확인하세요. 마지막으로 "저장..."을 클릭하고 저장할 경로를 선택합니다. 여기까지 수동절단 작업은 기본적으로 완료되었습니다.

참조선 자르기
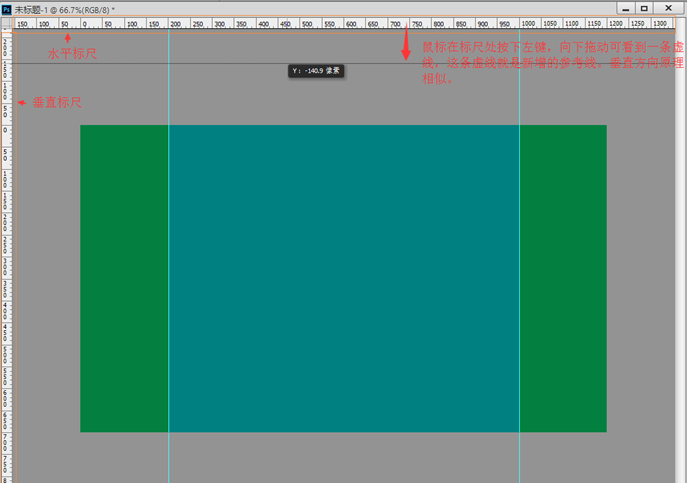
참조선 자르기를 소개하기 전에 먼저 참조선이 무엇인지 알아야 합니다. 먼저 질문에 대해 논의해 보겠습니다. PS를 사용하여 웹 페이지를 설정하고, 웹 콘텐츠를 중앙에 표시하고, 왼쪽과 오른쪽에 너비가 200픽셀이 되어야 한다고 가정해 보겠습니다. 참고할 수 있도록 양쪽에 기준선이 있으면 참 편리하지 않을까요?
참조선을 추가하는 방법에는 두 가지가 있습니다.
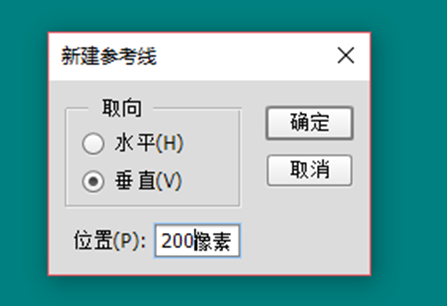
첫 번째 방법: "보기" -> "새 참조선" 메뉴를 열면 "새 참조선"이 나타납니다. 참조에는 "방향"(수평 또는 수직), "위치"가 포함됩니다. 예를 들어 캔버스 너비가 1200인 경우 세로 방향으로 200픽셀과 1000픽셀에 두 개의 수직 안내선을 추가해야 합니다.

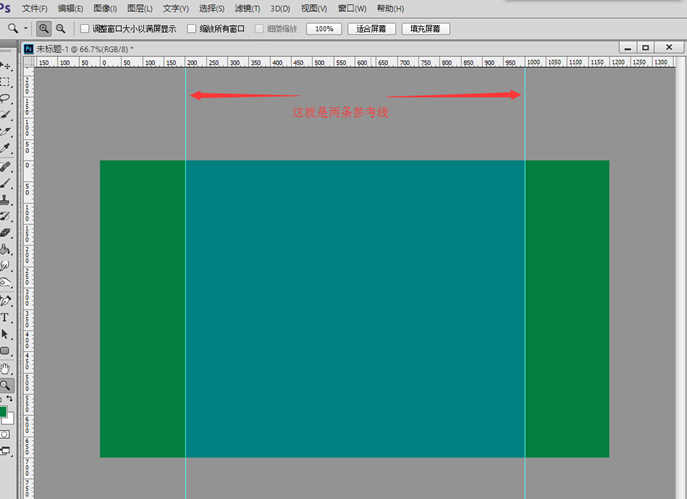
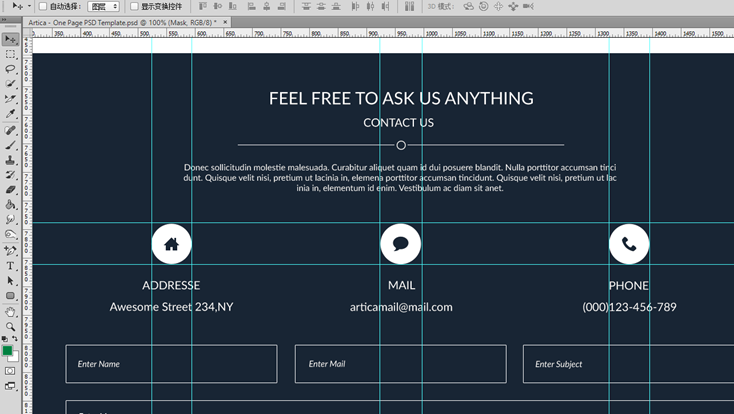
참조선을 사용하면 레이아웃이 비교적 간단합니다. 선택 도구를 사용하여 영역을 선택할 때 추가된 가이드를 참고할 수 있습니다. 아래 그림의 레이아웃은 참조선을 기준으로 완성되었습니다.

둘째: 첫 번째 방법으로 참조선을 추가하면 너무 비효율적입니다. 특히 곧 소개될 기준선 자르기 다이어그램은 첫 번째 방법으로 수십 개의 기준선을 추가하면 원숭이 해, 말의 달까지 기다려야 합니다. 참조선을 추가하는 두 번째 방법은 매우 간단합니다. 수직 눈금자 또는 수평 눈금자를 마우스 왼쪽 버튼으로 누른 상태에서 바깥쪽으로 드래그하면 새 참조선이 그려집니다.

참조선 자르기는 참조선을 추가하는 두 번째 방법입니다. 예를 들어 이제 디자인 도면의 ADDRESS, MAIL, PHONE 세 아이콘을 참조선을 사용하여 잘라내고 가로 눈금자와 세로 눈금자에서 참조선을 드래그하여 추가한 후 아래 그림과 같이 추가해야 합니다.

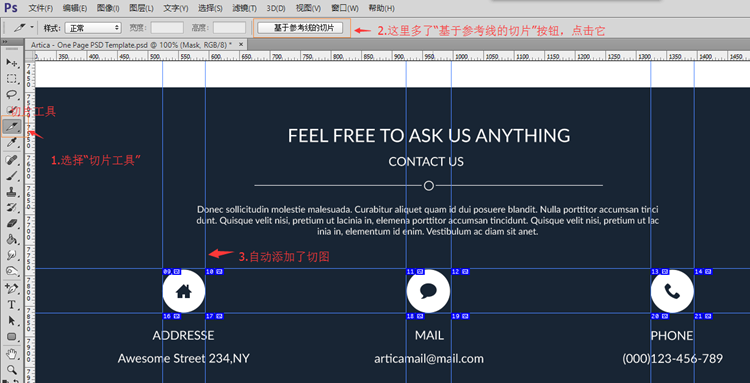
그런 다음 툴바에서 "슬라이스 도구"를 선택하세요. 이때 도구 메뉴 표시줄에 "가이드 기반 슬라이스" 버튼이 있습니다. 이 버튼을 클릭하세요. 설계 도면에는 여러 개의 슬라이스가 자동으로 생성되며, 슬라이싱 도구는 참조선을 기반으로 절단 도면을 자동으로 생성합니다. 이러한 컷아웃 생성 방법은 기존의 수동 컷아웃을 하나씩 생성하는 것보다 더 효율적입니다.

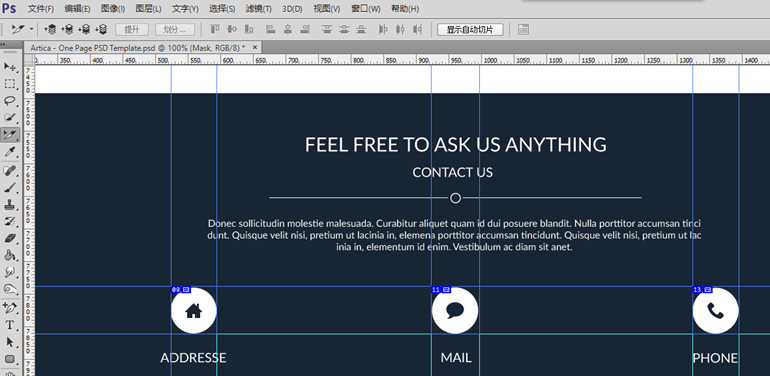
그리고 참조선 자르기의 한 가지 장점은 생성된 컷을 수동으로 삭제할 수 있다는 것입니다. 추가 컷이 필요하지 않다고 생각되면 "슬라이스 선택 도구"를 사용하여 컷을 마우스 오른쪽 버튼으로 클릭하고 선택할 수 있습니다. 삭제 작업을 수행합니다. 아래 사진은 기준선 컷을 활용한 최종 컷입니다. 컷은 3개뿐입니다.

다음 작업은 수동 이미지 자르기와 동일하게 아이콘을 내보내는데 여기서는 소개하지 않습니다.
정확한 이미지 커팅
정밀한 이미지 커팅은 CC 버전에 도입된 새로운 기능입니다. 정밀한 커팅으로 커터의 손이 자유로워지고 PS는 스크립트를 통해 각 레이어를 자동으로 커팅합니다. 이미지 커팅 담당자는 이미지 커팅 명령을 실행하기 위해 몇 가지 메뉴만 선택하면 되고, 남은 작업은 PS가 이미지 커팅을 실행할 때까지 기다리는 것입니다. 반면, 정밀 커팅은 "레이어 개체"를 기반으로 한 컴퓨터 커팅을 기반으로 하며, 모든 커팅 그래픽의 정확도는 수동 커팅보다 확실히 높습니다.
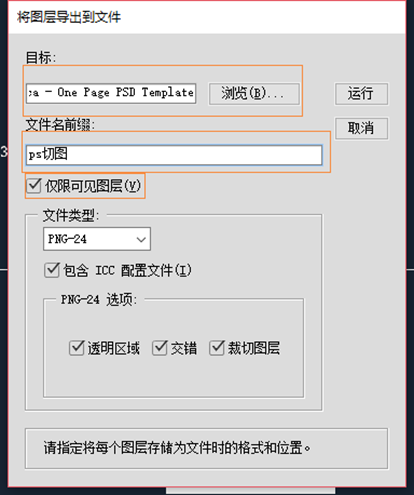
"파일"->"내보내기"->"레이어를 파일로 전송" 메뉴를 열면 내보내기 창이 나타납니다.

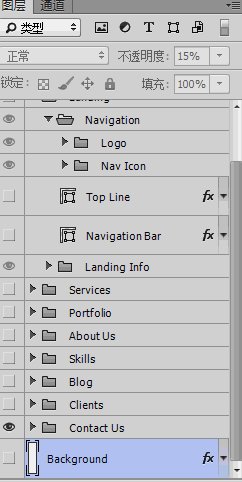
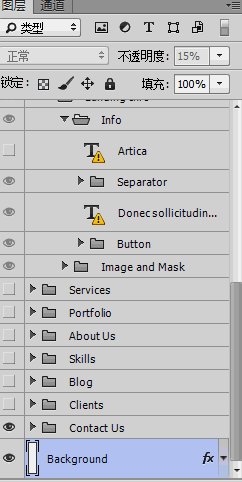
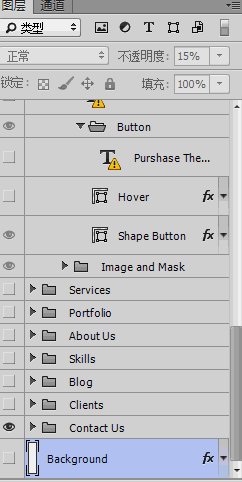
위 창에서는 여러 매개변수를 입력해야 합니다. "대상"은 내보낼 디렉터리를 나타내고, "파일 이름 접두사"는 내보낸 모든 이미지 파일 이름의 접두사이며, "표시 레이어만"은 표시 레이어만 내보내고, "파일 type"은 내보내기 파일입니다. 유형(예: png, jpg 등)입니다. 마지막으로 "실행" 버튼을 클릭하면 자동 이미지 자르기가 시작됩니다. 아래 그림은 PS "레이어"의 자동 절단 과정을 보여주는 스크린샷입니다. PS가 각 레이어를 자동으로 선택한 후 내보내기를 수행하는 것을 볼 수 있습니다.

PS는 자동 커팅 시 각 레이어를 내보내기 때문에 시간이 오래 걸릴 수 있으므로 인내심을 가지고 기다려주셔야 합니다. 자동 이미지 자르기가 완료되면 대상 디렉터리에서 내보낸 모든 이미지를 볼 수 있습니다.
확장 포인트 - 사진 자동 자르기
CC 버전의 또 다른 강력한 기능은 "사진 자동 자르기"입니다. 먼저 사진 자동 자르기가 무엇인지 설명하겠습니다. 정밀컷팅을 하면 PS컷팅 과정을 볼 수 있는데, 자동컷팅을 하면 컷팅과정을 전혀 볼 수 없습니다. 레이어를 디자인하면 컷팅이 완료됩니다.
자동 이미지 자르기 기능을 사용하기 전에 두 가지 작업을 수행해야 합니다.
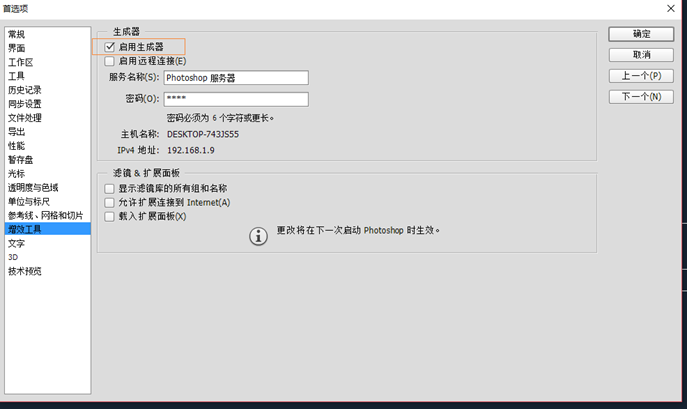
첫 번째 작업은 "편집"->"기본 설정"->"플러그인" 메뉴를 선택합니다. , 다음 창이 나타납니다. "생성기 활성화"를 확인하십시오.

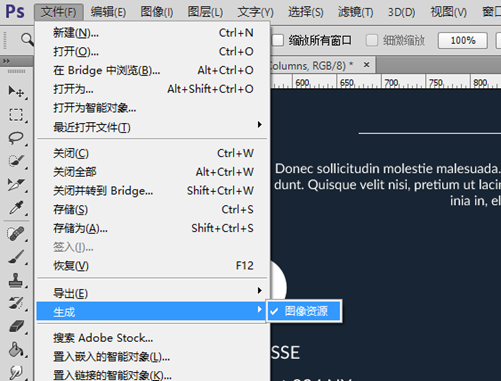
두 번째 작업, "파일"->"생성"->"이미지 리소스" 메뉴를 확인합니다.

이제 준비 작업이 완료되었으니 사진을 자동으로 자르는 방법을 살펴보겠습니다. 예를 들어 이제 배경색을 포함하지 않고 아래 레이어를 내보내야 합니다.

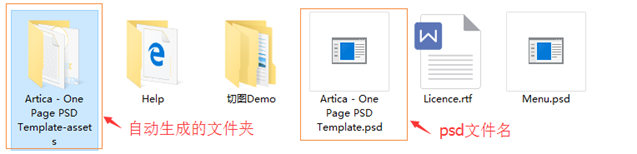
실제로 위 사진의 리소스는 모두 "Address"라는 레이어 그룹에 배치되어 있습니다. 이제 그룹 이름을 "Address.png"로 바꿉니다. 그런 다음 psd 파일 디렉터리로 이동하면 psd 파일 이름이 "Artica - One Page PSD Template"이고 동일한 디렉터리에 "Artica - One Page PSD Template-assets"라는 폴더가 생성되는 것을 볼 수 있습니다.


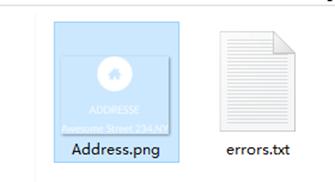
그런 다음 "Artica - One Page PSD Template-assets" 폴더를 열고 레이어 그룹의 이름인 Address.png라는 파일을 확인하면 그림의 배경이 투명해집니다. 이 기능 정말 강력하지 않나요?

자동 이미지 자르기는 SVG 생성을 위한 강력한 도구이기도 합니다. PS는 레이어를 png 파일로 생성할 수 있을 뿐만 아니라 svg 파일 생성도 지원합니다. 이제 아래 아이콘을 svg 형식으로 저장하고 싶습니다. 레이어 파일 이름을 "Icon.svg"로 변경하기만 하면 됩니다. "Artica - One Page PSD Template-assets" 폴더를 열면 Icon.svg 파일이 생성된 것을 확인할 수 있습니다.

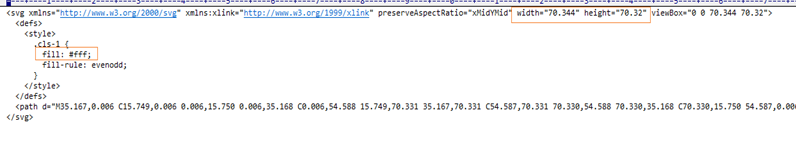
텍스트 편집기로 Icon.svg 파일을 열어 어떤 콘텐츠가 생성되는지 확인하세요. 파일에는 너비, 높이 및 CSS 스타일이 포함되어 있으며 이는 비교적 일반적인 svg 파일입니다. CSS 스타일을 수정하여 그림의 색상을 변경할 수 있습니다. 예를 들어 이제 "fill:#fff"를 "fill:#FF3300"으로 변경한 다음 파일을 저장합니다. 브라우저로 열어보면 사진의 색상이 빨간색으로 변하는 것을 볼 수 있습니다.

요약: 레이어를 디자인할 때 *. 파일 형식에 따라 레이어 이름을 지정하면 레이어 디자인과 동시에 커팅 작업이 완료됩니다.
PS에서 사진을 자를 수 있는 프론트엔드 개발 관련 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS "로드"문제는 자원 액세스 또는 처리 문제로 인한 것입니다. 하드 디스크 판독 속도는 느리거나 나쁘다 : CrystalDiskinfo를 사용하여 하드 디스크 건강을 확인하고 문제가있는 하드 디스크를 교체하십시오. 불충분 한 메모리 : 고해상도 이미지 및 복잡한 레이어 처리에 대한 PS의 요구를 충족시키기 위해 메모리 업그레이드 메모리. 그래픽 카드 드라이버는 구식 또는 손상됩니다. 운전자를 업데이트하여 PS와 그래픽 카드 간의 통신을 최적화하십시오. 파일 경로는 너무 길거나 파일 이름에는 특수 문자가 있습니다. 짧은 경로를 사용하고 특수 문자를 피하십시오. PS 자체 문제 : PS 설치 프로그램을 다시 설치하거나 수리하십시오.
 PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PDF로 PS를 내보낼 때 자주 묻는 질문 및 솔루션 : 글꼴 임베딩 문제 : "글꼴"옵션을 확인하고 "포함"을 선택하거나 글꼴을 곡선 (경로)으로 변환하십시오. 색상 편차 문제 : 파일을 CMYK 모드로 변환하고 색상을 조정하십시오. RGB로 직접 내보내려면 미리보기 및 색상 편차를위한 심리적 준비가 필요합니다. 해상도 및 파일 크기 문제 : 실제 조건에 따라 해상도를 선택하거나 압축 옵션을 사용하여 파일 크기를 최적화하십시오. 특수 효과 문제 : 내보내기 전에 층을 병합 (평평한).
 PS가 항상 로딩되고 있음을 보여줄 때 로딩 문제를 해결하는 방법은 무엇입니까?
Apr 06, 2025 pm 06:30 PM
PS가 항상 로딩되고 있음을 보여줄 때 로딩 문제를 해결하는 방법은 무엇입니까?
Apr 06, 2025 pm 06:30 PM
PS 카드가 "로드"되어 있습니까? 솔루션에는 컴퓨터 구성 (메모리, 하드 디스크, 프로세서) 확인, 하드 디스크 조각 청소, 그래픽 카드 드라이버 업데이트, PS 설정 조정, PS 재설치 및 우수한 프로그래밍 습관 개발이 포함됩니다.
 PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
Photoshop에서 암호로 보호 된 PDF를 내보내십시오 : 이미지 파일을 엽니 다. "파일"을 클릭하십시오. & gt; "수출"& gt; "PDF로 수출". "보안"옵션을 설정하고 동일한 비밀번호를 두 번 입력하십시오. "내보내기"를 클릭하여 PDF 파일을 생성하십시오.
 PS의 로딩 속도 속도를 높이는 방법?
Apr 06, 2025 pm 06:27 PM
PS의 로딩 속도 속도를 높이는 방법?
Apr 06, 2025 pm 06:27 PM
느린 Photoshop 스타트 업 문제를 해결하려면 다음을 포함한 다중 프론트 접근 방식이 필요합니다. 하드웨어 업그레이드 (메모리, 솔리드 스테이트 드라이브, CPU); 구식 또는 양립 할 수없는 플러그인 제거; 정기적으로 시스템 쓰레기 및 과도한 배경 프로그램 청소; 주의를 기울여 관련없는 프로그램 폐쇄; 시작하는 동안 많은 파일을 열지 않도록합니다.
 PS가 파일을 열 때로드 문제를 해결하는 방법은 무엇입니까?
Apr 06, 2025 pm 06:33 PM
PS가 파일을 열 때로드 문제를 해결하는 방법은 무엇입니까?
Apr 06, 2025 pm 06:33 PM
"로드"는 PS에서 파일을 열 때 말더듬이 발생합니다. 그 이유에는 너무 크거나 손상된 파일, 메모리 불충분, 하드 디스크 속도가 느리게, 그래픽 카드 드라이버 문제, PS 버전 또는 플러그인 충돌이 포함될 수 있습니다. 솔루션은 다음과 같습니다. 파일 크기 및 무결성 확인, 메모리 증가, 하드 디스크 업그레이드, 그래픽 카드 드라이버 업데이트, 의심스러운 플러그인 제거 또는 비활성화 및 PS를 다시 설치하십시오. 이 문제는 PS 성능 설정을 점차적으로 확인하고 잘 활용하고 우수한 파일 관리 습관을 개발함으로써 효과적으로 해결할 수 있습니다.
 PS 펜 도구를 사용하는 방법
Apr 06, 2025 pm 10:15 PM
PS 펜 도구를 사용하는 방법
Apr 06, 2025 pm 10:15 PM
펜 도구는 정확한 경로와 모양을 생성하고 다음과 같이 사용하는 도구입니다. 펜 도구 (P)를 선택하십시오. 경로, 채우기, 스트로크 및 모양 옵션을 설정합니다. 앵커 포인트 생성을 클릭하고 곡선을 끌어 앵커 포인트를 해제합니다. CTRL/CMD ALT/OPT를 눌러 앵커 포인트를 삭제하고 앵커 포인트를 끌고 이동 한 다음 곡선 조정을 클릭하십시오. 첫 번째 앵커를 클릭하여 경로를 닫으려면 모양을 만들고 마지막 앵커를 두 번 클릭하여 열린 경로를 만듭니다.
 PS 페더 링은 어떻게 전환의 부드러움을 제어합니까?
Apr 06, 2025 pm 07:33 PM
PS 페더 링은 어떻게 전환의 부드러움을 제어합니까?
Apr 06, 2025 pm 07:33 PM
깃털 통제의 열쇠는 점진적인 성격을 이해하는 것입니다. PS 자체는 그라디언트 곡선을 직접 제어하는 옵션을 제공하지 않지만 여러 깃털, 일치하는 마스크 및 미세 선택으로 반경 및 구배 소프트를 유연하게 조정하여 자연스럽게 전이 효과를 달성 할 수 있습니다.




