PS를 사용할 수 있는 프론트엔드 개발자가 되어보세요
프론트엔드 개발에 PS가 필요한가요?
예전 직장에서 어떤 시스템 개발을 하던 기억이 나네요. 당시 인터페이스 개발을 하고 있었는데 인터페이스에 아이콘 몇 개를 추가해야 한다는 걸 알았습니다. , 그래서 저는 프로젝트 매니저가 되기 위해 이 요구 사항을 피드백했습니다. 10분 정도 지나서 프로젝트 매니저가 오더니 "제품 부서의 UI 디자이너들(당시 우리 UI 디자이너들은 모두 제품 부서로 이동했습니다.)이 이 작업을 제품 관리자에게 보고해야 한다고 말했습니다. 간단히 설명해주세요." 그런 다음 아이콘 요구 사항이 제품 관리자에게 전송되고 나와 UI 디자이너에게 참조로 전달됩니다. 계란이 바닥에 널려 있고, 아이콘 몇 개도 30분도 안 되어 디자인됐다고 들었는데, 완성하는데 하루 종일 걸렸어요! 이 경험을 통해 인터페이스를 만드는 개발자는 PS 기술을 어느 정도 알아야 한다고 생각합니다. 한편으로는 개발 효율성을 높일 수 있고, 다른 한편으로는 만들어진 인터페이스가 더 좋아질 수도 있습니다(물론, 일부 PS 기술, 때로는 아름다운 여성 PP 사진을 도울 수도 있습니다). 아래 그림은 PS의 "History Brush Tool"과 "Filter"->"Blur" 아래의 Gaussian Blur 기능을 사용하여 얻은 것입니다.

프론트엔드 개발에 필요한 PS 스킬은 사진 자르기입니다
원래는 공통 도구와 자르기 사진을 하나의 글로 함께 공유하려고 했는데, 작업을 직관적으로 표시하기 위해, 본 글에서는 사진을 많이 추가하여 사진 자르기 기능 도입을 더 이상 수용할 수 없습니다. 이미지 자르기 기능에 대해서는 별도의 글로 소개하겠습니다. 이 문서에서는 주로 PS의 일반적인 구성과 도구 모음에서 일반적으로 사용되는 여러 도구를 소개합니다. 마지막으로 PS 사용에 관한 몇 가지 팁도 소개합니다.
PS 전 준비사항
1. 불필요한 창은 닫아주세요. PhotoShop을 열거나 사진 자르기를 시작하기 전에 일반적으로 불필요한 창을 닫고 사진 자르기 과정에 사용된 창만 유지해야 합니다. 창 열기 또는 닫기는 "창" 메뉴를 통해 제어할 수 있습니다. 일반적인 웹 디자인에 필요한 여러 창은 정보, 캐릭터, 레이어, 히스토리입니다.

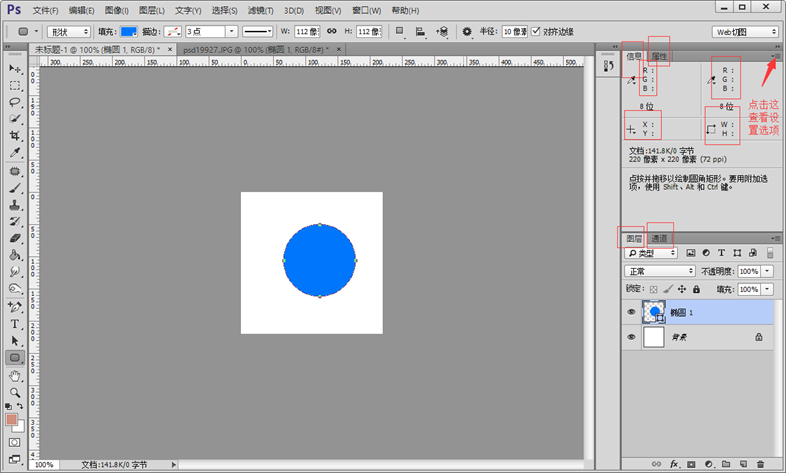
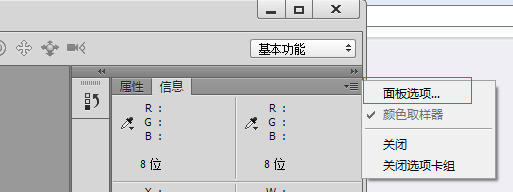
2. 패널 정보를 설정합니다. 마우스를 움직이거나 영역을 선택할 때 마우스 위치나 선택한 영역의 크기를 알고 싶을 때가 있습니다. "정보" 창을 선택하고 "패널 옵션..."을 엽니다.

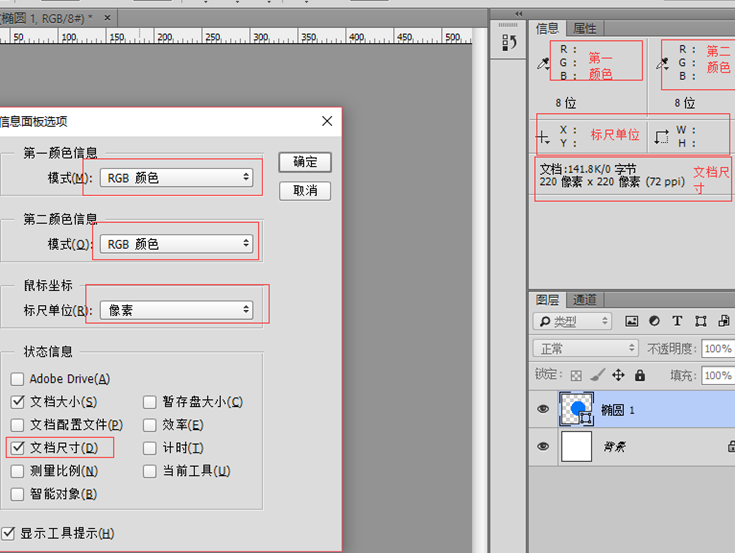
패널의 첫 번째와 두 번째 색상 정보의 모드를 "RGB" 색상으로 설정하고 마우스 좌표의 눈금자 단위를 "픽셀"로 설정한 후 " 문서" 크기", 이 설정은 나중에 사용됩니다. 설정이 완료된 후 "선택 도구"를 사용하여 작업 공간에서 영역을 선택하면 정보 창에 마우스의 좌표, 영역의 길이와 너비, RGB 색상이 표시됩니다.

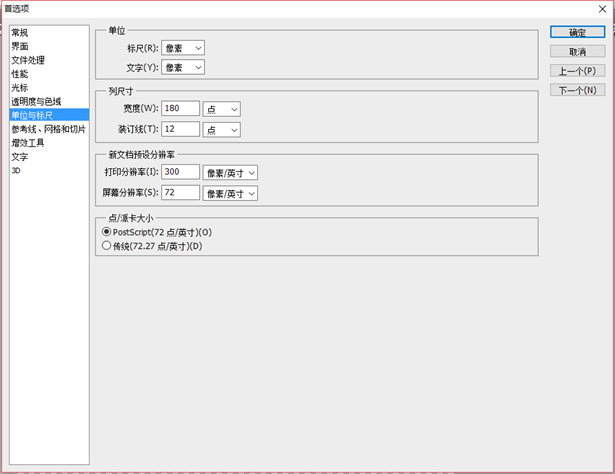
3. 단위와 눈금자를 설정합니다. 메뉴 "편집"->"기본 설정"->"단위 및 눈금자"를 선택하고 눈금자와 텍스트 단위를 픽셀로 변경합니다.

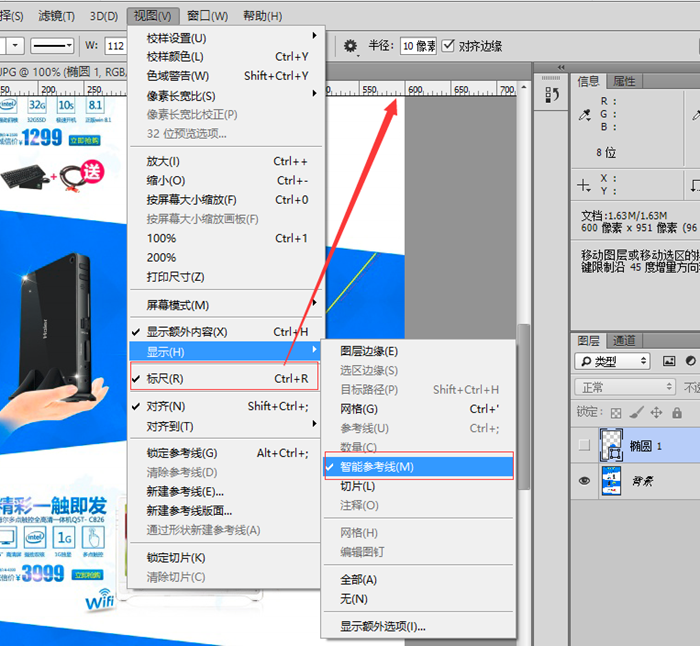
4. 스마트 안내선 및 눈금자. "보기"->"표시" 메뉴를 열고 "스마트 가이드"를 확인하세요. "보기" 메뉴를 선택하고 "눈금자"(ctr+R)를 선택하세요.

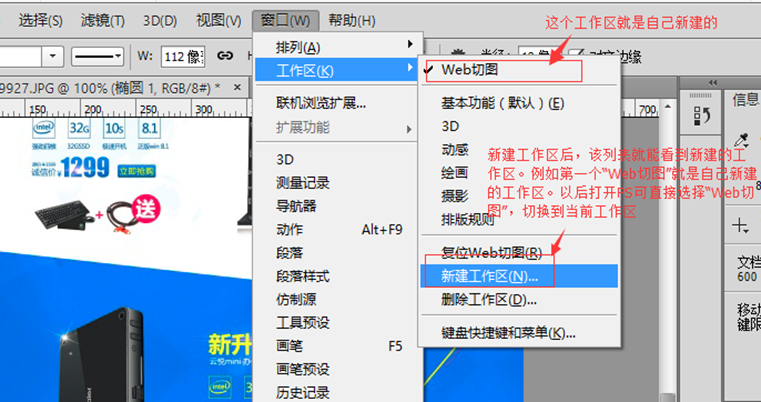
5. 작업공간을 저장합니다. 인터페이스 메뉴를 설정한 후에는 두 번째로 열 때 재설정할 필요가 없습니다. "창"->"작업 공간"->"새 작업 공간" 메뉴를 열어 새 작업 공간을 만듭니다. 다음에 컷아웃을 디자인할 때 새로 생성된 작업공간을 직접 사용할 수 있습니다.

공용 도구
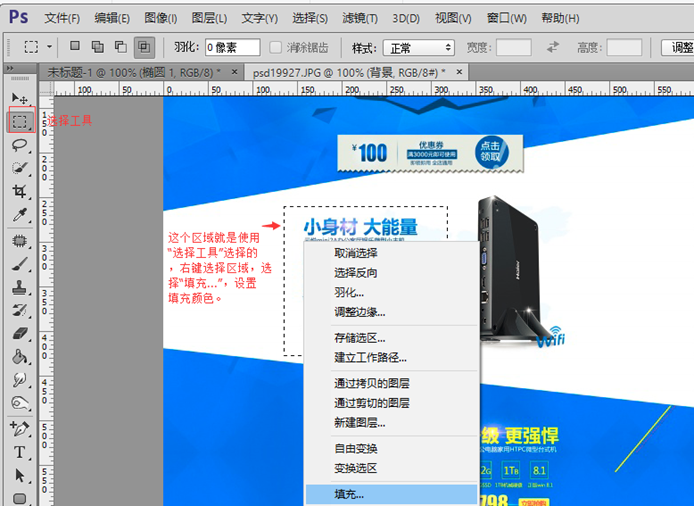
1. 도구(단축키 M)를 선택합니다. 툴바에서 "선택 도구"를 선택하고 레이어에서 영역을 선택한 다음 선택한 영역을 마우스 오른쪽 버튼으로 클릭하고 "채우기..."를 선택하여 채우기 창을 띄우고 선택한 영역을 전경색으로 채울 수 있습니다. 배경색 또는 다른 색상.



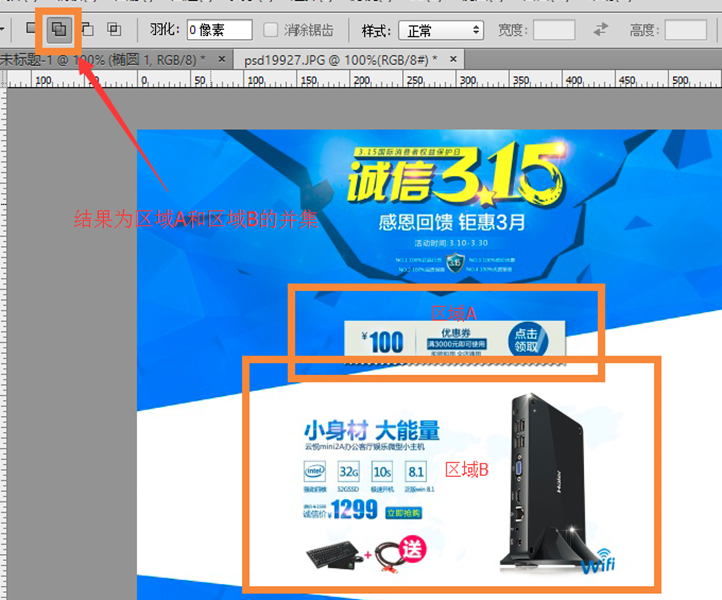
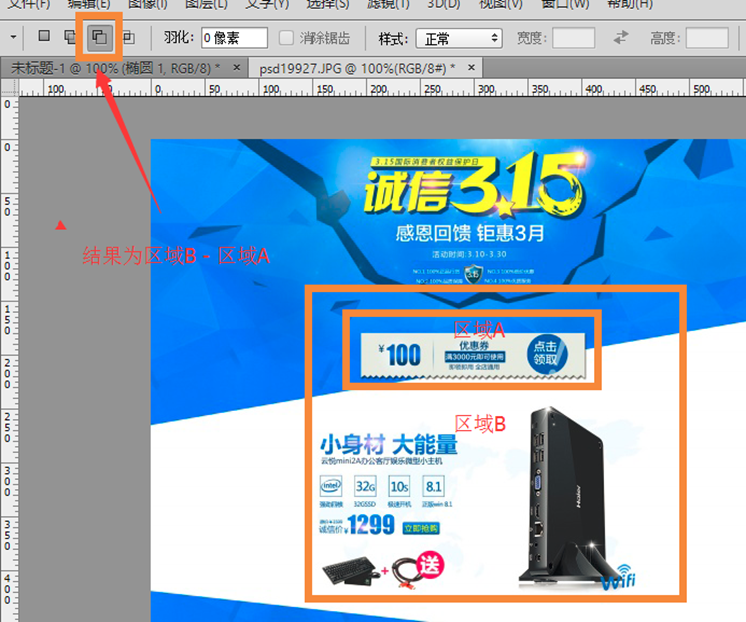
선택 도구에는 직사각형, 타원, 단일 행 및 단일 열 선택 도구가 포함됩니다. "영역 선택" 도구를 선택하면 위 메뉴에 영역 오버레이, 빼기 및 영역 교차를 각각 나타내는 몇 가지 버튼이 더 있습니다. 이러한 버튼은 다양한 선택 기능을 구현하며 단축키 Shift(오버레이) 및 Alt 키(빼기)를 사용할 수 있습니다. 타원과 직사각형을 그리는 경우 Shift 키를 누른 상태에서 정사각형과 원을 그릴 수 있습니다. 하지만 성공적으로 그리려면 먼저 마우스 왼쪽 버튼을 놓은 다음 Shift 키를 놓아야 합니다.



2. 올가미 도구(L). 올가미 도구, 다각형 올가미 도구 및 자석 올가미 도구가 포함되어 있습니다. 기능 사용법은 "선택 도구"와 유사합니다. 영역을 선택한 후 Shift 키를 누르면 새 영역이 오버레이됩니다. 특정 영역을 빼려면 Alt를 누르세요.
3.빠른 선택 도구(W). "빠른 선택 도구"와 "템플릿 도구"가 포함되어 있습니다. 기능 사용법은 "선택 도구"와 유사합니다. 영역을 선택한 후 Shift 키를 누르면 새 영역이 오버레이됩니다. 특정 영역을 빼려면 Alt를 누르세요.
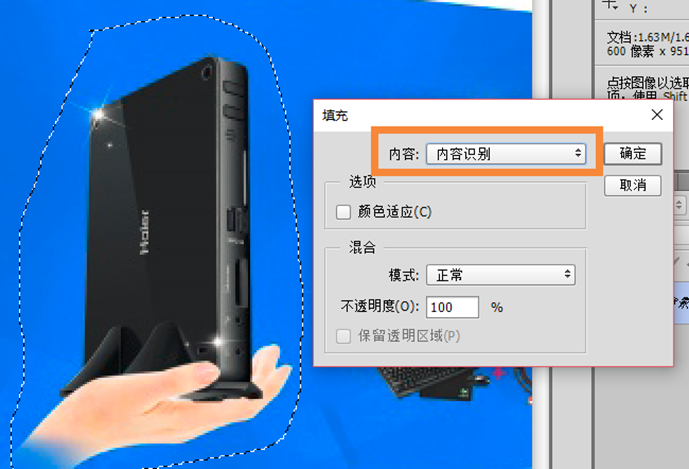
4. 선택 도구, 올가미 도구, 빠른 선택 도구의 내용 채우기. 앞서 소개한 선택 영역, 올가미 도구, 빠른 선택 등은 모두 특정 영역을 선택한다. 영역을 선택하면 색상으로 채울 수 있습니다. 선택한 영역을 마우스 오른쪽 버튼으로 클릭하고 "채우기" 메뉴를 선택합니다. 팝업 인터페이스에서 "콘텐츠 식별"을 선택합니다. 선택 영역은 주변 색상으로 자동으로 채워집니다.



5. 자르기 도구. 자르기 도구는 필요한 부분만 잘라내는 데 사용됩니다. 다른 영역 선택 도구를 사용한 후 메뉴를 자르기 도구로 전환하면 이전에 선택한 영역을 직접 잘라낼 수 있습니다.



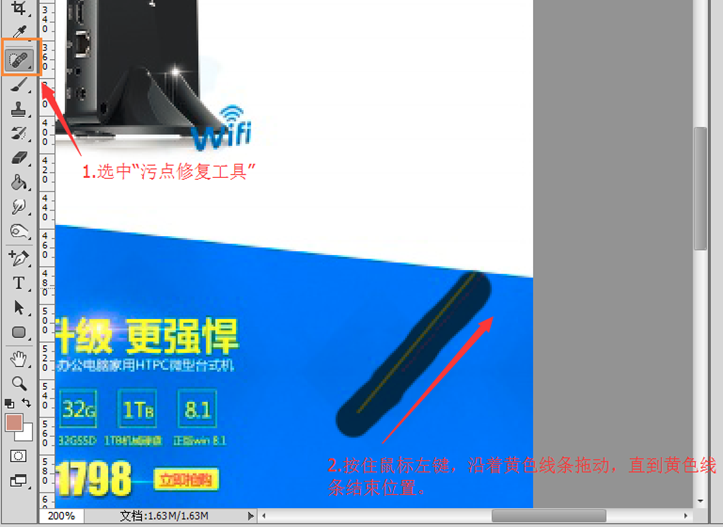
6. 얼룩 수리 도구. 얼룩 수정 도구와 수정 도구가 포함되어 있습니다. 얼룩 수정 도구는 브러시 주변의 색상을 자동으로 혼합합니다. 예를 들어 아래 그림에서 제거하려는 노란색 가로선이 있습니다. 그것을 제거하려면. 마우스를 클릭한 채 처음부터 끝까지 드래그하세요. 패치 도구는 영역을 선택하고 다른 곳의 콘텐츠로 채웁니다.


몇 가지 팁
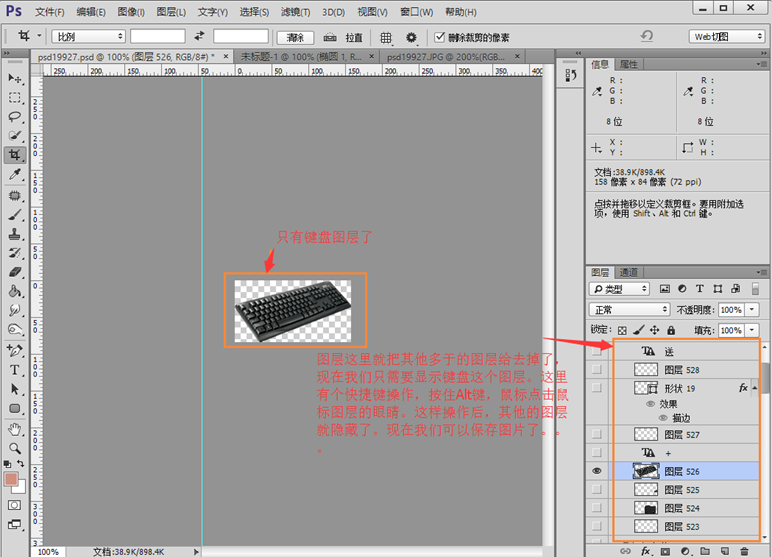
1. 자동 레이어 위치 지정. "이동 도구"를 사용하면 메뉴 표시줄에 "자동 선택"과 "레이어(또는 그룹)"라는 두 가지 추가 메뉴가 있습니다. 이 두 메뉴의 기능은 Visual Studio에서 선택한 파일과 솔루션 디렉터리 파일 간의 연결과 유사합니다. 오른쪽 옵션의 경우 일반적으로 "레이어"를 선택하고 왼쪽 옵션의 경우 "사용자 정의 선택"을 선택하지 않는 것이 좋습니다. 위치를 지정해야 할 경우 Ctrl 키를 누른 상태에서 사진을 마우스 왼쪽 버튼으로 클릭하세요. 이미지 창에서 "레이어" 창을 열면 레이어가 자동으로 배치됩니다.

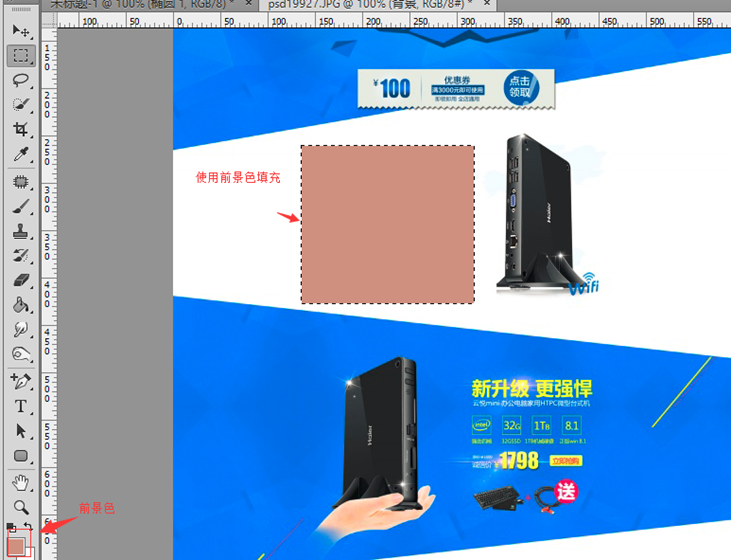
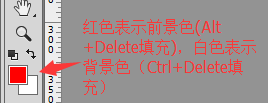
2. 전경색과 배경색을 채워주세요. 앞서 소개한 선택 도구를 사용하여 영역을 선택하고 전경색이나 배경색으로 채우고 싶을 때가 있습니다. 어떻게 해야 합니까? Photoshop은 채우기 단축키를 제공하며 Alt+Delete를 사용하여 전경색을 채우고 Ctrl+Delete를 사용하여 배경색을 향상시킵니다.

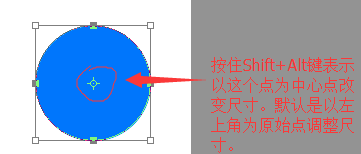
3. 그래픽 크기를 조정하세요. 원의 크기를 조정하고 싶다면 Ctrl+T를 사용하여 자유롭게 크기를 변경할 수 있다는 것을 알고 있습니다. 하지만 일부 학생들은 원의 중심을 중심점으로 조정하는 방법을 모릅니다. 실제로는 Shift+Alt 키를 누른 채 원을 드래그하면 됩니다. 이러한 방식으로 그래픽 조정은 원의 중심을 기준으로 이루어집니다. 또한 정사각형이나 원을 그리려면 그리기 전에 Shift 키를 누른 상태에서 정사각형이나 원을 그립니다.

PS를 이용한 프론트엔드 개발 관련 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7536
7536
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 86
86
 소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
소셜 미디어 그래픽을 만들기 위해 Photoshop을 어떻게 사용합니까?
Mar 18, 2025 pm 01:41 PM
이 기사는 소셜 미디어 그래픽을위한 Photoshop, 설정, 설계 도구 및 최적화 기술을 사용하는 세부 사항에 대해 자세히 설명합니다. 그래픽 생성의 효율성과 품질을 강조합니다.
 Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
Photoshop (파일 크기, 해상도 최적화)을 사용하여 웹에 대한 이미지를 어떻게 준비합니까?
Mar 18, 2025 pm 01:35 PM
기사는 파일 크기 및 해상도에 중점을 둔 Photoshop을 사용하여 웹의 이미지 최적화에 대해 설명합니다. 주요 문제는 품질과로드 시간의 균형입니다.
 PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS가 계속 로딩을 보여주는 이유는 무엇입니까?
Apr 06, 2025 pm 06:39 PM
PS "로드"문제는 자원 액세스 또는 처리 문제로 인한 것입니다. 하드 디스크 판독 속도는 느리거나 나쁘다 : CrystalDiskinfo를 사용하여 하드 디스크 건강을 확인하고 문제가있는 하드 디스크를 교체하십시오. 불충분 한 메모리 : 고해상도 이미지 및 복잡한 레이어 처리에 대한 PS의 요구를 충족시키기 위해 메모리 업그레이드 메모리. 그래픽 카드 드라이버는 구식 또는 손상됩니다. 운전자를 업데이트하여 PS와 그래픽 카드 간의 통신을 최적화하십시오. 파일 경로는 너무 길거나 파일 이름에는 특수 문자가 있습니다. 짧은 경로를 사용하고 특수 문자를 피하십시오. PS 자체 문제 : PS 설치 프로그램을 다시 설치하거나 수리하십시오.
 PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PS에서 PDF를 내보내는 것에 대한 일반적인 질문은 무엇입니까?
Apr 06, 2025 pm 04:51 PM
PDF로 PS를 내보낼 때 자주 묻는 질문 및 솔루션 : 글꼴 임베딩 문제 : "글꼴"옵션을 확인하고 "포함"을 선택하거나 글꼴을 곡선 (경로)으로 변환하십시오. 색상 편차 문제 : 파일을 CMYK 모드로 변환하고 색상을 조정하십시오. RGB로 직접 내보내려면 미리보기 및 색상 편차를위한 심리적 준비가 필요합니다. 해상도 및 파일 크기 문제 : 실제 조건에 따라 해상도를 선택하거나 압축 옵션을 사용하여 파일 크기를 최적화하십시오. 특수 효과 문제 : 내보내기 전에 층을 병합 (평평한).
 Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
Photoshop (해상도, 색상 프로파일)을 사용하여 인쇄 이미지를 준비하려면 어떻게해야합니까?
Mar 18, 2025 pm 01:36 PM
이 기사는 Photoshop에서 인쇄 이미지를 준비하고 해상도, 색상 프로파일 및 선명도에 중점을 둡니다. 300 PPI 및 CMYK 프로파일은 품질 인쇄에 필수적이라고 주장합니다.
 PS가 항상 로딩되고 있음을 보여줄 때 로딩 문제를 해결하는 방법은 무엇입니까?
Apr 06, 2025 pm 06:30 PM
PS가 항상 로딩되고 있음을 보여줄 때 로딩 문제를 해결하는 방법은 무엇입니까?
Apr 06, 2025 pm 06:30 PM
PS 카드가 "로드"되어 있습니까? 솔루션에는 컴퓨터 구성 (메모리, 하드 디스크, 프로세서) 확인, 하드 디스크 조각 청소, 그래픽 카드 드라이버 업데이트, PS 설정 조정, PS 재설치 및 우수한 프로그래밍 습관 개발이 포함됩니다.
 Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
Photoshop의 비디오 편집 기능을 어떻게 사용합니까?
Mar 18, 2025 pm 01:37 PM
이 기사는 비디오 편집에 Photoshop을 사용하고 비디오 가져 오기, 편집 및 내보내기위한 세부 사항 및 타임 라인 패널, 비디오 레이어 및 효과와 같은 주요 기능을 강조하는 방법을 설명합니다.
 PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
PS에서 PDF를 내보내기위한 비밀번호 보호를 설정하는 방법
Apr 06, 2025 pm 04:45 PM
Photoshop에서 암호로 보호 된 PDF를 내보내십시오 : 이미지 파일을 엽니 다. "파일"을 클릭하십시오. & gt; "수출"& gt; "PDF로 수출". "보안"옵션을 설정하고 동일한 비밀번호를 두 번 입력하십시오. "내보내기"를 클릭하여 PDF 파일을 생성하십시오.




