Jquery 및 BigFileUpload는 대용량 파일 업로드 및 진행률 표시줄 표시를 구현합니다.
구현 방법: Gaoshanlaike의 bigfileupload 구성 요소를 사용합니다. Gaoshanlaike의 방법을 사용하여 모달 창을 띄운 다음 계속 새로 고침하여 진행 상황을 얻습니다. 항상 경험이 좋지 않아서 jquery를 사용하여 달성하려고 했습니다. 새로 고침이 아닌 진행률 표시 페이지를 제출한 후에는 페이지 새로 고침을 허용할 수 없지만, Progress.aspx에서 반환되는 진행 정보를 ajax를 통해 지속적으로 얻어야 하므로 jquery.form의 ajaxform 제출을 사용합니다. ajaxform이 제출된 후 데이터베이스에 레코드를 삽입하는 등 제출 후 이벤트가 실행되면 여전히 디버깅 중입니다.
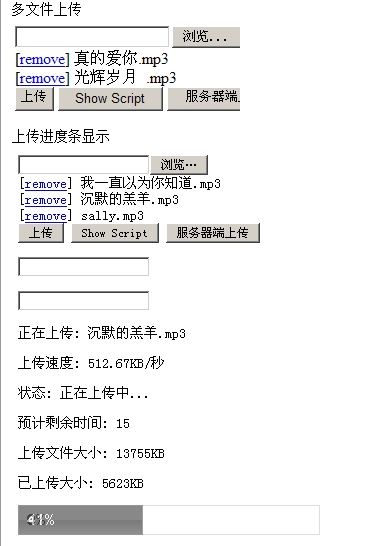
1. jquery의 진행률 표시줄, 양식, MultFile 및 관련 구성 요소를 사용합니다.
<script src="../../common/js/jquery-1.2.6.pack.js" type="text/javascript"></script> <script src="../../common/jqControl/packed/ui.core.packed.js" type="text/javascript"></script> <!--FORM--> <script src="../../common/jqControl/ajax/jquery.form.js" type="text/javascript"></script> <!--上传文件--> <script src="../../common/jqControl/upLoad/jquery.MultiFile.pack.js" type="text/javascript"></script> <!--进度条--> <script src="../../common/jqControl/packed/ui.progressbar.packed.js" type="text/javascript"></script> <!--对话框--> <!--我的JS --> <link href="../../common/Css/jquery-ui-themeroller.css" rel="stylesheet" type="text/css" /> <script src="../gadget/JS/uploadfile.js" type="text/javascript">

2. uploadfile.js 코드는 다음과 같습니다.
$(function()
{
var info = '<div style="display:none" id="uploadinfo">';
info += '<p>正在上传: <span id="uploadfilename"></span></p>';
info += '<p>上传速度: <span id="uploadrate"></span> </p>';
info += '<p>状态: <span id="uploadtitle"></span></p>';
info += '<p>预计剩余时间: <span id="uploadlefttime"></span></p>';
info += '<p>上传文件大小: <span id="uploadtotal"></span></p>';
info += '<p>已上传大小: <span id="uploadcurrent"></span></p>';
info += '<p><div id="uploadprogressbar"></div></p>';
info += '</div><div id="dialogsucc" > ';
$("body").append(info);
//进度条
$("#uploadprogressbar").progressbar();
//上传
$('#fileupload').MultiFile();
$('#btshow').click(function()
{
alert($("body").html());
});
//提交
$('#btnsubmit').click(function()
{
$("#uploadForm").ajaxSubmit(
{
dataType: 'text',
beforeSubmit: function(a,f,o)
{
startProgress();
},
async:false,
success: function(data)
{
//$("#dialogsucc").text(data);
//stopProgress();
if(data.succ==1)
{
/* $("#dialogsucc").show();
$("#dialogsucc").dialog(
{
modal: true,
overlay:
{
opacity: 0.5,
background: "black"
}
}); */
}
},
error:function(err)
{
alert(err);
}
});
});
});
function getProgress(){
$.ajax({
type: "post",
dataType:"json",
url: "uploadProgress.aspx",
data: "UploadID=" + $("#UploadID").val(),
success: function(data){
$("#uploadprogressbar").progressbar("progress", data.percent);
$("#uploadfilename").html(data.filename);
$("#uploadrate").html(data.rate);
$("#uploadtitle").html(data.info);
$("#uploadlefttime").html(data.lefttime);
$("#uploadtotal").html(data.total);
$("#uploadcurrent").html(data.current);
if(data.succ==-1){
alert(data.errmsg);
}
if (data.succ==0){
setTimeout("getProgress()", 1000);
}
if (data.succ==1){
return;
}
},
error:function(msg)
{
alert(msg);
}
});
}
function startProgress(){
$("#uploadinfo").show();
setTimeout("getProgress()", 500);
}
function stopProgress()
{
$("#uploadinfo").hide();
}3: Progress.aspx 코드는 다음과 같습니다.
protected void Page_Load(object sender, EventArgs e)
{
try
{
string s = "{";
UploadContext upload = UploadContextFactory.GetUploadContext(Request["UploadID"]);
//初始化
if (upload.Status == uploadStatus.Initializing)
{
s += responeJSON(upload, "0", "");
}
if (upload.Status == uploadStatus.Uploading)
{
s += responeJSON(upload, "0", "");
}
if (upload.Status == uploadStatus.Complete)
{
s += responeJSON(upload, "1", "");
}
if (upload.Status == uploadStatus.HasError)
{
s += responeJSON(upload, "-1", "");
}
s += "}";
Response.Write(s);
}
catch (Exception err)
{
//throw err;
Response.Write("{'info':'" + err.Message.Replace("'", "") + "','succ':-1}");
}
}
private string responeJSON(UploadContext upload, string succ,string errmsg)
{
string s = "";
s += "'info':'" + upload.FormatStatus + "'" ;
s += ",'percent':'" + Convert.ToInt32((upload.Readedlength * 100.0 / upload.TotalLength)).ToString() + "'";
s += ",'current':'" + (upload.Readedlength/1024).ToString() + "KB'";
s += ",'total':'" + (upload.TotalLength/1024).ToString() + "KB'";
s += ",'rate':'" + upload.FormatRatio + "'";
s += ",'filename':'" + upload.CurrentFile + "'";
s += ",'cancel_upload':" + 0 ;
s += ",'lefttime':'" + upload.LeftTime + "'";
s += ",'succ':" + succ;
s += ",'errmsg':'" + errmsg +"'";
return s;
}4. ajaxForm이 실행된 후 파일을 업로드한 후 다른 작업을 어떻게 수행할 수 있나요? 연구해서 올려보겠습니다
위는 대용량 파일 업로드와 진행바 표시를 구현하기 위해 에디터가 소개한 Jquery와 BigFileUpload입니다. 궁금하신 점 있으시면 남겨주세요. 나에게 메시지를 보내면 편집자가 제때에 답장을 드릴 것입니다. 또한 PHP 중국어 웹사이트를 지원해 주신 모든 분들께 감사드립니다!
대용량 파일 업로드 및 진행률 표시줄 표시를 구현하는 Jquery 및 BigFileUpload에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41


