PHP+Ajax 비동기 통신은 사용자 이름과 이메일 확인을 구현하여 등록 여부를 확인합니다(2가지 구현 방법)
머리말
코드를 직접적으로 기술하는 것은 좀 불친절하므로, 중국 전통에 따라 한 문단으로 기술해 보겠습니다. . . . (제 언어 실력이 부족하니 양해 부탁드립니다.)
기능은 웹사이트에 사용자를 등록할 때 주로 사용자가 입력한 사용자 이름이나 이메일이 새로고침 없이 등록되었는지 비동기적으로 확인하는 데 사용됩니다.
이 기능은 대부분의 웹사이트에서 본 적이 있을 것입니다. 저는 항상 이 기능에 관심이 있어서 지난 며칠 동안 jQuery + Ajax를 공부했습니다.
완벽하지는 않지만 그렇습니다. 자주 사용하는 코드(더 강력한 기능은 직접 찾아보실 수 있습니다)
파일 설명
reg.php //등록 페이지
check_user.php //사용자 확인 페이지(GET, POST) 방법 선택)
jquery-1.7.1.js //jquery 파일 다운로드 주소: http://code.jquery.com/jquery-1.7.1.js (마우스 오른쪽 버튼 클릭 후 다른 이름으로 저장)
코드 예시
reg.php 등록 페이지(2가지 방법이 있습니다. 하나를 선택하세요)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>PHP+Ajax 异步通讯注册验证</title>
<script type="text/javascript" src="jquery-1.7.1.js"></script> <!--千万别忘记引用jQuery文件,否则无法执行-->
<script type="text/javascript">
$(function(){
//方式一 jQuery(普通应用时推荐,简单易用)
$("#user").blur(function(){ //文本框鼠标焦点消失事件
$.get("check_user.php?user="+$("#user").val(),null,function(data) //此处get方式 可换为post方式按需求调整,其他无需修改使用方式一样
{
$("#chk").html(data); //向ID为chk的元素内添加html代码
});
})
//方式二 aJax方式 (比较复杂,如无特殊需求推荐使用方式一)
$("#user").blur(function(){
$.ajax({
url:"check_user.php", //请求验证页面
type:"GET", //请求方式 可换为post 注意验证页面接收方式
data:"user="+$("#user").val(), //取得表文本框数据,作为提交数据 注意前面的 user 此处格式 key=value 其他方式请参考ajax手册
success: function(data)
{ //请求成功时执行操作
$("#chk").html(data); //向ID为chk的元素内添加html代码
}
});
})
})
</script>
</head>
<body>
<form id="reg" action="" method="post">
用户名:<input id="user" type="text" /> <span id="chk"></span>
</form>
</body>
</html>check_user.php 비동기 통신 페이지 코드는 다음과 같습니다.
<?php
header("Content-type:text/html;charset=gb2312");
//GET方式获取数据(取决于异步提交时提交方式)
if($_GET['user'])
{
$user=$_GET['user'];
//此处可进行数据库匹配,本次省略直接判断
if($user=="admin")
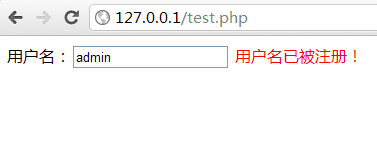
echo "<font color=red>用户名已被注册!</font>";
else
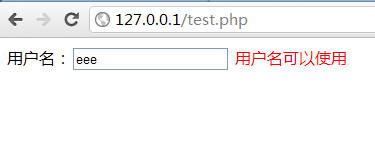
echo "<font color=red>用户名可以使用</font>";
}else{}
//POST方式获取数据(取决于异步提交时提交方式)
if($_POST['user'])
{
$user=$_POST['user'];
//此处可进行数据库匹配,本次省略直接判断
if($user=="admin")
echo "<font color=red>用户名已被注册!</font>";
else
echo "<font color=red>用户名可以使用</font>";
}else{}
?>위 2가지 방법 각각 post와 get의 두 가지 방법이 있으므로 선택할 수 있는 방법은 4가지라고 할 수 있으며 일반적인 응용 프로그램에는 충분할 것입니다.
또한 요청 데이터 유형, Ajax 시작 작업 및 기타 이벤트와 같은 Ajax의 다른 매개변수도 있습니다. 아약스 매뉴얼을 참고하세요. 여기서는 더 자세히 설명하지 않겠습니다. 첫 번째 방법을 사용하는 것이 좋습니다.
사진:


등록 여부를 확인하기 위해 사용자 이름 및 이메일 확인을 구현하는 추가 PHP+Ajax 비동기 통신의 경우(2가지 방법), PHP 중국어 웹사이트를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19


