우선 이 글에서는 지루한 내용을 다루지는 않겠지만, 독자들의 영적인 감정과 긍정적인 태도를 고려하여 예시를 나열하겠습니다.
제목은 DOM 이벤트 이해이므로 간단한 클릭 이벤트를 예로 들어보겠습니다. 이 예제를 보고 이해하시기 바랍니다.
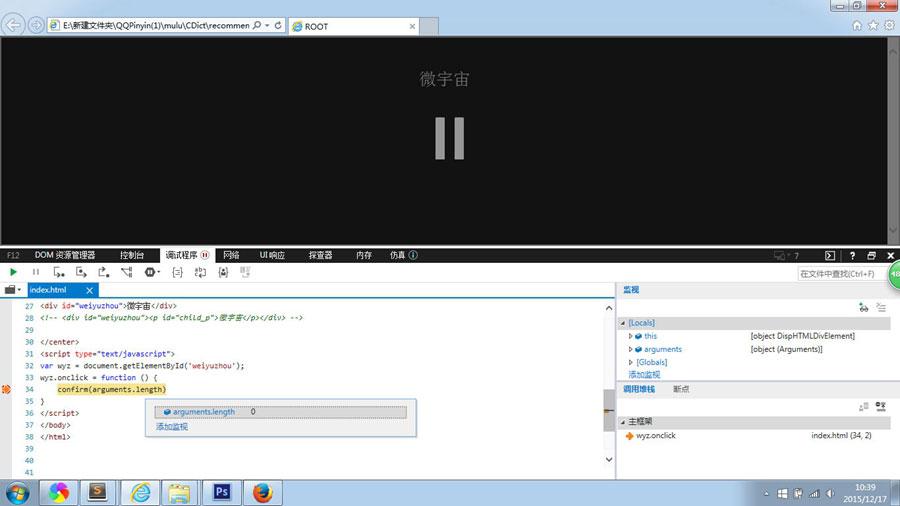
처음에는 다음 작업처럼 간단하게 페이지 클릭을 구현했습니다.
먼저
var wyz = document.getElementById('weiyuzhou');
wyz.onclick = function () {
confirm(arguments.length)
}
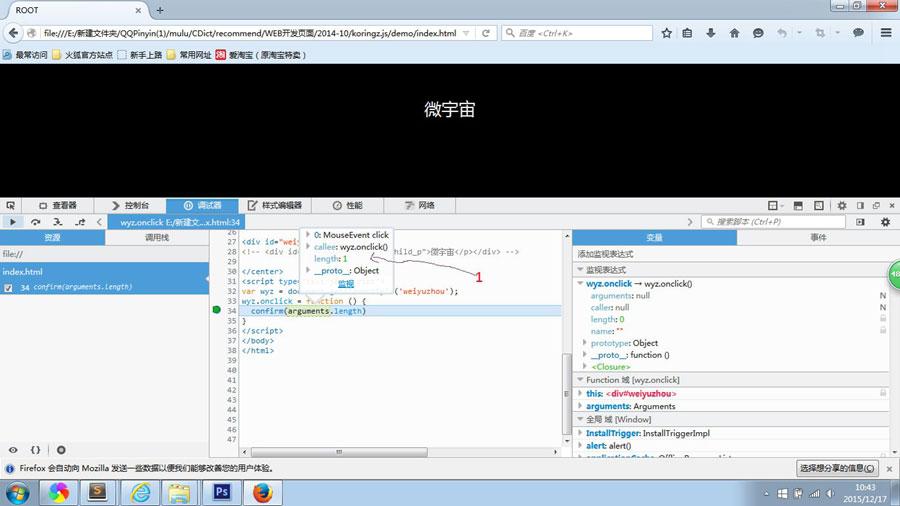
确保上面这些步骤都没问题的话,我们才可以继续的往下走,然后我们在IE浏览器(低版本)看到弹出0,确切的说,IE8以下(包含IE8)的弹出0,反之弹出1。接着我在firefox浏览器看到弹出1。也就是说在IE8以下版本事件的触发不存在于函数的作用域内部,是不是说IE8以下的事件触发发生在全局作用域中,此处留个悬念,但是,可以肯定的是IE8以下事件的方法并没有这个Event参数,也就是说arguments的长度为0,如下视图5所示:

于是,我们看firefox浏览器窗口弹出1,说明事件存在于函数内部,再次证明方法的内部数组arguments长度为1,并且是可枚举的变量,也可以说可写,如下视图所示。

如果,你还是不明白其中的原理,你不防去看一下《web前端开发修炼之道》书上第169页,然后再回过头来看此处文章摘要,可能会让你更加深层次的了解书中的内容。
接下来,我们该怎么办呢,我们肯定不能让IE和firefox返回的事件输出不相同,那么如何让IE和firefox下弹出的内容都一样。
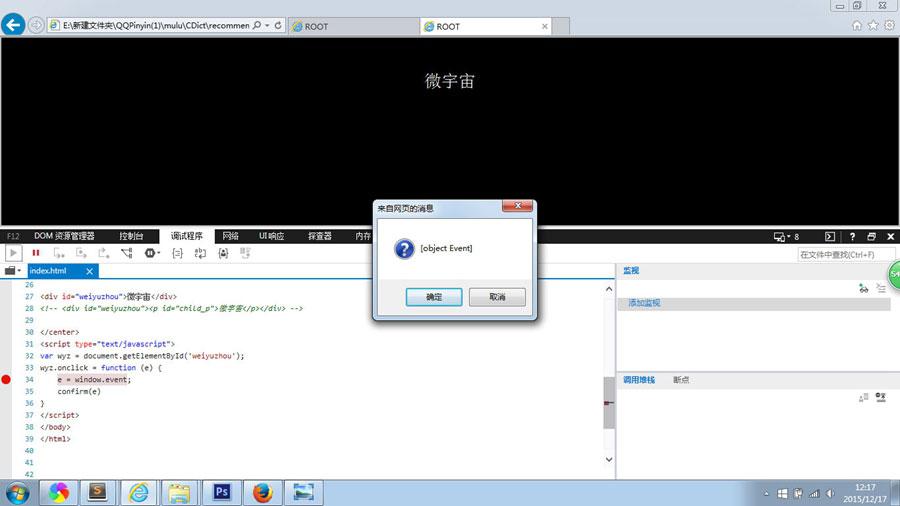
衔接上一段内容,下面给点击函数的内部设置一个参数,参数名为e,然后在IE和firefox浏览器下面同时触发点击事件,我们看到firefox下面显示e为鼠标事件[objectMouseEvent],IE8下报错,弹出错误信息未定义undefined。此时你要问我错在哪里,咱们回到刚刚的那句话‘此处留个悬念'进行分析,IE8以下的浏览器的事件是不是发生在全局作用域中,从视图5-02所示看到有一个global全局对象,我们可以对global展开搜索,global的继承的方法有一个event事件,找到了IE8的专有事件方法window继承event,于是我们对这个参数e设置为window.event进行一个调试,目前我们在IE8下面看到返回了一个事件[objectevent],如图所示。

想必你一定发现了IE8和firefox浏览器下对话框的事件返回值各不不同,IE8的对话框为[objectevent],firefox的对话框为[objectMouseEvent],那我们怎么让IE8和firefox下的返回值都相同呢?
看到这里,你的心里是不是有点小沮丧,挖坑挖了这么久了,怎么还没有看到水流出来,别急,正题才刚刚开始,咱们不闲聊,继续围绕正题展开分析,通过刚刚的返回值,我们继续使用断点的方法寻找能够实现IE和firefox的返回值的共同点。
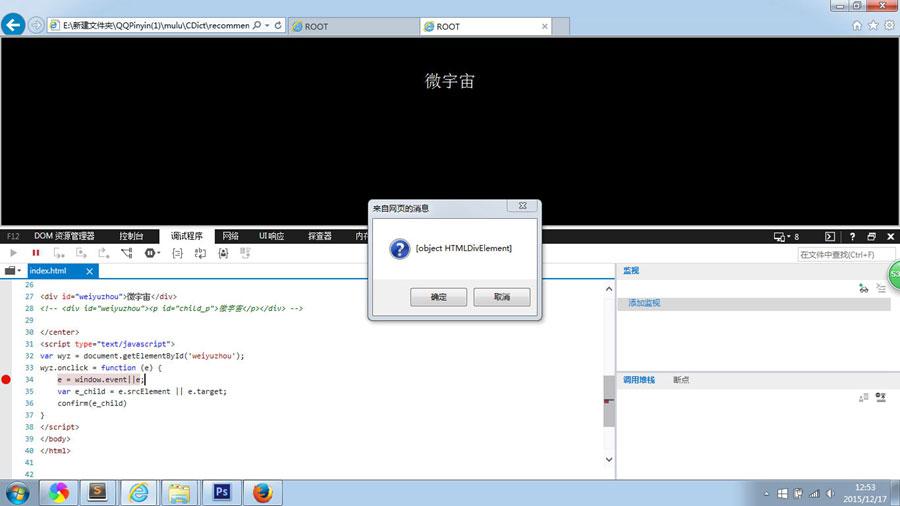
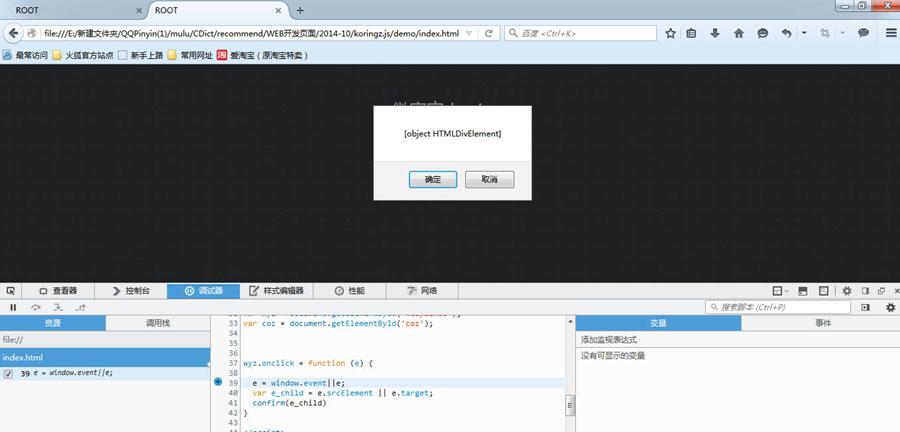
经由以上分析,我们查找发现firefox下的event有我们需要的方法名可以被调用,当然,我们查找发现IE8下面的srcElement也有我们所需的方法名可以被调用,于是乎,呵呵!看到这里你的内心是不是有点小激动,一步步排除,最后发现也没有什么难的。回到正题,现在我们声明一个变量vare_child=e.srcElement||e.target;然后我们在IE8和firefox浏览器上看到对话框信息都为[objectHTMLDivElement],如图所示。


现在我们解决了不同浏览器的返回值不同的问题,也就是说解决了兼容的问题,这只是冰上一角。
下面我们要解决实现窗口的容器触发事件,主要是基于上面的结构进行的一次分析。
当你有了上面基础的话,下面的内容相对于上面而言比较简单一点。
还是以上一个页面的块为例,现在我继续往块
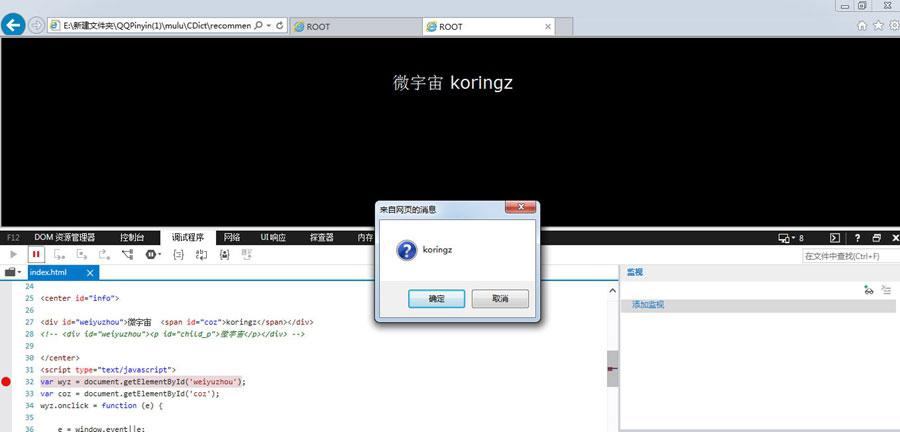
IE8과 Firefox에서 각각 컨테이너의 내용을 클릭했을 때 이상한 상황이 발생했습니다. Firefox 브라우저의 창을 클릭했을 때 중국어 텍스트를 클릭하면 'Micro Universe' 대화 상자가 나타납니다. 다시 koringz를 클릭했을 때 보조 대화 상자가 팝업되는 것을 발견했는데, 팝업 내용이 모두 'koringz'였습니다. 그 이유는 하위 컨테이너를 클릭했을 때 이전 레이어의 클릭 동작 때문이었습니다. koringz를 클릭하여 보조 대화 상자를 표시하는 문제를 해결하는 방법 js에 대해 조금 알아보십시오. 대부분의 프로그래머는 이것이 버블링 이벤트라는 것을 알고 있습니다.
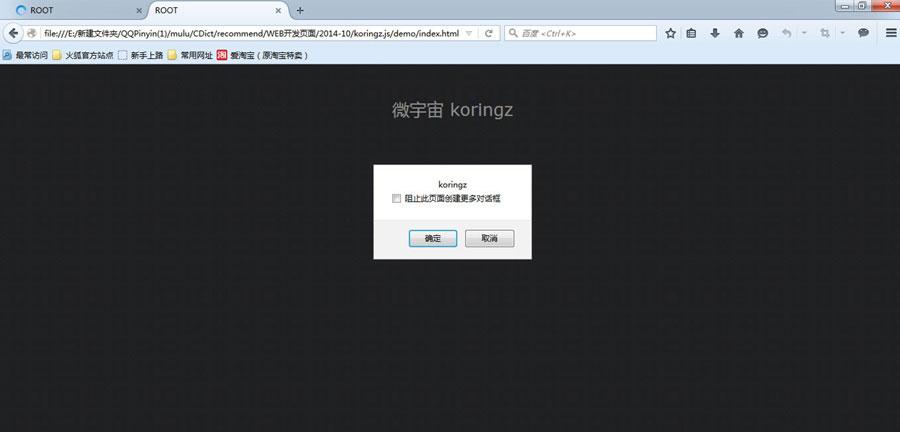
Firefox에서 버블링 이벤트를 지울 수 있는 것은 이벤트 아래의 stopPropagation이므로 두 번째 클릭 이벤트 함수 코드 블록 뒤에 e.stopPropagation() 코드 줄을 추가한 다음 koringz를 클릭하면 'koringz'가 나타나는 것을 확인합니다. 한 번 . 사진과 같이

다음으로, IE8에서 테스트하고 IE8 브라우저를 클릭해도 두 번 팝업되는 것을 확인합니다. IE8의 버블링 중지 이벤트에 대한 해결책은 cacelBubble이며 cacelBubble을 true로 설정하기만 하면 됩니다.
IE8에서 global에 포함된 이벤트 속성 cacelBubble은 메소드가 아니라 부울 값을 출력하는 객체이기 때문에 Firefox가 이 이벤트를 메소드로 캡슐화한다는 점을 제외하면 Firefox와 다릅니다. 좋습니다. 이제 두 번째 클릭의 이벤트 코드 블록 뒤에 e.cancelBubble=true; 코드 줄을 추가한 다음 IE8 브라우저에서 테스트한 다음 koringz를 다시 클릭하면 이 코드도 한 번 나타나는지 확인합니다. 사진과 같이

위의 버블링 이벤트 중지 코드는 브라우저에 따라 별도로 작성할 수 있습니다. 별도로 작성하는 방법은 IE8 브라우저에서 문서를 살펴보니 개체가 모두 있는 것으로 나타났습니다. 즉, document.all은 IE8 버전에서 고유한 속성입니다. 이를 통해 브라우저의 버블링 이벤트를 구별할 수 있습니다.
지금까지 창의 버블링 이벤트를 해결했습니다. 다음으로 이벤트가 여러 사람에 의해 정의되었기 때문에 원래 기능을 덮어쓰는 문제를 해결해야 합니다. 또한 회사의 이전 직원이 이 이벤트를 추가한 후 새로운 직원이 프로젝트를 인수한 후 이 이벤트를 추가하고 수정하여 원래 이벤트 실행으로 인해 발생한 문제를 해결할 수도 있습니다. 즉, 현재 ID에 이러한 이벤트를 여러 번 추가해도 이 이벤트의 원래 함수 실행을 덮어쓰지 않습니다.
firefox 아래 창에는 addEventListener(type,listener,useCapture) 메소드가 포함되어 있으며, 이 청취 이벤트 domElement.addEventListener(' 내부

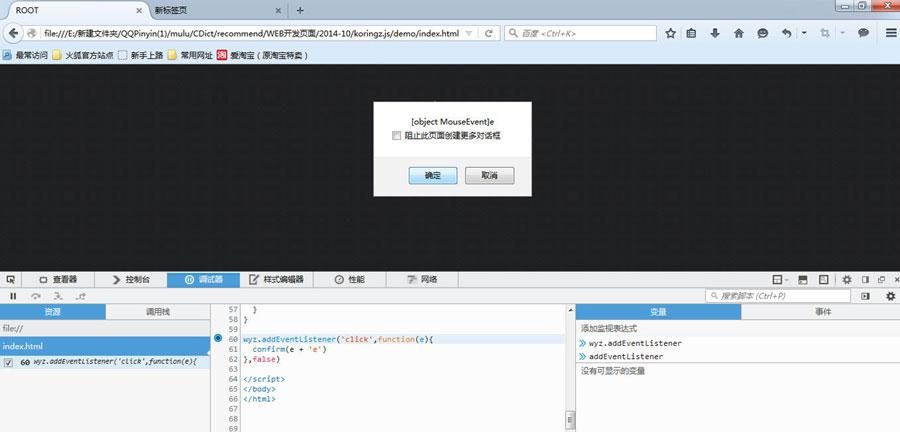
다음으로 IE8에서 테스트를 해보니 addEventListener 오류가 발견되었는데, window 아래에 그런 메소드가 있는 걸 봤습니다. IE8에는 attachmentEvent(event, pdisp)도 있고, 수신 이벤트 wyz.attachEvent('onclick', function(e){confirm(e 'e')})를 설정합니다. 참고: 이벤트는 'onclick'입니다. 그런 다음 IE8에서 클릭하면 마지막 [objectMouseEvent]e가 두 번 나타납니다. 이때 on('click',pdisp)와 attachmentEvent(event,pdisp)를 함께 사용할 수 있습니다.
요약하자면 DOM 이벤트의 호환성, DOM 이벤트 버블링, DOM 이벤트 재사용 문제를 해결했습니다.