Windows에서 Apache 모듈을 사용하여 여러 js 및 css를 병합하여 웹 페이지 로딩 속도 향상
요즘 웹사이트는 점점 더 표현력이 풍부해지고 페이지에 로드되는 js와 css가 점점 더 많아지고 있습니다. 웹사이트 페이지에 js와 css가 너무 많으면 브라우저가 페이지를 매우 느리게 열어 사용자 경험을 크게 저하시킵니다. mod_concatx를 사용하면 여러 파일을 하나의 http 응답 메시지로 병합할 수 있어 js/css의 로딩 속도를 효과적으로 향상시킬 수 있습니다.
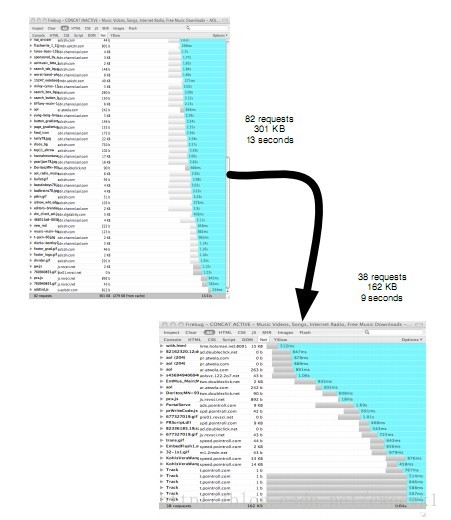
샘플 효과는 다음과 같습니다.

mod_concatx 모듈은 mod_concat을 기반으로 수정되었습니다. 노고에 감사드립니다.
원래 mod_concat 모듈은 참조 가치가 높지만 실제 사용률은 거의 없습니다.
이 모듈에는 다음 세 가지 문제가 있습니다.
1. 데이터가 매번 클라이언트로 다시 전송되고 브라우저 캐시가 제대로 사용되지 않습니다
2. 보안 허점이 있습니다. "/??jquery.js,common.php"
와 같은 프로그램이 다운로드됩니다. 3. 각 파일을 병합할 때 간격이 없어 내용이 뭉칠 수 있습니다. 오류 발생
사용법:
<link href="/style/??css1.css,css2.css,css3.css" type="text/css" rel="stylesheet"/> <script src="/js/??js1.js,js2.js,js3.js,js4.js" type="text/javascript"></script>
모듈 구성:
apache 구성 파일 httpd.conf 열기
LoadModule concatx_module modules/mod_concatx.dll
고급 구성: ( 다음은 기본 구성이므로 구성할 필요가 없습니다.)
<IfModule concatx_module> ConcatxDisable Off ConcatxCheckModified On ConcatxSeparator On ConcatxMaxSize 1024 ConcatxMaxCount 10 ConcatxFileType js,css </IfModule>
상세 설명:
ConcatxDisable On/Off //是否使用mod_concatx模块 ConcatxCheckModified On/Off //检查文件是否改动,建议On ConcatxSeparator On/Off //合并文件时是否加换行分隔,建议On ConcatxMaxSize 数字 //合并文件总大小限制最大值,建议不要太大 ConcatxMaxCount 数字 //合并文件总个数限制最大值,建议不要太大 ConcatxFileType js,css //合并文件类型限制,如不限制填","
마지막 단어:
이 모듈을 직접 컴파일하는 것이 좋습니다. 안전하고 안전함
향후 개선 방향:
todo: js, css 압축 추가 고려
todo: zend로 구문 분석된 지원 파일 고려
버그: 기본 페이지 로딩 예외가 있습니다. 디렉토리(상위 계층 후크 처리 고려)
Windows에 대한 추가 정보 Apache 모듈을 사용하여 여러 js 및 css를 병합하여 웹 페이지 로딩 속도를 향상시키십시오. 관련 기사를 볼 수 있는 중국 사이트!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7492
7492
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41


