부트스트랩 테이블 사용법에 대한 자세한 설명
bootstrap-table 사용 개요
bootstrap-table은 bootstrap-table을 기반으로 작성되었으며, 데이터 표시에 특별히 사용되는 테이블 플러그인입니다. Bootstrap은 Twitter에서 유래되었으며 현재 가장 널리 사용되는 프런트엔드 프레임워크입니다. 부트스트랩은 HTML, CSS, JAVASCRIPT를 기반으로 하며 단순성, 유연성, 신속한 프런트엔드 개발이라는 장점을 가지고 있습니다. 여기서는 부트스트랩과 부트스트래핑을 설명하지 않겠습니다. 이 기사에서는 내 프로젝트에서 부트스트랩 테이블 사용에 대한 이해와 이를 배우는 방법을 설명하는 데 중점을 둘 것입니다.
[관련 영상 추천 : 부트스트랩 튜토리얼]
먼저 jquery, bootstrap, bootstrap-table의 관계에 대해 설명하겠습니다. bootstrap 코드의 많은 부분이 jquery를 포함하고 있는데, 이는 bootstrap이 jquery에 의존한다는 것을 의미하며, 우리가 사용하려는 bootstrap-table은 bootstrap을 기반으로 생성되므로 bootstrap-table을 사용하기 전에 jquery와 bootstrap js를 참조해야 합니다. CSS 파일.
다음으로 bootstrap-table의 특징: jquery-ui, jqgrid 및 기타 테이블 표시 플러그인과 비교할 때 bootstrap-table은 일부 경량 데이터 표시에 충분하고 가볍습니다. 부모-자식 테이블 등에 대한 지원도 매우 좋습니다. 가장 중요한 것은 다른 부트스트랩 레이블과 원활하게 결합할 수 있다는 것입니다.
자, 소개는 여기까지입니다. 더 자세히 논의하기 전에 바로 코드와 렌더링을 살펴보겠습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <head> <title>bootstrap-table</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="description" content="" /> <meta name="keywords" content="" /> <script type="text/javascript" src="./js/jquery-2.2.1.js"></script> <script type="text/javascript" src="./bootstrap/js/bootstrap.min.js"></script> <script type="text/javascript" src="./bootstrap-table/bootstrap-table-all.js"></script> <script type="text/javascript" src="./bootstrap-table/locale/bootstrap-table-zh-CN.js"></script> <link rel="stylesheet" type="text/css" href="./bootstrap/css/bootstrap.min.css" > <link rel="stylesheet" type="text/css" href="./bootstrap-table/bootstrap-table.min.css" > </head> <script language="javascript"> </script> <body> <div class="col-md-offset-3 col-md-6"> <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title text-center">已添加教师账号</h3> </div> <div class="panel-body"> <div id="toolbar" class="btn-group"> <button id="btn_edit" type="button" class="btn btn-default" > <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改 </button> <button id="btn_delete" type="button" class="btn btn-default"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除 </button> </div> <table id="teacher_table" data-toggle="table" data-url="./data.php" data-method="post" data-query-params="queryParams" data-toolbar="#toolbar" data-pagination="true" data-search="true" data-show-refresh="true" data-show-toggle="true" data-show-columns="true" data-page-size="5"> <thead> <tr> <th data-field="name">用户账号</th> <th data-field="pwd">用户密码</th> <th data-field="t_name">教师姓名</th> </tr> </thead> </table> </div> </div> </div> </body>
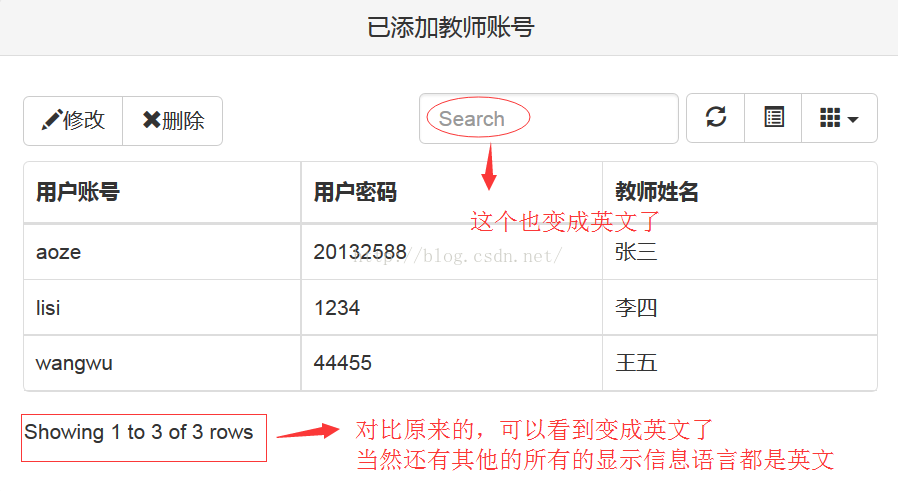
렌더링:

자, 위 코드의 의미를 단계별로 분석해 보겠습니다.
1. 먼저 해당 jquery bootstrap bootstrap-table 패키지를 다운로드해야 합니다. 온라인에 대한 튜토리얼이 있으므로 여기서는 다운로드 방법을 설명하지 않겠습니다.
위의
태그에 인용된 js 및 css 파일 이름을 보면 이러한 파일을 가져와야 함을 알 수 있습니다.부트스트랩 참고, 다운로드한 컴파일 압축 패키지에는 css,font,js 폴더 3개만 있습니다
1. jquery-2.2.1.js ---- 최신 jquery 파일
2. bootstrap.min.js --- 최신 bootstrap/js에 있는 bootstrap.min.js 압축 파일
3. bootstrap.min.css --- 최신 bootstrap/css 부트스트랩. min.css 압축 파일
4.bootstrap-table-all.js --- 최신 부트스트랩 테이블 아래의 js 파일
5.bootstrap-table-zh-CN.js -- --bootstrap-table/locale 아래의 최신 중국어 초기 파일
6.bootstrap-table.min.css ---bootstrap-table 아래의 최신 CSS 압축 파일
이 6가지 필수 항목 그 중 bootstrap-table-zh-CN.js는 중국어를 지원하는 js 파일입니다. 이 파일을 로드해야 테이블 표시 정보 중 일부가 중국어로 설정됩니다.
bootstrap-table-zh-CN.js를 제거한 후 표시 효과를 실험해 보겠습니다.

물론 표시 정보를 다른 언어로 설정할 수도 있습니다. bootstrap-table-zh-CN.js를 다른 언어의 js 파일로 바꾸면 됩니다. bootstrap-table 패키지에 지원이 있습니다.
이 파일의 소스 코드를 보면 이 파일이 무엇을 하는지 알 수 있습니다.
/**
* Bootstrap Table Chinese translation
* Author: Zhixin Wen<wenzhixin2010@gmail.com>
*/
(function ($) {
'use strict';
$.fn.bootstrapTable.locales['zh-CN'] = {
formatLoadingMessage: function () {
return '正在努力地加载数据中,请稍候……';
},
formatRecordsPerPage: function (pageNumber) {
return '每页显示 ' + pageNumber + ' 条记录';
},
formatShowingRows: function (pageFrom, pageTo, totalRows) {
return '显示第 ' + pageFrom + ' 到第 ' + pageTo + ' 条记录,总共 ' + totalRows + ' 条记录';
},
formatSearch: function () {
return '搜索';
},
formatNoMatches: function () {
return '没有找到匹配的记录';
},
formatPaginationSwitch: function () {
return '隐藏/显示分页';
},
formatRefresh: function () {
return '刷新';
},
formatToggle: function () {
return '切换';
},
formatColumns: function () {
return '列';
}
};
$.extend($.fn.bootstrapTable.defaults, $.fn.bootstrapTable.locales['zh-CN']);
})(jQuery); js 파일을 참조한 후 로딩 시 초기화 효과를 기원하는 것을 한눈에 알 수 있다. 일부 표시 콘텐츠를 해당 콘텐츠로 변환합니다.
2. 다음으로 해당 html 코드에 대해 이야기해보겠습니다. 사실 bootstrap-table 관련 html 코드에는 이 부분만 있습니다.
<table id="teacher_table" data-toggle="table" data-url="./data.php" data-method="post" data-query-params="queryParams" data-toolbar="#toolbar" data-pagination="true" data-search="true" data-show-refresh="true" data-show-toggle="true" data-show-columns="true" data-page-size="5"> <thead> <tr> <th data-field="name">用户账号</th> <th data-field="pwd">用户密码</th> <th data-field="t_name">教师姓名</th> </tr> </thead> </table>
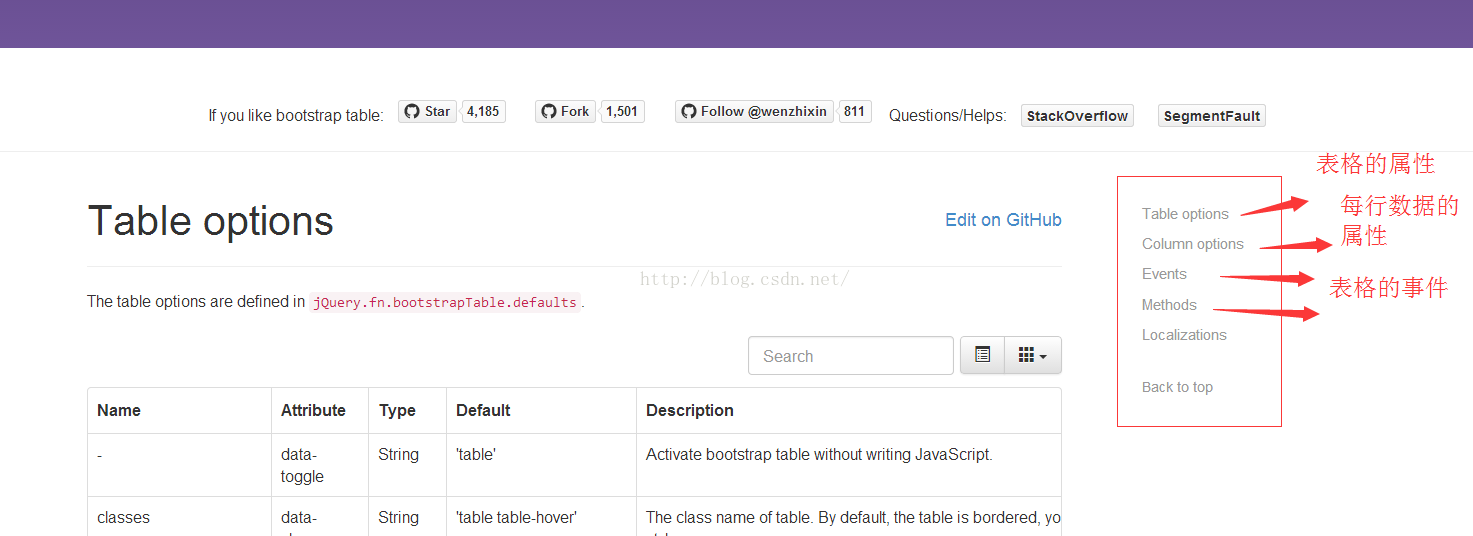
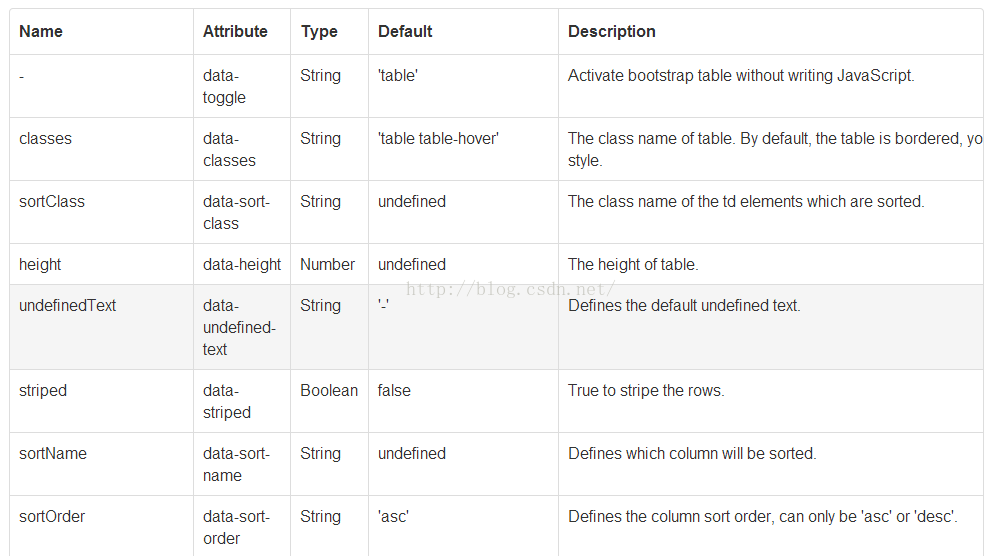
네, 하나만 있습니다. 또한, 테이블 태그에는 많은 매개변수가 있으며, 이러한 매개변수를 통해 테이블의 표시 형태가 구현됩니다. 어떤 스타일과 기능이 있는지 알고 싶다면 내 목록에 의존하는 것만으로도 확실히 도움이 될 것입니다. 사람들에게 낚시 방법을 가르치는 것보다 낚시 방법을 알려주는 것이 더 낫습니다. 이 클래스의 의미. bootstrap-table의 전문 웹사이트로 이동하여 내가 사용하는 링크를 찾을 수 있습니다. 링크가 유효하지 않은 경우 http://bootstrap-table.wenzhixin.net.cn/documentation을 직접 입력할 수 있습니다. >
물론 예시에서도 몇 가지 예를 볼 수 있습니다.
举几个例子在我们上面的代码中有这么几个 参数他们的意思是:
data-url:索取数据的url。
data-method:请求方式。
data-height:设置表格的高
data-query-params="queryParams" :设置
data-toolbar="#toolbar" :设置装按钮的容器为id为toolbar的。
data-pagination="true" :设置是否显示页码数
data-search="true" :设置search框
data-show-refresh="true" :设置刷新按钮
data-show-toggle="true" :设置数据显示格式
这下你该明白怎么样查看了吧!
注意其中下面段代码是核心,
<thead> <tr> <th data-field="name">用户账号</th> <th data-field="pwd">用户密码</th> <th data-field="t_name">教师姓名</th> </tr> </thead>

对于不想用html静态生成,也可以使用js动态生成。给一个代码demo,要设置相关的参数只需要采用 上面讲的 Name:options 即可。例如在html中设置数据请求的目的文件 data-url:"./data.php" 在js中只要声明 url:"./data.php"
$('#table').bootstrapTable({
columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}],
data: [{
id: 1,
name: 'Item 1',
price: '$1'
}, {
id: 2,
name: 'Item 2',
price: '$2'
}]
});3.这样说,其他代码是干什么的,其中一部分代码是使用了 boostrap中的面板来设置格式,即将table镶嵌在面板中。 所去掉面板的代码后bootstrap-table的效果是这样的
仅仅是没有了面板而已。

4.传送数据的格式,bootstrap-table 接收的数据形式默认为json格式的
在上面可以看到请求的后台地址为:"./data.php",我们来看一下他的内容
<?php
$results[0]=array("name"=>"aoze","pwd"=>"20132588","t_name"=>"张三");
$results[1]=array("name"=>"lisi","pwd"=>"1234","t_name"=>"李四");
$results[2]=array("name"=>"wangwu","pwd"=>"44455","t_name"=>"王五");
echo json_encode($results);
?>很简单吧! 当然这只是我手写的一些测试数据,在项目中当然是从数据库中查找出来的。
5.当然仅仅使显示数据有时候还是不够的,我们需要和table进行一些互动,比如进行一些删除,修改的功能,这时就需要用到bootstrap-table 的一些事件了。在上面的案例中我在table的中镶嵌了两个button组件如图

这个镶嵌的实现办法是在在table的属性中 添加了这么一行 data-toolbar="#toolbar"
其意思就是在工具栏的一行添加 id为toolbar的标签。
在本人做到这个项目中,要通过这两个按钮对table中点击选中的行进行相应的操作。
编写相应的事件,首先为table绑定一个选中的触发事件,然后通过getSelectRow函数获得点击选中行的数据。
$('#teacher_table').on('click-row.bs.table', function (e, row, element)
{
$('.success').removeClass('success');//去除之前选中的行的,选中样式
$(element).addClass('success');//添加当前选中的 success样式用于区别
}); function getSelectedRow()
{
var index = $('#teacher_table').find('tr.success').data('index');//获得选中的行
return $('#teacher_table').bootstrapTable('getData')[index];//返回选中行所有数据
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多Bootstrap Table使用方法详解相关文章请关注PHP中文网!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 40
40
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
이 기사는 Java의 컬렉션 프레임 워크의 효과적인 사용을 탐구합니다. 데이터 구조, 성능 요구 및 스레드 안전을 기반으로 적절한 컬렉션 (목록, 세트, 맵, 큐)을 선택하는 것을 강조합니다. 효율적인 수집 사용을 최적화합니다
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.




