off() 함수는 요소에 바인딩된 하나 이상의 이벤트 핸들러를 제거하는 데 사용됩니다.
off() 함수는 주로 on() 함수에 바인딩된 이벤트 처리 함수를 차단 해제하는 데 사용됩니다.
이 함수는 jQuery 객체(인스턴스)에 속합니다.
구문
이 기능은 jQuery 1.7에서 추가되었습니다. 주로 다음 두 가지 사용법이 있습니다:
사용법 1:
jQueryObject.off( [ events [, selector ] [, handler ] ] )
사용법 2:
jQueryObject.off( eventsMap [, selector ] )
Parameters

off() 함수는 현재 일치하는 요소를 제거합니다. 이벤트 하위 요소 선택기에 바인딩된 이벤트 이벤트에 대한 핸들러 함수 핸들러입니다.
selector 매개변수가 생략되면 모든 요소에 바인딩된 이벤트 핸들러가 제거됩니다.
매개변수 선택기는 on() 함수를 통해 바인딩을 추가할 때 전달된 선택기와 일치해야 합니다.
매개변수 핸들러를 생략하면 지정된 요소의 지정된 이벤트 유형에 바인딩된 모든 이벤트 핸들러가 제거됩니다.
모든 매개변수가 생략되면 현재 요소의 요소에 바인딩된 모든 이벤트 유형의 이벤트 핸들러를 제거한다는 의미입니다.
반환값
off() 함수의 반환값은 jQuery 형태로 현재 jQuery 객체 자체를 반환한다.
사실 off() 함수의 매개변수는 모두 필터링 조건이며, 모든 매개변수 조건과 일치하는 이벤트 처리 함수만 제거됩니다. 매개변수가 많을수록 제한도 많아지고 제거되는 범위도 작아집니다.
off() 메서드의 코드 예:
간과하기 쉬운 점: off는 요소의 바인딩 이벤트를 바인딩 해제하며 선택기는 on이 이벤트를 바인딩할 때 사용되는 선택기와 일치해야 합니다.
html 코드
<input id="btn1" type="button" value="点击1" /> <input id="btn2" type="button" value="点击2" /> <a id="a1" href="#">CodePlayer</a>
페이지가 로드될 때 실행되는 jquery 코드
function btnClick1(){
alert( this.value + "-1" );
}
function btnClick2(){
alert( this.value + "-2" );
}
var $body = $("body");
// 给按钮1绑定点击
$body.on("click", "#btn1", btnClick1 );
// 给按钮2绑定点击
$body.on("click", "#btn2", btnClick2 );
//为所有a元素绑定click、mouseover、mouseleave事件
$body.on("click mouseover mouseleave", "a", function(event){
if( event.type == "click" ){
$body.off("click", "#btn1");//取消btn1的绑定事件。成功执行
alert("点击事件");
alert("ddd");
}else if( event.type == "mouseover" ){
$(this).css("color", "red");
}else{
$(this).css("color", "blue");
}
});
// 移除body元素为所有button元素的click事件绑定的事件处理函数btnClick2
// 点击按钮,btnClick1照样执行
$body.off("click", ":button", btnClick2);
// 点击按钮1,不会执行任何事件处理函数
// $body.off("click", "#btn1");
// 注意: $body.off("click", ":button"); 无法移除btn1的点击事件,off()函数指定的选择器必须与on()函数传入的选择器一致。
// 移除body元素为所有元素(包括button和<a>元素)的click事件绑定的所有处理函数
// 点击按钮或链接,都不会触发执行任何事件处理函数
// $("body").off("click");
// 移除body元素为所有元素的任何事件绑定的所有处理函数
// 点击按钮,或点击链接或者鼠标移入/移出链接,都不会触发执行任何事件处理函数
// $("body").off( );on() 함수는 하나 이상의 이벤트를 지정된 요소에 바인딩하는 데 사용됩니다. 이벤트 핸들러 함수.
또한 일부 추가 필수 데이터를 이벤트 핸들러 함수에 전달할 수도 있습니다.
jQuery 1.7부터 on() 함수는 이벤트 핸들러를 바인딩하는 데 필요한 모든 기능을 제공하며, 이전 이벤트 함수인 바인딩(), 대리자(), 라이브(), 등.
on() 함수 실행 후 새로 추가된 요소라도 조건만 만족하면 바인딩된 이벤트 처리 기능이 유효합니다.
또한 이 함수는 여러 이벤트 핸들러를 동일한 요소 및 이벤트 유형에 바인딩할 수 있습니다. 이벤트가 트리거되면 jQuery는 바인딩된 순서대로 바인딩된 이벤트 처리 함수를 실행합니다.
on()을 통해 바인딩된 이벤트를 제거하려면 off() 함수를 사용하세요. 이벤트를 첨부하고, 한 번만 실행한 후 삭제하고 싶다면 one() 함수를 사용하세요.
이 함수는 jQuery 객체(인스턴스)에 속합니다.
구문
이 기능은 jQuery 1.7에서 추가되었습니다. 주로 다음 두 가지 사용법이 있습니다:
사용법 1:
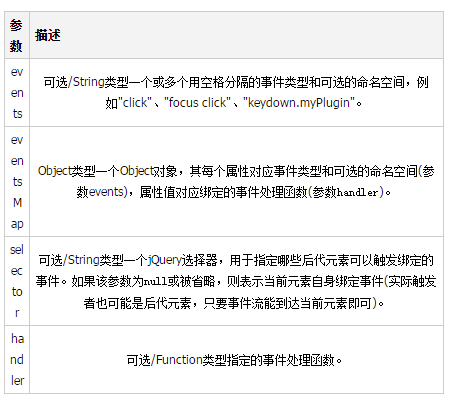
jQueryObject.on( events [, selector ] [, data ], handler )
사용법 2:
jQueryObject.on( eventsMap [, selector ] [, data ] )
Parameters

매개변수 이벤트 공간의 선택적 이름 지정 정보 , 아래 샘플 코드를 참조하세요.
매개변수 선택기와 관련하여 간단히 이해하면 다음과 같습니다. 매개변수가 null이거나 생략된 경우 이벤트는 현재 일치하는 요소에 바인딩되며, 그렇지 않으면 현재 일치하는 요소의 하위 요소입니다. 선택기 선택기와 일치합니다.
매개변수 핸들러에서 이는 현재 일치하는 요소의 하위 요소 중에서 이벤트를 트리거하는 DOM 요소를 가리킵니다. 선택기 매개변수가 null이거나 생략된 경우 이는 현재 일치하는 요소(즉, 요소)를 가리킵니다.
on()은 핸들러에 매개변수(현재 이벤트를 나타내는 Event 객체)도 전달합니다.
매개변수 핸들러의 반환값은 DOM 네이티브 이벤트 처리 함수의 반환값과 동일한 효과를 갖습니다. 예를 들어 "submit"(양식 제출) 이벤트의 이벤트 핸들러 기능은 false를 반환하므로 양식이 제출되지 않을 수 있습니다.
이벤트 처리 함수 핸들러가 false 값만 반환하는 경우 핸들러를 false로 직접 설정할 수 있습니다.
반환값
on() 함수의 반환값은 jQuery 형태로 현재 jQuery 객체 자체를 반환한다.
중요 사항:
on() 함수는 현재 jQuery 개체와 일치하는 요소에 이벤트 핸들러를 바인딩하지 않지만 선택기 매개 변수와 일치하는 하위 요소의 요소에 이벤트 핸들러를 바인딩합니다. 이벤트 처리 기능. on() 함수는 이벤트를 이러한 하위 요소에 하나씩 직접 바인딩하지 않지만 현재 jQuery 개체의 일치하는 요소에 처리를 위임합니다. DOM 레벨 2 이벤트 흐름 메커니즘으로 인해 하위 요소 선택기가 이벤트를 트리거하면 해당 이벤트는 이벤트 버블링의 모든 상위 요소에 전달됩니다. 이벤트 흐름이 현재 일치하는 요소에 전달되면 jQuery는 어느 요소를 결정합니다. 이벤트가 트리거될 때 요소가 선택기와 일치하면 jQuery는 이벤트를 캡처하고 바인딩된 이벤트 핸들러를 실행합니다.
위 내용은 편집자가 전해드리는 jquery의 on() 바인딩 이벤트와 off() 언바인딩 이벤트 전체 내용입니다. PHP 중국어 홈페이지에 많은 관심 부탁드립니다~
더보기 요약 jquery의 on() 바인딩 이벤트와 off() 바인딩 해제 이벤트에 대한 토론 관련 기사는 PHP 중국어 웹사이트를 참고하세요!