위챗 애플릿(애플리케이션 계정) 간단한 예시 애플리케이션과 예시에 대한 자세한 설명
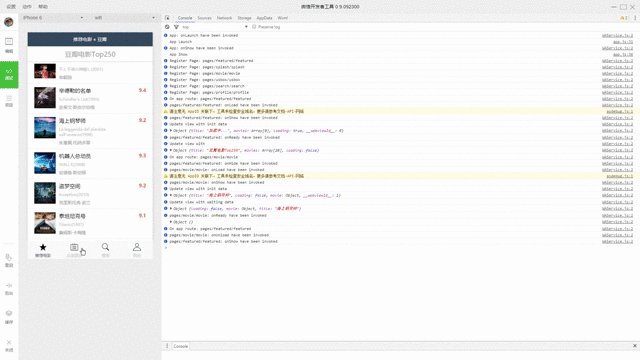
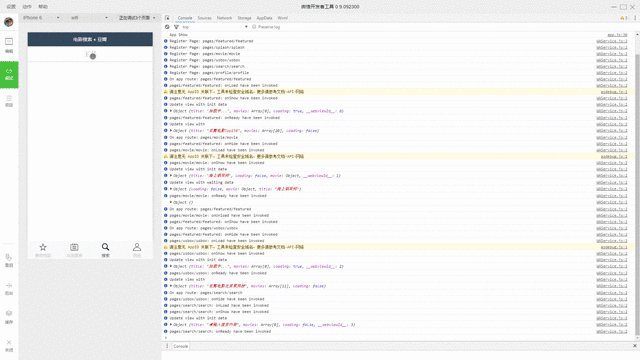
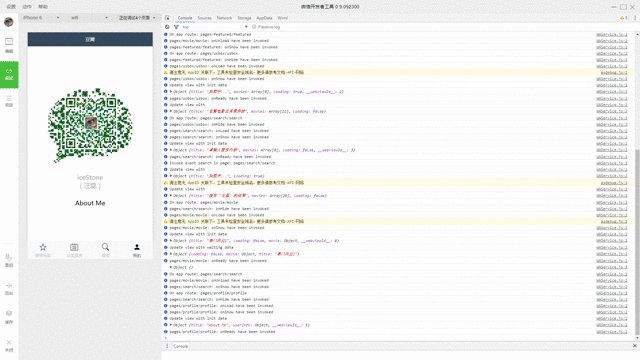
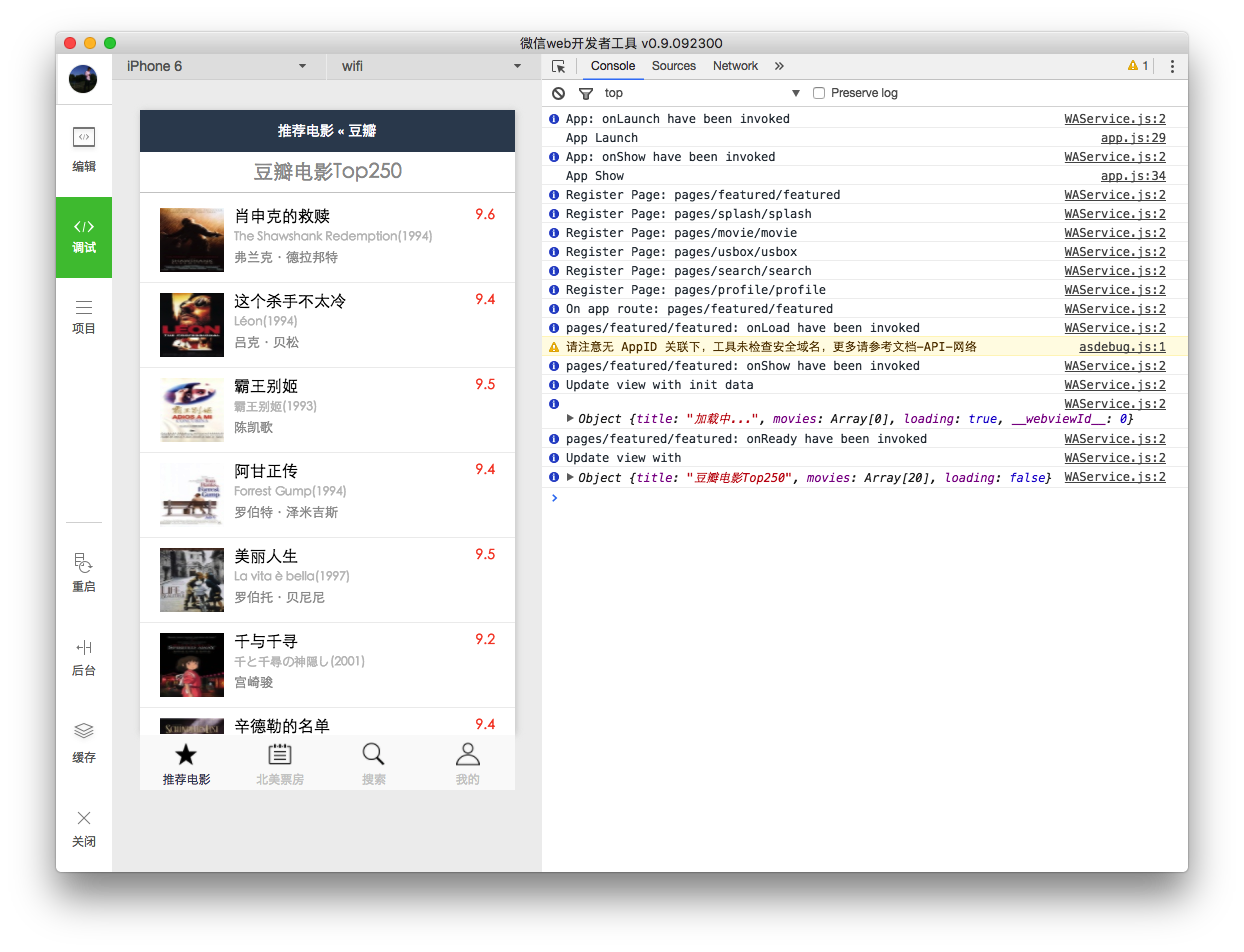
데모 미리보기

시연영상(교통경고 2.64MB)
GitHub 레포 주소
창고 주소: https://github.com/zce/weapp-demo
사용 단계
저장소를 로컬로 복제합니다.
bash $ git clone https://github.com/zce/weapp-demo.git weapp-douban --깊이 1 $ cd weapp-douban
WeChat Web Opener 도구를 엽니다(참고: 버전 0.9.092300이어야 함).
버전은 0.9.092300이어야 합니다. 이전 버전은 정상적인 작동을 보장할 수 없습니다.
소위 크래킹이 필요하지 않습니다. 인터넷에서의 소위 크래킹은 이전 버전 0.9.092100에만 해당됩니다. 새로운 공식 버전은 크랙할 필요가 없으며 크랙할 필요도 없습니다. 깨지다!
다운로드 링크(공식 버전, 안심하고 다운로드): https://pan.baidu.com/s/1qYld6Vi
wechat_web_devtools_0.9.092300_x64.exe (Windows 64비트)
wechat_web_devtools_0.9.092300_ia32.exe (Windows 32비트)
wechat_web_devtools_0.9.092300.dmg(맥OS)
1. 항목을 추가하려면 선택하고 해당 정보를 입력하거나 선택하세요.
AppID : AppID 없이 오른쪽 하단 클릭 (저도 자격이 없습니다. 이번에 200곳은 샤오롱님이 직접 뽑았다고 합니다)
프로젝트명 : 배포가 포함되지 않으니 부담없이 입력하셔도 상관없습니다
프로젝트 디렉터리: 방금 복제한 폴더를 선택하세요.
항목을 추가하려면 클릭하세요.

새해 복 많이 받으세요 부자되세요

WeChat Web Opener Tool에서 코딩하도록 선택할 수 있습니다(원하는 편집기를 선택할 수도 있습니다).

1. 좌측 하단 재시작 버튼을 통해 인코딩 후 미리보기 새로고침
2.Bash 사용자는 프로젝트 디렉터리에서 다음 명령을 실행하여 새 구성 요소에 필요한 파일을 빠르게 생성할 수 있습니다.
bash $ ./generate 페이지
나머지는 무료로 플레이 가능
WeChat Mini 프로그램 기본 튜토리얼(지속적으로 업데이트됨)
프로젝트 폴더 생성 및 기본 필수 파일 생성
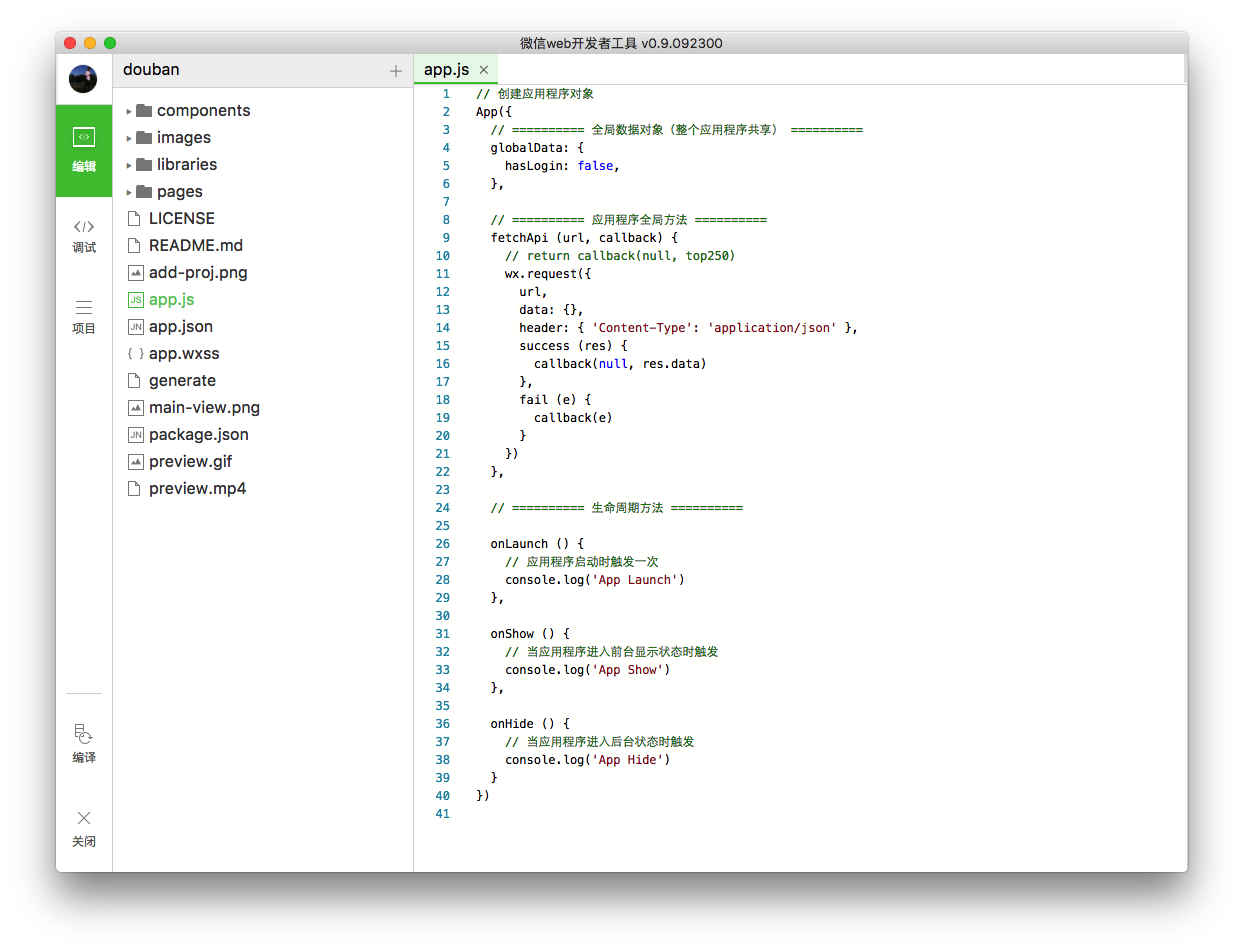
app.js
项目主入口文件(用于创建应用程序对象)
// App函数是一个全局函数,用于创建应用程序对象
App({
// ========== 全局数据对象(整个应用程序共享) ==========
globalData: { ... },
// ========== 应用程序全局方法 ==========
method1 (p1, p2) { ... },
method2 (p1, p2) { ... },
// ========== 生命周期方法 ==========
// 应用程序启动时触发一次
onLaunch () { ... },
// 当应用程序进入前台显示状态时触发
onShow () { ... },
// 当应用程序进入后台状态时触发
onHide () { ... }
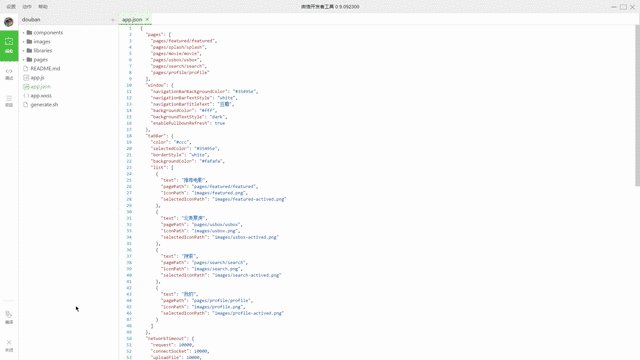
})app.json
프로젝트 구성 선언 파일(내비게이션 바 스타일 색상 등 프로젝트의 일부 정보를 지정)
{
// 当前程序是由哪些页面组成的(第一项默认为初始页面)
// 所有使用到的组件或页面都必须在此体现
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#pages
"pages": [ ... ],
// 应用程序窗口设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#window
"window": { ... },
// 应用导航栏设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#tabBar
"tabBar": { ... },
// 网络超时设置
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#networkTimeout
"networkTimeout": {},
// 是否在控制台输出调试信息
// https://mp.weixin.qq.com/debug/wxadoc/dev/framework/config.html#debug
"debug": true
}app.wxss
[!선택 사항!] 프로젝트 전역 스타일 파일, 콘텐츠는 CSS 표준 구문을 따릅니다.
페이지 구성 요소 만들기
각 페이지 구성 요소는 다음과 같은 4개의 파일로 나뉩니다.
페이지 이름.js
페이지 수명 주기 제어 및 데이터 처리를 처리하는 데 사용되는 페이지 논리 파일
계속하려면 ...
페이지 이름.json
현재 페이지에서 작업할 때 일부 구성 설정
여기에서 app.json의 창 설정을 재정의할 수 있습니다.
즉, 창에서 설정한 익숙한 것들만 설정할 수 있습니다.
계속하려면 ...
페이지 이름.wxml
wxml은 Wei Xin 마크업 언어를 나타냅니다.
페이지의 요소 구조를 정의하는 데 사용됩니다.
구문은 HTML 구문이 아닌 HTML 구문이 아닌 XML 구문을 따릅니다.
계속하려면 ...
페이지 이름.wxss
wxml은 Wei Xin 스타일 시트를 나타냅니다.
페이지 스타일을 정의하는 데 사용됩니다.
구문은 CSS 구문을 따르며 CSS의 기본 사용법과 길이 단위(주로 rpx 응답 픽셀)를 확장합니다.
이 기사가 WeChat 미니 프로그램 개발을 배우고 익히는 데 도움이 되기를 바랍니다. 이 사이트를 지원해 주셔서 감사합니다!
간단한 예제 애플리케이션에 대한 더 많은 관련 기사와 WeChat 애플릿(애플리케이션 계정)의 자세한 예제를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7665
7665
 15
15
 1393
1393
 52
52
 1205
1205
 24
24
 91
91
 11
11
 73
73
 19
19


