React가 서버에서 렌더링될 때 NODE_ENV != Production일 때 메모리 누수가 발생한다는 것을 우연히 발견했습니다. 특정 문제: https://github.com/facebook/react/issues/7406. 노드, 리액트 동형 및 기타 기술이 널리 사용되면서 노드 측 메모리 누수와 같은 문제가 우리의 관심을 끌 것입니다. 노드에서 메모리 누수가 발생하기 쉬운 이유와 발생 후 문제를 해결하는 방법은 간략한 소개와 예시입니다.
우선 node는 v8 엔진을 기반으로 하며, 메모리 관리 방식은 v8과 일관됩니다. 다음은 v8의 관련 메모리 효과에 대해 간략하게 소개합니다.
V8 메모리 제한
node는 V8을 기반으로 구축되었으며 V8을 통해 js 객체를 할당하고 관리합니다. V8은 메모리 사용에 제한이 있습니다(구세대 메모리는 64비트 시스템에서 약 1.4G, 32비트 시스템에서 약 0.7G, 64비트 시스템에서 신세대 메모리는 약 32MB, 32비트 시스템은 약 32GB) 16MB). 이러한 제한으로 인해 대용량 메모리 개체를 조작할 수 없습니다. 이 한계를 실수로 건드리면 프로세스가 종료됩니다.
이유: V8은 가비지 수집을 수행할 때 JavaScript 애플리케이션 로직을 차단한 다음 가비지 컬렉션이 완료될 때까지 JavaScript 애플리케이션 로직을 다시 실행합니다. V8의 힙 메모리가 1.5GB인 경우 V8이 소규모 가비지 수집을 수행하는 데 50ms 이상이 소요되고, 비증분 가비지 수집을 수행하는 데는 심지어 1초 이상이 소요됩니다.
node --max-old-space-size=xxx(단위 MB), node --max-new-space-size=xxx(단위 KB)를 사용하여 신세대 메모리와 구세대 메모리를 설정하세요. 기본 메모리 제한을 깨기 위해.
V8의 힙 구성
V8의 힙은 실제로 구세대와 신세대로만 구성되지 않습니다.
New Generation 메모리 영역: 대부분의 객체가 여기에 할당됩니다. 이 영역은 작지만 가비지 수집이 매우 자주 발생합니다.
Old Generation 포인터 영역: Old Generation에 속합니다. 다른 개체, 새 세대에서 승격된 대부분의 개체는 여기로 이동됩니다
구세대 데이터 영역: 구세대에 속하며 원본 데이터 개체만 여기에 저장되며 이러한 개체에는 다른 개체에 대한 포인터가 없습니다.
대형 개체 영역: 다른 영역의 크기를 초과하는 개체가 저장되는 곳입니다. 각 개체에는 자체 메모리가 있습니다.
코드 영역. : JIT 이후의 명령이 포함된 코드 개체입니다. 실행 권한이 있는 유일한 메모리 영역
Cell 영역, 속성 Cell 영역, Map 영역: Cell, 속성 Cell 및 Map을 저장합니다. 각 영역은 동일한 크기의 요소를 저장하며 구조가 간단합니다
GC 수집 유형
증분 GC
는 가비지 수집기가 메모리 공간을 스캔할 때 가비지를 수집(증가)하고 스캔 주기가 끝나면 가비지를 비울지 여부를 나타냅니다.
Non-incremental GC
Non-incremental Garbage Collector를 사용하면 가비지를 수집하자마자 비워줍니다.
가비지 수집기는 신세대 메모리 영역, 구세대 포인터 영역, 구세대 데이터 영역에 대해서만 가비지 수집을 수행합니다. 객체는 먼저 공간을 덜 차지하는 차세대 메모리에 들어갑니다. 대부분의 객체는 빠르게 만료되며, 비증분 GC는 이러한 적은 양의 메모리를 직접 회수합니다. 일정 기간 내에 일부 객체를 재활용할 수 없는 경우 해당 객체는 Old Generation 메모리 영역으로 이동됩니다. 이 영역은 드물게 Incremental GC를 수행하며 시간이 오래 걸립니다.
메모리 누수는 언제 발생하나요?
메모리 누수 경로
메모리 누수
캐시
큐 소비가 적시에 이루어지지 않음
범위가 해제되지 않음
Node의 메모리 구성은 주로 V8을 통해 할당되는 부분과 Node 자체에서 할당되는 부분입니다. V8 가비지 수집의 주요 제한 사항은 V8의 힙 메모리입니다. 메모리 누수의 주요 원인: 1. 캐시, 2. 큐 소비가 시기적절하지 않음, 3. 범위가 공개되지 않음
메모리 누수 분석
V8 메모리 사용량 보기(단위: byte )
process.memoryUsage();
{
ress: 47038464,
heapTotal: 34264656,
heapUsed: 2052866
}
ress: 프로세스의 상주 메모리 부분
heapTotal, heapUsed: V8 힙 메모리 정보
시스템 메모리 사용량(단위 바이트) 확인
os.totalmem()
os.freemem()
전체 시스템 메모리와 유휴 메모리 반환
가비지 수집 로그 보기
node --trace_gc -e "var a = []; for( var i = 0; i < 1000000; i++ ) { a.push(new Array(100 )); } " >> gc.log //가비지 수집 로그 출력
node --prof //노드 실행 성능 로그를 출력합니다. 보려면 windows-tick.processor를 사용하세요.
분석 및 모니터링 도구
v8-profiler는 v8 힙 메모리의 스냅샷을 캡처하고 CPU를 분석합니다.
node-heapdump는 v8 힙 메모리의 스냅샷을 캡처합니다
node -mtrace 분석
node-memwatch를 사용하여 가비지 수집을 모니터링하는 스택
node-memwatch
memwatch.on('stats',function(info){
console.log(info)
})
memwatch.on('leak',function(info){
console.log(info)
})
stats 이벤트: 각 전체 힙 가비지 수집이 수행되면 통계 이벤트가 트리거됩니다. 이 이벤트는 메모리 통계를 제공합니다.
{
"num_full_gc": 17, //第几次全栈垃圾回收
"num_inc_gc": 8, //第几次增量垃圾回收
"heap_compactions": 8, //第几次对老生代进行整理
"estimated_base": 2592568, //预估基数
"current_base": 2592568, //当前基数
"min": 2499912, //最小
"max": 2592568, //最大
"usage_trend": 0 //使用趋势
}
가비지 수집 상황을 반영하려면 num_full_gc 및 num_inc_gc를 관찰하세요.
누수 이벤트: 5회 연속 가비지 수집 후에도 메모리가 해제되지 않으면 메모리 누수가 발생했음을 의미합니다. 이때 누수 이벤트가 발생됩니다.
{ start: Fri, 29 Jun 2012 14:12:13 GMT,
end: Fri, 29 Jun 2012 14:12:33 GMT,
growth: 67984,
reason: 'heap growth over 5 consecutive GCs (20s) - 11.67 mb/hr'
}
Heap Diffing 堆内存比较 排查内存溢出代码。
下面,我们通过一个例子来演示如何排查定位内存泄漏:
首先我们创建一个导致内存泄漏的例子:
//app.js
var app = require('express')();
var http = require('http').Server(app);
var heapdump = require('heapdump');
var leakobjs = [];
function LeakClass(){
this.x = 1;
}
app.get('/', function(req, res){
console.log('get /');
for(var i = 0; i < 1000; i++){
leakobjs.push(new LeakClass());
}
res.send('<h1>Hello world</h1>');
});
setInterval(function(){
heapdump.writeSnapshot('./' + Date.now() + '.heapsnapshot');
}, 3000);
http.listen(3000, function(){
console.log('listening on port 3000');
});
这里我们通过设置一个不断增加且不回被回收的数组,来模拟内存泄漏。
通过使用heap-dump模块来定时纪录内存快照,并通过chrome开发者工具profiles来导入快照,对比分析。
我们可以看到,在浏览器访问 localhost:3000 ,并多次刷新后,快照的大小一直在增长,且即使不请求,也没有减小,说明已经发生了泄漏。

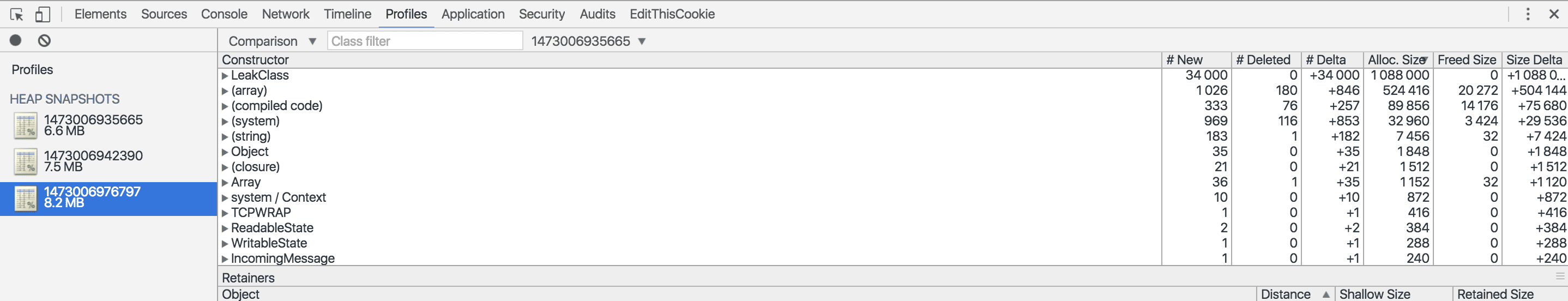
接着我们通过过chrome开发者工具profiles, 导入快照。通过设置comparison,对比初始快照,发送请求,平稳,再发送请求这3个阶段的内存快照。可以发现右侧new中LeakClass一直增加。在delta中始终为正数,说明并没有被回收。

小结
针对内存泄漏可以采用植入memwatch,或者定时上报process.memoryUsage内存使用率到monitor,并设置告警阀值进行监控。
当发现内存泄漏问题时,若允许情况下,可以在本地运行node-heapdump,使用定时生成内存快照。并把快照通过chrome Profiles分析泄漏原因。若无法本地调试,在测试服务器上使用v8-profiler输出内存快照比较分析json(需要代码侵入)。
需要考虑在什么情况下开启memwatch/heapdump。考虑heapdump的频度以免耗尽了CPU。 也可以考虑其他的方式来检测内存的增长,比如直接监控process.memoryUsage()。
当心误判,短暂的内存使用峰值表现得很像是内存泄漏。如果你的app突然要占用大量的CPU和内存,处理时间可能会跨越数个垃圾回收周期,那样的话memwatch很有可能将之误判为内存泄漏。但是,这种情况下,一旦你的app使用完这些资源,内存消耗就会降回正常的水平。所以需要注意的是持续报告的内存泄漏,而可以忽略一两次突发的警报。
更多nodeJs 메모리 누수 문제에 대한 자세한 설명相关文章请关注PHP中文网!