변수를 사용하여 JS에서 인수 객체를 저장하는 방법
반복자는 데이터 컬렉션에 순차적으로 액세스할 수 있는 개체입니다. 일반적인 API는 다음 방법입니다. 이 메서드는 시퀀스의 다음 값을 가져옵니다.
반복자 예
질문: 원하는 수의 매개변수를 허용하고 이러한 값에 대한 반복자를 생성할 수 있는 편의 함수를 작성하고 싶습니다.
테스트 코드는 다음과 같습니다.
var it=values(,,,,,,,,); it.next();// it.next();// it.next();//
분석: 값 함수는 임의 개수의 매개변수를 받아야 하므로 이전 섹션에서 언급한 변수 매개변수는 여기서는 함수 방법을 사용합니다. 그런 다음 그 안의 반복자 개체가 인수 개체의 요소를 순회합니다.
예비 코딩
function values(){
var i=,n=arguments.length;
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arguments[i++];
}
throw new Error("已经到达最后啦");
}
}
}위 테스트 코드로 테스트
var it=values(,,,,,,,,); it.next();//undefined it.next();//undefined it.next();//undefined
오류 분석
코드 실행 결과 이 정확하지 않습니다. 초기 코딩 절차는 아래에서 분석됩니다.
function values(){
var i=,n=arguments.length;//这里没有错误,arguments是values里的内置对象
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arguments[i++];//错误出现在这里,arguments是next方法函数的内置对象。
}
throw new Error("已经到达最后啦");
}
}
}여기서 참조 오류는 또 다른 골치 아픈 개체인 this와 매우 유사합니다. this의 포인터를 다룰 때 일반적으로 변수를 사용하고 올바른 this를 저장합니다. 그런 다음 이 변수를 다른 곳에서 사용하세요. 그런 다음 인수 개체에 대한 솔루션이 나오며 변수를 사용하여 이를 저장하므로 인수 개체의 참조에는 문제가 없습니다.
다시 인코딩
function values(){
var i=,n=arguments.length,arg=arguments;
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arg[i++];
}
throw new Error("已经到达最后啦");
}
}
}여기서의 참조 오류는 또 다른 두통을 유발하는 개체인 this와 매우 유사합니다. this의 포인터를 다룰 때 일반적으로 변수를 사용하고 올바른 this를 저장합니다. 그런 다음 이 변수를 다른 곳에서 사용하세요. 그런 다음 인수 개체에 대한 솔루션이 나오며 변수를 사용하여 이를 저장하므로 인수 개체의 참조에는 문제가 없습니다.
다시 코딩
function values(){
var i=,n=arguments.length,arg=arguments;
return {
hasNext:function(){
return i<n;
},
next:function(){
if(this.hasNext()){
return arg[i++];
}
throw new Error("已经到达最后啦");
}
}
}테스트 코드 실행
var it=values(,,,,,,,,); it.next();// it.next();// it.next();//
결과는 예상과 동일합니다.
Tip
인수 참조 시 함수 중첩 수준에 주의하세요
인수 변수가 중첩될 수 있도록 명시적으로 범위가 지정된 참조를 인수 변수에 바인딩하세요. 함수 집합에서
부록 1: 반복자
때때로 커서(cursor)라고도 불리는 반복자(iterator)는 프로그래밍에서 탐색할 때 사용되는 소프트웨어 디자인 패턴입니다. 컨테이너의 인터페이스가 변경되었으므로 디자이너는 컨테이너의 내용에 신경 쓸 필요가 없습니다.
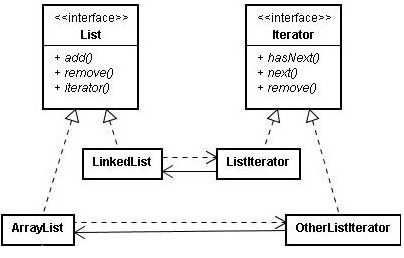
Iterator UML 클래스 다이어그램

Iterator js 구현
디자인 패턴에 대해 조금 알고 있지만 특정 프로젝트에서는 팩토리 모드를 사용하는 경우가 많고, 일부는 거의 사용하지 않는 경우가 있습니다. 다음은 간단한 구현입니다. 잘못된 점이 있으면 공유해 주세요.
코드는 다음과 같습니다
function List(){
this.data=[];
}
List.prototype={
add:function(){
var args=[].slice.call(arguments)
this.data=this.data.concat(args);
},
remove:function(i){
this.data.splice(i,);
},
iterator:function(){
return new Iterator(this);
}
}
function Iterator(list){
this.list=list;
this.cur=;
};
Iterator.prototype={
hasNext:function(){
return this.cur<this.list.data.length-;
},
next:function(){
if(this.hasNext()){
return this.list.data[this.cur++];
}
throw new Error('已经到底了~');
},
remove:function(){
this.list.remove(this.cur);
}
}
var list=new List();
var it=list.iterator();
list.add(,,,,,,,,);
it.next();//
it.next();//
it.next();//위는 JS에서 인수 개체를 저장하기 위해 변수를 사용하는 방법을 에디터에서 소개하는 방법이기를 바랍니다. 모두에게 도움이 됩니다!
JS에서 변수를 사용하여 인수 객체를 저장하는 방법에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7442
7442
 15
15
 1371
1371
 52
52
 76
76
 11
11
 37
37
 19
19
 9
9
 6
6
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 jQuery 매트릭스 효과
Mar 10, 2025 am 12:52 AM
jQuery 매트릭스 효과
Mar 10, 2025 am 12:52 AM
매트릭스 영화 효과를 페이지에 가져 오십시오! 이것은 유명한 영화 "The Matrix"를 기반으로 한 멋진 jQuery 플러그인입니다. 플러그인은 영화에서 클래식 그린 캐릭터 효과를 시뮬레이션하고 사진을 선택하면 플러그인이 숫자로 채워진 매트릭스 스타일 사진으로 변환합니다. 와서 시도해보세요. 매우 흥미 롭습니다! 작동 방식 플러그인은 이미지를 캔버스에로드하고 픽셀 및 색상 값을 읽습니다. data = ctx.getImageData (x, y, settings.grainsize, settings.grainsize) .data 플러그인은 그림의 직사각형 영역을 영리하게 읽고 jQuery를 사용하여 각 영역의 평균 색상을 계산합니다. 그런 다음 사용하십시오
 간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
이 기사에서는 jQuery 라이브러리를 사용하여 간단한 사진 회전 목마를 만들도록 안내합니다. jQuery를 기반으로 구축 된 BXSLIDER 라이브러리를 사용하고 회전 목마를 설정하기위한 많은 구성 옵션을 제공합니다. 요즘 그림 회전 목마는 웹 사이트에서 필수 기능이되었습니다. 한 사진은 천 단어보다 낫습니다! 그림 회전 목마를 사용하기로 결정한 후 다음 질문은 그것을 만드는 방법입니다. 먼저 고품질 고해상도 사진을 수집해야합니다. 다음으로 HTML과 일부 JavaScript 코드를 사용하여 사진 회전 목마를 만들어야합니다. 웹에는 다양한 방식으로 회전 목마를 만드는 데 도움이되는 라이브러리가 많이 있습니다. 오픈 소스 BXSLIDER 라이브러리를 사용할 것입니다. BXSLIDER 라이브러리는 반응 형 디자인을 지원 하므로이 라이브러리로 제작 된 회전 목마는
 Angular로 CSV 파일을 업로드하고 다운로드하는 방법
Mar 10, 2025 am 01:01 AM
Angular로 CSV 파일을 업로드하고 다운로드하는 방법
Mar 10, 2025 am 01:01 AM
데이터 세트는 API 모델 및 다양한 비즈니스 프로세스를 구축하는 데 매우 필수적입니다. 그렇기 때문에 CSV 가져 오기 및 내보내기가 자주 필요한 기능인 이유입니다.이 자습서에서는 각도 내에서 CSV 파일을 다운로드하고 가져 오는 방법을 배웁니다.




