본 글의 예시에서는 Zend Framework의 기본 페이지 레이아웃 방법을 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 자세한 내용은 다음과 같습니다.
Zend Framework의 페이지 레이아웃 모듈인 Zend_Layout은 MVC와 함께 사용하거나 단독으로 사용할 수 있습니다. 이 문서에서는 MVC에서의 사용에 대해서만 설명합니다.
1. 레이아웃 스크립트
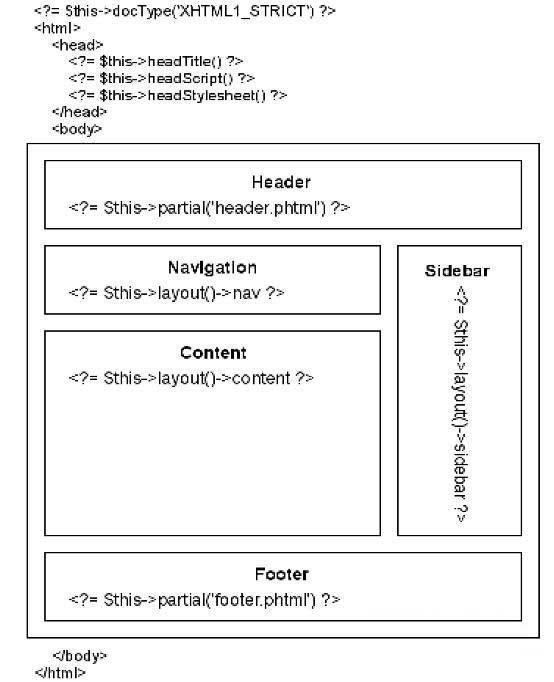
application/views 아래에 레이아웃 폴더를 만듭니다. 메인 레이아웃 스크립트 레이아웃.phtml 코드는 다음과 같습니다.
<?php echo $this->doctype('XHTML1_STRICT') ?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<?php echo $this->headTitle() ?>
<?php
$this->headLink()->appendStylesheet("/styles/main.css");
// add more links ...
?>
<?php echo $this->headLink() ?>
</head>
<body>
<div id="header">
<?php echo $this->partial('header.phtml') ?>
</div>
<table>
<tr>
<td valign=top>
<div id="leftcolumn">
<?php echo $this->partial('leftcolumn.phtml') ?>
</div>
</td>
<td valign=top>
<div id="content">
<?php echo $this->layout()->content ?>
</div>
</td>
</tr>
</table>
<div id="footer">
<?php echo $this->partial('footer.phtml') ?>
</div>
</body>
</html>로그인 후 복사
layout.phtml 외에 header.phtml, leftcolumn.phtml, footer.phtml, main.css 파일도 작성해야 합니다. .
Zend Framework의 문서에서는 페이지 레이아웃 적용을 표현하기 위해 뷰를 사용합니다.

2. 페이지 레이아웃 설정
MVC에서 페이지 레이아웃을 설정하는 것은 매우 간단합니다. html/index.php를 편집하고 다음 두 줄을 추가합니다. code:
/** Setup layout */
require_once 'Zend/Layout.php';
Zend_Layout::startMvc($rootPath . '/application/views/layouts');
로그인 후 복사
참고: 페이지 레이아웃을 시작한 후 기존 페이지를 조정하고 와 같은 불필요한 html 요소를 제거해야 합니다. <body> 등이 제거됩니다. 또한 $this->headTitle()을 통해 페이지 제목을 설정할 수 있습니다. </p><p>페이지 레이아웃을 변경하는 것도 매우 간단합니다. 컨트롤러에서 다음 코드를 사용하면 됩니다. </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>$this->_helper->layout->setLayout('new_layout');</pre><div class="contentsignin">로그인 후 복사</div></div><p> </p><p></p><p>모두 컨트롤러의 작업은 컨트롤러의 초기화 기능을 통해 설정할 수 있는 동일한 페이지 레이아웃을 사용합니다. </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>public function init() {
parent::init();
$this->_helper->layout->setLayout('new_layout');
}</pre><div class="contentsignin">로그인 후 복사</div></div><p> PHP 프로그래밍을 위한 프레임워크 프레임워크가 도움이 됩니다. </p>
<p>Zend Framework 기본 페이지 레이아웃 분석과 관련된 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요! </p> </div>
</div>
<div style="display: flex;">
<div class="wzconBq" style="display: inline-flex;">
<span>관련 라벨:</span>
<div class="wzcbqd">
<a onclick="hits_log(2,'www',this);" href-data="https://www.php.cn/ko/search?word=zendframework页面布局" target="_blank">Zend Framework 页面布局</a> </div>
</div>
<!-- <div style="display: inline-flex;float: right; color:#333333;">원천:php.cn</div>
-->
</div>
<div class="wzconOtherwz">
<a href="https://www.php.cn/ko/faq/347827.html" title="Zend Framework 캐시 캐시 사용 간단한 예">
<span>이전 기사:Zend Framework 캐시 캐시 사용 간단한 예</span>
</a>
<a href="https://www.php.cn/ko/faq/347829.html" title="Zend Framework 튜토리얼 구성 파일 application.ini 분석">
<span>다음 기사:Zend Framework 튜토리얼 구성 파일 application.ini 분석</span>
</a>
</div>
<div class="wzconShengming">
<div class="bzsmdiv">본 웹사이트의 성명</div>
<div>본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzconZzwz">
<div class="wzconZzwztitle">저자별 최신 기사</div>
<ul>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/354750.html">HTML에서 굵게, 기울임꼴, 밑줄, 취소선 등 글꼴 효과를 설정하는 예를 소개합니다.</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/338018.html">Java 버전의 Redis 구현</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/353509.html">가장 간단한 WeChat 애플릿 데모</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/356272.html">Python에서 pandas.DataFrame(생성, 색인, 추가 및 삭제)의 간단한 작업 방법 소개</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/354839.html">위챗 미니 프로그램: 탭 효과 구현 방법 예시</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/354423.html">Python은 사전 구조 출력을 아름답게 하기 위해 사용자 정의 메소드를 구성합니다.</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/350853.html">HTML5: Canvas를 사용하여 실시간으로 비디오 처리</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/346502.html">Asp.net은 SignalR을 사용하여 사진을 보냅니다.</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/354842.html">WeChat Mini 프로그램 개발 튜토리얼-App() 및 Page() 기능 개요</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
<li>
<div class="wzczzwzli">
<span class="layui-badge-dots"></span>
<a target="_blank" href="https://www.php.cn/ko/faq/356574.html">Python Redis 사용법에 대한 자세한 설명</a>
</div>
<div>1970-01-01 08:00:00</div>
</li>
</ul>
</div>
<div class="wzconZzwz">
<div class="wzconZzwztitle">최신 이슈</div>
<ul>
</ul>
</div>
<div class="wzconZt" >
<div class="wzczt-title">
<div>관련 주제</div>
<a href="https://www.php.cn/ko/faq/zt" target="_blank">더>
</a>
</div>
<div class="wzcttlist">
<ul>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/pythonxhjg"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214042545742.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Python 루프 구조의 Else 사용법" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/pythonxhjg" class="title-a-spanl" title="Python 루프 구조의 Else 사용법"><span>Python 루프 구조의 Else 사용법</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/ideakjjdq"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214255476408.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="아이디어 단축키의 전체 목록" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/ideakjjdq" class="title-a-spanl" title="아이디어 단축키의 전체 목록"><span>아이디어 단축키의 전체 목록</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/tlhbpcglgm"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072212145087053.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="12306번 철도 대기권 성공률이 높나요?" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/tlhbpcglgm" class="title-a-spanl" title="12306번 철도 대기권 성공률이 높나요?"><span>12306번 철도 대기권 성공률이 높나요?</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/dyzmycipdz"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072212084245109.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="TikTok에서 IP 주소를 숨기는 방법" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/dyzmycipdz" class="title-a-spanl" title="TikTok에서 IP 주소를 숨기는 방법"><span>TikTok에서 IP 주소를 숨기는 방법</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/vscodekyxsmyy"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072212225770076.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="vscode는 어떤 언어로 작성할 수 있나요?" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/vscodekyxsmyy" class="title-a-spanl" title="vscode는 어떤 언어로 작성할 수 있나요?"><span>vscode는 어떤 언어로 작성할 수 있나요?</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/linuxrhazdyjq"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072212100742946.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="리눅스에서 프린터 드라이버를 설치하는 방법" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/linuxrhazdyjq" class="title-a-spanl" title="리눅스에서 프린터 드라이버를 설치하는 방법"><span>리눅스에서 프린터 드라이버를 설치하는 방법</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/securecrtlm"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072213454541393.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="securecrt 잘못된 코드를 해결하는 방법" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/securecrtlm" class="title-a-spanl" title="securecrt 잘못된 코드를 해결하는 방법"><span>securecrt 잘못된 코드를 해결하는 방법</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/n5095clqzmy"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072214322521997.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="n5095 프로세서는 어떻습니까?" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/n5095clqzmy" class="title-a-spanl" title="n5095 프로세서는 어떻습니까?"><span>n5095 프로세서는 어떻습니까?</span> </a>
</li>
<li class="ul-li">
<a target="_blank" href="https://www.php.cn/ko/faq/win10wjjscblr"><img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/subject/202407/22/2024072212110414953.jpg?x-oss-process=image/resize,m_fill,h_145,w_220" alt="Win10 폴더를 삭제할 수 없는 문제를 해결하는 방법" /> </a>
<a target="_blank" href="https://www.php.cn/ko/faq/win10wjjscblr" class="title-a-spanl" title="Win10 폴더를 삭제할 수 없는 문제를 해결하는 방법"><span>Win10 폴더를 삭제할 수 없는 문제를 해결하는 방법</span> </a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="phpwzright">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="wzrOne">
<div class="wzroTitle">인기 추천</div>
<div class="wzroList">
<ul>
</ul>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="wzrThree">
<div class="wzrthree-title">
<div>인기 튜토리얼</div>
<a target="_blank" href="https://www.php.cn/ko/course.html">더>
</a>
</div>
<div class="wzrthreelist swiper2">
<div class="wzrthreeTab swiper-wrapper">
<div class="check tabdiv swiper-slide" data-id="one">관련 튜토리얼 <div></div></div>
<div class="tabdiv swiper-slide" data-id="two">인기 추천<div></div></div>
<div class="tabdiv swiper-slide" data-id="three">최신 강좌<div></div></div>
</div>
<ul class="one">
<li>
<a target="_blank" href="https://www.php.cn/ko/course/812.html" title="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)" href="https://www.php.cn/ko/course/812.html">최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)</a>
<div class="wzrthreerb">
<div>1438662 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/74.html" title="PHP 입문 튜토리얼 1: 일주일 안에 PHP 배우기" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/6253d1e28ef5c345.png" alt="PHP 입문 튜토리얼 1: 일주일 안에 PHP 배우기"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PHP 입문 튜토리얼 1: 일주일 안에 PHP 배우기" href="https://www.php.cn/ko/course/74.html">PHP 입문 튜토리얼 1: 일주일 안에 PHP 배우기</a>
<div class="wzrthreerb">
<div>4299723 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="74">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/286.html" title="JAVA 초보자용 비디오 튜토리얼" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA 초보자용 비디오 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA 초보자용 비디오 튜토리얼" href="https://www.php.cn/ko/course/286.html">JAVA 초보자용 비디오 튜토리얼</a>
<div class="wzrthreerb">
<div>2677356 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/504.html" title="Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼" href="https://www.php.cn/ko/course/504.html">Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼</a>
<div class="wzrthreerb">
<div>517635 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/2.html" title="PHP 제로 기반 입문 튜토리얼" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/6253de27bc161468.png" alt="PHP 제로 기반 입문 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PHP 제로 기반 입문 튜토리얼" href="https://www.php.cn/ko/course/2.html">PHP 제로 기반 입문 튜토리얼</a>
<div class="wzrthreerb">
<div>878872 <b class="kclbcollectb"></b></div>
<div class="courseICollection" data-id="2">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="two" style="display: none;">
<li>
<a target="_blank" href="https://www.php.cn/ko/course/812.html" title="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/041/620debc3eab3f377.jpg" alt="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)" href="https://www.php.cn/ko/course/812.html">최신 ThinkPHP 5.1 세계 최초 비디오 튜토리얼(PHP 전문가 온라인 교육 과정이 되기까지 60일)</a>
<div class="wzrthreerb">
<div >1438662 학습 시간</div>
<div class="courseICollection" data-id="812">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/286.html" title="JAVA 초보자용 비디오 튜토리얼" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a2bacfd9379.png" alt="JAVA 초보자용 비디오 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="JAVA 초보자용 비디오 튜토리얼" href="https://www.php.cn/ko/course/286.html">JAVA 초보자용 비디오 튜토리얼</a>
<div class="wzrthreerb">
<div >2677356 학습 시간</div>
<div class="courseICollection" data-id="286">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/504.html" title="Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62590a67ce3a6655.png" alt="Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼" href="https://www.php.cn/ko/course/504.html">Little Turtle의 Python 학습에 대한 제로 기반 소개 비디오 튜토리얼</a>
<div class="wzrthreerb">
<div >517635 학습 시간</div>
<div class="courseICollection" data-id="504">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/901.html" title="웹 프론트 엔드 개발에 대한 빠른 소개" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/64be28a53a4f6310.png" alt="웹 프론트 엔드 개발에 대한 빠른 소개"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="웹 프론트 엔드 개발에 대한 빠른 소개" href="https://www.php.cn/ko/course/901.html">웹 프론트 엔드 개발에 대한 빠른 소개</a>
<div class="wzrthreerb">
<div >217217 학습 시간</div>
<div class="courseICollection" data-id="901">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/234.html" title="PS 비디오 튜토리얼을 처음부터 마스터하세요" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/068/62611f57ed0d4840.jpg" alt="PS 비디오 튜토리얼을 처음부터 마스터하세요"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="PS 비디오 튜토리얼을 처음부터 마스터하세요" href="https://www.php.cn/ko/course/234.html">PS 비디오 튜토리얼을 처음부터 마스터하세요</a>
<div class="wzrthreerb">
<div >923825 학습 시간</div>
<div class="courseICollection" data-id="234">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
<ul class="three" style="display: none;">
<li>
<a target="_blank" href="https://www.php.cn/ko/course/1648.html" title="[웹 프런트엔드] Node.js 빠른 시작" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png" alt="[웹 프런트엔드] Node.js 빠른 시작"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="[웹 프런트엔드] Node.js 빠른 시작" href="https://www.php.cn/ko/course/1648.html">[웹 프런트엔드] Node.js 빠른 시작</a>
<div class="wzrthreerb">
<div >9918 학습 시간</div>
<div class="courseICollection" data-id="1648">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/1647.html" title="해외 웹 개발 풀스택 강좌 총집합" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/6628cc96e310c937.png" alt="해외 웹 개발 풀스택 강좌 총집합"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="해외 웹 개발 풀스택 강좌 총집합" href="https://www.php.cn/ko/course/1647.html">해외 웹 개발 풀스택 강좌 총집합</a>
<div class="wzrthreerb">
<div >7973 학습 시간</div>
<div class="courseICollection" data-id="1647">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/1646.html" title="Go 언어 실습 GraphQL" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662221173504a436.png" alt="Go 언어 실습 GraphQL"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="Go 언어 실습 GraphQL" href="https://www.php.cn/ko/course/1646.html">Go 언어 실습 GraphQL</a>
<div class="wzrthreerb">
<div >6788 학습 시간</div>
<div class="courseICollection" data-id="1646">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/1645.html" title="550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/662077e163124646.png" alt="550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다" href="https://www.php.cn/ko/course/1645.html">550W 팬 마스터가 JavaScript를 처음부터 차근차근 학습합니다</a>
<div class="wzrthreerb">
<div >847 학습 시간</div>
<div class="courseICollection" data-id="1645">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
<li>
<a target="_blank" href="https://www.php.cn/ko/course/1644.html" title="기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬" class="wzrthreelaimg">
<img class="lazy" src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/course/000/000/067/6616418ca80b8916.png" alt="기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬"/>
</a>
<div class="wzrthree-right">
<a target="_blank" title="기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬" href="https://www.php.cn/ko/course/1644.html">기초 지식이 전혀 없는 초보자도 6시간 만에 시작할 수 있는 파이썬 마스터 모쉬</a>
<div class="wzrthreerb">
<div >33138 학습 시간</div>
<div class="courseICollection" data-id="1644">
<b class="nofollow small-nocollect"></b>
</div>
</div>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper2', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrthreeTab>div').click(function(e){
$('.wzrthreeTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrthreelist>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
<div class="wzrFour">
<div class="wzrfour-title">
<div>최신 다운로드</div>
<a href="https://www.php.cn/ko/xiazai">더>
</a>
</div>
<script>
$(document).ready(function(){
var sjyx_banSwiper = new Swiper(".sjyx_banSwiperwz",{
speed:1000,
autoplay:{
delay:3500,
disableOnInteraction: false,
},
pagination:{
el:'.sjyx_banSwiperwz .swiper-pagination',
clickable :false,
},
loop:true
})
})
</script>
<div class="wzrfourList swiper3">
<div class="wzrfourlTab swiper-wrapper">
<div class="check swiper-slide" data-id="onef">웹 효과 <div></div></div>
<div class="swiper-slide" data-id="twof">웹사이트 소스 코드<div></div></div>
<div class="swiper-slide" data-id="threef">웹사이트 자료<div></div></div>
<div class="swiper-slide" data-id="fourf">프론트엔드 템플릿<div></div></div>
</div>
<ul class="onef">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery 기업 메시지 양식 연락처 코드" href="https://www.php.cn/ko/toolset/js-special-effects/8071">[양식 버튼] jQuery 기업 메시지 양식 연락처 코드</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 MP3 뮤직 박스 재생 효과" href="https://www.php.cn/ko/toolset/js-special-effects/8070">[플레이어 특수 효과] HTML5 MP3 뮤직 박스 재생 효과</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="HTML5 멋진 입자 애니메이션 탐색 메뉴 특수 효과" href="https://www.php.cn/ko/toolset/js-special-effects/8069">[메뉴 탐색] HTML5 멋진 입자 애니메이션 탐색 메뉴 특수 효과</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="jQuery 시각적 양식 드래그 앤 드롭 편집 코드" href="https://www.php.cn/ko/toolset/js-special-effects/8068">[양식 버튼] jQuery 시각적 양식 드래그 앤 드롭 편집 코드</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="VUE.JS 모방 Kugou 음악 플레이어 코드" href="https://www.php.cn/ko/toolset/js-special-effects/8067">[플레이어 특수 효과] VUE.JS 모방 Kugou 음악 플레이어 코드</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="클래식 HTML5 푸시 박스 게임" href="https://www.php.cn/ko/toolset/js-special-effects/8066">[HTML5 특수 효과] 클래식 HTML5 푸시 박스 게임</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="이미지 효과를 추가하거나 줄이기 위해 jQuery 스크롤" href="https://www.php.cn/ko/toolset/js-special-effects/8065">[그림 특수 효과] 이미지 효과를 추가하거나 줄이기 위해 jQuery 스크롤</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a target="_blank" title="CSS3 개인 앨범 커버 호버 확대/축소 효과" href="https://www.php.cn/ko/toolset/js-special-effects/8064">[사진 앨범 효과] CSS3 개인 앨범 커버 호버 확대/축소 효과</a>
</div>
</li>
</ul>
<ul class="twof" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8328" title="가정 장식 청소 및 수리 서비스 회사 웹사이트 템플릿" target="_blank">[프런트엔드 템플릿] 가정 장식 청소 및 수리 서비스 회사 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8327" title="신선한 색상의 개인 이력서 가이드 페이지 템플릿" target="_blank">[프런트엔드 템플릿] 신선한 색상의 개인 이력서 가이드 페이지 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8326" title="디자이너 크리에이티브 작업 이력서 웹 템플릿" target="_blank">[프런트엔드 템플릿] 디자이너 크리에이티브 작업 이력서 웹 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8325" title="현대 엔지니어링 건설 회사 웹사이트 템플릿" target="_blank">[프런트엔드 템플릿] 현대 엔지니어링 건설 회사 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8324" title="교육 서비스 기관을 위한 반응형 HTML5 템플릿" target="_blank">[프런트엔드 템플릿] 교육 서비스 기관을 위한 반응형 HTML5 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8323" title="온라인 전자책 쇼핑몰 웹사이트 템플릿" target="_blank">[프런트엔드 템플릿] 온라인 전자책 쇼핑몰 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8322" title="IT 기술로 인터넷 회사 웹 사이트 템플릿을 해결합니다." target="_blank">[프런트엔드 템플릿] IT 기술로 인터넷 회사 웹 사이트 템플릿을 해결합니다.</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8321" title="보라색 스타일 외환 거래 서비스 웹 사이트 템플릿" target="_blank">[프런트엔드 템플릿] 보라색 스타일 외환 거래 서비스 웹 사이트 템플릿</a>
</div>
</li>
</ul>
<ul class="threef" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3078" target="_blank" title="귀여운 여름 요소 벡터 자료(EPS+PNG)">[PNG 소재] 귀여운 여름 요소 벡터 자료(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3077" target="_blank" title="4개의 빨간색 2023 졸업 배지 벡터 자료(AI+EPS+PNG)">[PNG 소재] 4개의 빨간색 2023 졸업 배지 벡터 자료(AI+EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3076" target="_blank" title="노래하는 새와 꽃 디자인 봄 배너 벡터 자료로 가득 찬 카트(AI+EPS)">[배너 그림] 노래하는 새와 꽃 디자인 봄 배너 벡터 자료로 가득 찬 카트(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3075" target="_blank" title="황금 졸업 모자 벡터 자료(EPS+PNG)">[PNG 소재] 황금 졸업 모자 벡터 자료(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3074" target="_blank" title="흑백 스타일 산 아이콘 벡터 자료(EPS+PNG)">[PNG 소재] 흑백 스타일 산 아이콘 벡터 자료(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3073" target="_blank" title="다양한 색상의 망토와 포즈를 갖춘 슈퍼히어로 실루엣 벡터 자료(EPS+PNG)">[PNG 소재] 다양한 색상의 망토와 포즈를 갖춘 슈퍼히어로 실루엣 벡터 자료(EPS+PNG)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3072" target="_blank" title="플랫 스타일 식목일 배너 벡터 자료(AI+EPS)">[배너 그림] 플랫 스타일 식목일 배너 벡터 자료(AI+EPS)</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-materials/3071" target="_blank" title="9개의 만화 스타일의 폭발적인 채팅 거품 벡터 자료(EPS+PNG)">[PNG 소재] 9개의 만화 스타일의 폭발적인 채팅 거품 벡터 자료(EPS+PNG)</a>
</div>
</li>
</ul>
<ul class="fourf" style="display:none">
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8328" target="_blank" title="가정 장식 청소 및 수리 서비스 회사 웹사이트 템플릿">[프런트엔드 템플릿] 가정 장식 청소 및 수리 서비스 회사 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8327" target="_blank" title="신선한 색상의 개인 이력서 가이드 페이지 템플릿">[프런트엔드 템플릿] 신선한 색상의 개인 이력서 가이드 페이지 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8326" target="_blank" title="디자이너 크리에이티브 작업 이력서 웹 템플릿">[프런트엔드 템플릿] 디자이너 크리에이티브 작업 이력서 웹 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8325" target="_blank" title="현대 엔지니어링 건설 회사 웹사이트 템플릿">[프런트엔드 템플릿] 현대 엔지니어링 건설 회사 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8324" target="_blank" title="교육 서비스 기관을 위한 반응형 HTML5 템플릿">[프런트엔드 템플릿] 교육 서비스 기관을 위한 반응형 HTML5 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8323" target="_blank" title="온라인 전자책 쇼핑몰 웹사이트 템플릿">[프런트엔드 템플릿] 온라인 전자책 쇼핑몰 웹사이트 템플릿</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8322" target="_blank" title="IT 기술로 인터넷 회사 웹 사이트 템플릿을 해결합니다.">[프런트엔드 템플릿] IT 기술로 인터넷 회사 웹 사이트 템플릿을 해결합니다.</a>
</div>
</li>
<li>
<div class="wzrfourli">
<span class="layui-badge-dots wzrflr"></span>
<a href="https://www.php.cn/ko/toolset/website-source-code/8321" target="_blank" title="보라색 스타일 외환 거래 서비스 웹 사이트 템플릿">[프런트엔드 템플릿] 보라색 스타일 외환 거래 서비스 웹 사이트 템플릿</a>
</div>
</li>
</ul>
</div>
<script>
var mySwiper = new Swiper('.swiper3', {
autoplay: false,//可选选项,自动滑动
slidesPerView : 'auto',
})
$('.wzrfourlTab>div').click(function(e){
$('.wzrfourlTab>div').removeClass('check')
$(this).addClass('check')
$('.wzrfourList>ul').css('display','none')
$('.'+e.currentTarget.dataset.id).show()
})
</script>
</div>
</div>
</div>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>공공복지 온라인 PHP 교육,PHP 학습자의 빠른 성장을 도와주세요!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/ko/about/us.html">회사 소개</a>
<a href="https://www.php.cn/ko/about/disclaimer.html">부인 성명</a>
<a href="https://www.php.cn/ko/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1742558653"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all'/>
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<!-- Matomo -->
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '9']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script>
<!-- End Matomo Code -->
</body>
</html>