구현 원리
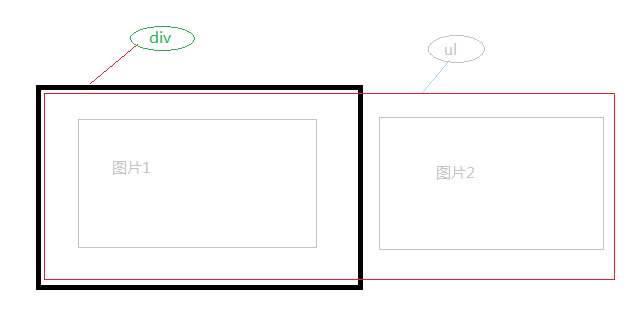
그림에 표시된 것처럼 모든 사진을 수용할 수 있을 때까지
그런 다음 ul을 왼쪽으로 이동하고 이동한 거리가
다음으로

은 몇 가지 원칙에 대해 이야기했습니다. 좋습니다. 코드로 직접 이동하여 jquery를 소개하는 것을 잊지 마세요.
div에서 만든 레이아웃입니다. 만들 때 테두리를 추가하고 만든 후에는 삭제하면 테스트하기가 더 쉽습니다.
<div class="slideShow"> <div class="nav-t"> <ul> <li><a href="#" target="_blank"><img src="/static/imghw/default1.png" data-src="images/1.png" class="lazy" alt=""></a></li> <li><a href="#" target="_blank"><img src="/static/imghw/default1.png" data-src="images/2.png" class="lazy" alt=""></a></li> <li><a href="#" target="_blank"><img src="/static/imghw/default1.png" data-src="images/3.png" class="lazy" alt=""></a></li> <li><a href="#" target="_blank"><img src="/static/imghw/default1.png" data-src="images/4.png" class="lazy" alt=""></a></li> <li><a href="#" target="_blank"><img src="/static/imghw/default1.png" data-src="images/5.png" class="lazy" alt=""></a></li> </ul> <div class="nav-b"> <span class="active">1</span> <span>2</span> <span>3</span> <span>4</span> <span>5</span> </div> </div> </div> <script type="text/javascript" src="jquery-min.js"></script> <script type="text/javascript" src="lunbo.js"></script>
다음으로. 스타일
<style>
.slideShow{
border:0px solid blue;
width:600px;
height:450px;
margin:50px auto;
position:relative;
}
.nav-t{
border:0px solid red;
width:580px;
height:430px;
margin:8px auto;
position:relative;
overflow:hidden;
}
.nav-t ul{
border:0px solid green;
list-style:none;
width:3000px;
height:430px;
margin:0;
padding:0;
position:relative;
}
.nav-t li{
height:427px;
width:580px;
float:left;
}
.nav-b{
position:absolute;
top:390px;
left:220px;
cursor:default;
}
.nav-b span{
margin-right:5px;
border:1px solid red;
padding:0 6px;
border-radius:12px;
color:#fff;
background:rgba(132,125,119,0.5);
cursor:pointer;
}
.nav-b span.active{
background:rgba(0,0,0,0.8);
}
</style>JS를 사용하여 캐러셀 사진 클릭, 자동 캐러셀 사진 구현, 마우스를 위로 움직여 캐러셀 중지
$(function(){
$(function(){
var slide=$(".slideShow"),
navt=slide.find(".nav-t"),
ul=navt.find("ul"),
navbs=slide.find(".nav-b span"),
onwidth=ul.find("li").eq(0).width(), //获取ul下的li宽度
timer=null,
inow=0;
navt.hover(function(){
clearInterval(timer); //鼠标移上去,清除掉自动轮播功能,即定时轮播
},autoPlay);
navbs.on("click",function(){ //点击轮播事件
var me=$(this);
inow=me.index(); //此处变量用的与自动轮播函数里的相同,为的是能在随便点击后,自动轮播时按照我们点击了的继续向后轮播,这叫动态实时
ul.animate({left:-inow*onwidth},0.01); //ul向左移动从而使得下一个li显示到div的当前窗口
navbs.removeClass("active"); //清除掉上一个点击按钮的样式
me.addClass("active"); //为当前被点击的按钮添加第一个按钮样式
});
autoPlay();
function autoPlay(){ //自动轮播函数
timer=setInterval(function(){ //开定时器
inow++;
if(inow==navbs.length){ //判断是否到了最后一张,若是到了,返回到第一张
inow=0
}
navbs.eq(inow).trigger("click"); //根据定时的时间用span的索引自动调用click事件,trigger为jQuery的自动调用函数
},3000);
}
});
});렌더링을 보세요? 알았어


요약
자, 위의 내용은 jQyery를 사용하여 캐러셀을 구현하는 방법에 관한 것입니다. 너도 하나 만들어 보는 게 어때? 이 글의 내용이 모든 분들의 공부나 업무에 조금이나마 도움이 되었으면 좋겠습니다. 궁금한 점이 있으시면 메시지를 남겨주세요.
jQyery를 사용하여 캐러셀을 구현하는 방법을 단계별로 알려주는 관련 기사를 더 보려면 PHP 중국어 웹사이트를 주목하세요!