사이드바는 Android 애플리케이션에서 매우 일반적인 인터페이스 효과(서랍 효과)입니다. DrawerLayout을 사용하여 올바른 열을 구현하는 것은 비교적 간단합니다. 그리고 이 컨트롤에는 자체 슬라이딩 효과가 있어 매우 편리합니다.
DrawerLayout은 android-support-v4.jar 패키지의 콘텐츠에 속합니다. SDK가 새로운 경우 업데이트할 필요가 없습니다. 패키지.
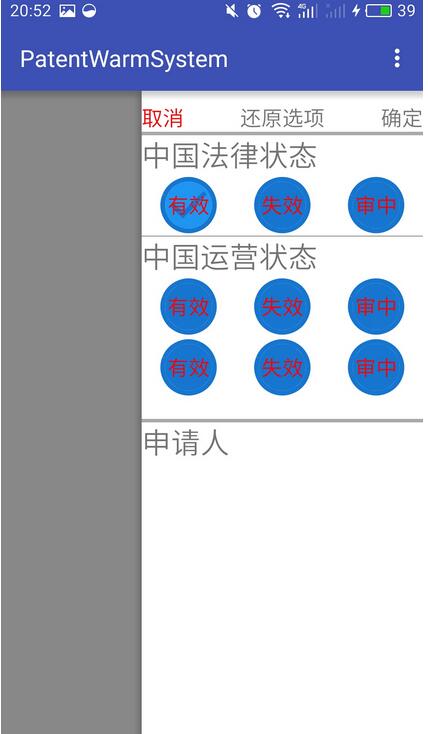
먼저 효과를 살펴보겠습니다

여기에는 서랍 효과가 구현되어 있으며, 사용자의 편의를 위해 서랍을 어디서나 열 수 있습니다. 여기에서 메뉴를 클릭하여 서랍을 불러옵니다.
코드 설명
1.activity 레이아웃 파일
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- 注意drawrlayout的命名,因为一会要使用-->
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
android:id="@+id/fragment_hello"
android:name="com.patent.patentwarmsystem.CorrelationFragment"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</FrameLayout>
<include
layout="@layout/activity_main_right"
android:id="@+id/right_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="end"
android:background="#FFFFFF"
android:gravity="center_horizontal" >
</include>
</android.support.v4.widget.DrawerLayout>drawlayout을 컨트롤로 사용할 수 있는 것을 볼 수 있으며, 사이드바의 레이아웃을 정의하고, 레이아웃이 생성되며 원하는 대로 직접 정의할 수 있습니다. 하지만 오른쪽의 레이아웃 속성 android:layout_gravity="end" 에 주의하세요. 이렇게 오른쪽에 배치됩니다.
왼쪽에 배치: android:layout_gravity="start"
2.Activity 코드 사용
먼저 이것을 가져오는 데 주의하세요: import android.support.v4.widget.DrawerLayout ;
public class MainActivity extends AppCompatActivity {
private DrawerLayout drawerLayout;
private ActionBarDrawerToggle toggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initDrawerLayout();
drawerLayout.setScrimColor(Color.GRAY); //这个可以设置抽屉拉出后,主界面的颜色,我这里使用了系统自带的灰色
}
private void initDrawerLayout() {
//注意:初始化的是drawerlayout整个大布局,不是初始化抽屉的那个id
drawerLayout = (DrawerLayout) super.findViewById(R.id.drawer_layout);
drawerLayout.setScrimColor(Color.TRANSPARENT);
//v4控件 actionbar上的抽屉开关,可以实现一些开关的动态效果
toggle = new ActionBarDrawerToggle(this, drawerLayout,
R.drawable.star_change, R.string.drawer_open
, R.string.drawer_close) {
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);//抽屉关闭后
}
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);//抽屉打开后
}
};
drawerLayout.setDrawerListener(toggle);
}
/**
* 加载菜单
*/
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu, menu);
return true;
}
//上面说到方便使用者随处调用就是这个方法,只需调用这个方法绑定id即可随处控制抽屉的拉出
private void toggleRightSliding(){//该方法控制右侧边栏的显示和隐藏
if(drawerLayout.isDrawerOpen(GravityCompat.END)){
drawerLayout.closeDrawer(GravityCompat.END);//关闭抽屉
}else{
drawerLayout.openDrawer(GravityCompat.END);//打开抽屉
}
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_personal:
toggleRightSliding();
break;
}
return super.onOptionsItemSelected(item);
}
}또한 독자의 요구에 맞게 쉽게 변경할 수 있는 몇 가지 방법이 있습니다.
// 通过代码:根据重力方向打开指定抽屉 drawerLayout.openDrawer(Gravity.LEFT); // 设置抽屉阴影 drawerLayout.setDrawerShadow(R.drawable.ic_launcher, Gravity.LEFT); // 设置抽屉空余处颜色 drawerLayout.setScrimColor(Color.BLUE);
자, 서랍 기능을 구현하는 코드입니다. 사용자 정의 공간이 여전히 매우 크다는 것을 알 수 있습니다.
오른쪽 서랍의 Drawerlayout 효과를 구현한 Android 관련 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요!