오류 메서드를 직접 실행하면 오류가 발생했습니다. ajax jsonp는 이전에 사용되지 않았으며 이에 대한 이해는 일반적인 ajax 요청의 이해와 유사하며 이 오류가 발생한 후에는 깊이 이해하지 못했습니다. 여러 번 디버깅해도(속성 설정의 배경 코드와 js 부분 확인) 여전히 작동하지 않아서 매우 놀랍고 당혹스럽습니다. 그래서 ajax jsonp의 사용법을 꼼꼼히 공부하고 최종 성공한 테스트의 학습 경험을 여러분과 공유하기로 했습니다!
먼저, 성공적으로 실행될 수 있는 코드를 게시합니다:
(페이지 부분)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Untitled Page</title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function(){
$.ajax({
type : "get",
async:false,
url : "ajax.ashx",
dataType : "jsonp",
jsonp: "callbackparam",//传递给请求处理程序或页面的,用以获得jsonp回调函数名的参数名(默认为:callback)
jsonpCallback:"success_jsonpCallback",//自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
success : function(json){
alert(json);
alert(json[0].name);
},
error:function(){
alert('fail');
}
});
var a="firstName Brett";
alert(a);
});
</script>
</head>
<body>
</body>
</html>(핸들러 부분)
<%@ WebHandler Language="C#" Class="ajax" %>
using System;
using System.Web;
public class ajax : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
string callbackFunName = context.Request["callbackparam"];
context.Response.Write(callbackFunName + "([ { name:\"John\"} ] )");
}
public bool IsReusable {
get {
return false;
}
}
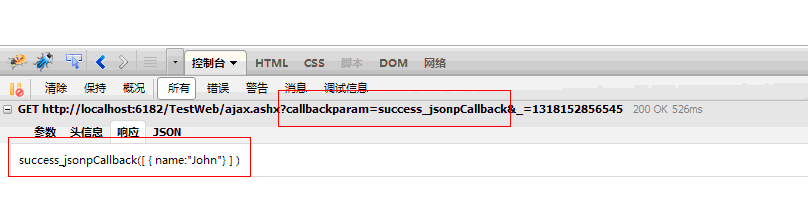
}(패킷 캡처 스크린샷 요청)

function success_jsonpCallback(data)
{
success(data);
}도메인 간 요청을 위한 jQuery의 ajax jsonp 사용과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트에 주목하세요!