1. 데이터 유형
5가지 기본 데이터 유형: Null/Undefine/String/Boolean/Number
1가지 복합 데이터 유형: Object
2.
1, typeof
2, 인스턴스/생성자
3, Object.prototype.toString.call(value)
4, Object. toString
3. 데이터 유형 변환
JS는 내부적으로 특정 유형이 아닌 특정 유형이 예상되는 경우 자동으로 변환됩니다. 예상되는 유형, 이는 우리가 종종 암시적 변환이라고 부르는 것입니다.
1. 강제 유형 변환
암시적 변환의 규칙을 이해하기 전에 강제 유형 변환은 주로 Boolean()/String()/Number()를 사용합니다. 다양한 유형의 데이터를 불리언, 문자열, 수치 데이터로 변환합니다.
Boolean() 함수
Boolean() 함수는 변환할 값이 하나 이상의 문자로 구성된 문자열, 0이 아닌 숫자 또는 객체인 경우 true를 반환합니다. 값이 빈 문자열, 숫자 0, 정의되지 않음 또는 null인 경우 false를 반환합니다.
var b1 = Boolean(""); //false - 空字符串
var b2 = Boolean("hello"); //true - 非空字符串
var b1 = Boolean(50); //true - 非零数字
var b1 = Boolean(null); //false - null
var b1 = Boolean(0); //false - 零
var b1 = Boolean(new object()); //true - 对象
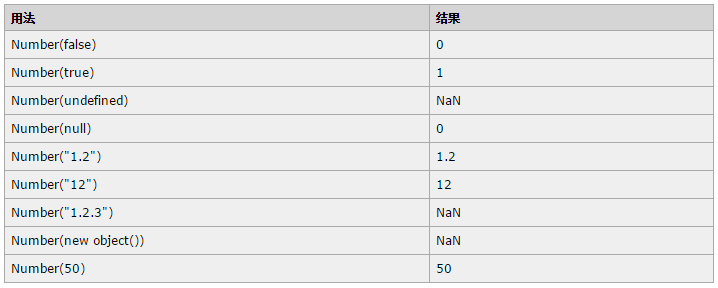
Number() 함수
Number() 함수의 강제 유형 변환 및parseInt() 및parseFloat() 메소드 처리 메서드는 값의 일부가 아닌 전체 값을 변환한다는 점을 제외하면 비슷합니다.
parseInt() 및 parseFloat() 메서드는 첫 번째 유효하지 않은 문자 앞의 문자열만 변환하므로 "1.2.3"은 각각 "1"과 "1.2"로 변환됩니다.
Number()를 사용하여 캐스팅하면 "1.2.3"은 전체 문자열 값을 숫자로 변환할 수 없기 때문에 NaN을 반환합니다. 문자열 값을 완전히 변환할 수 있는 경우 Number()는parseInt() 메서드를 호출할지,parseFloat()메서드를 호출할지 여부를 결정합니다.

String() 함수
마지막 캐스트 메서드인 String()은 모든 값을 문자열로 변환할 수 있기 때문에 가장 간단합니다.
이 강제 유형 변환을 수행하려면 매개변수로 전달된 값의 toString() 메서드만 호출하면 됩니다. 즉, 12를 "12"로 변환하고, true를 "true"로 변환한 다음, false를 "false"로 변환하는 등의 작업을 수행합니다.
문자열로 캐스팅하는 것과 toString() 메서드를 호출하는 것의 유일한 차이점은 null 및 정의되지 않은 값을 캐스팅하면 오류가 발생하지 않고 문자열이 생성된다는 것입니다.
var s1 = String(null); //"null" var oNull = null; var s2 = oNull.toString(); //会引发错误
2. 자동 유형 변환
강제 유형 변환에 대해 알아보고 실제로 자동 유형 변환은 강제 유형 변환을 기반으로 합니다. 특정 위치가 특정 유형(부울, 숫자, 문자열)의 데이터여야 한다고 예상되는 경우 해당 캐스트 함수가 호출되며 이는 자동으로 수행됩니다.
*JavaScript가 부울 값이 예상되는 위치(예: if 문의 조건부 부분)를 발견하면 부울이 아닌 매개변수를 부울 값으로 자동 변환합니다. 부울 함수는 시스템 내부에서 자동으로 호출됩니다.
따라서 아래 6가지 값을 제외한 나머지는 자동으로 true로 변환됩니다.
정의되지 않음
null
-0
0 또는 +0
NaN
''(null 문자 문자열)
* JavaScript가 문자열로 예상되는 위치를 발견하면 문자열이 아닌 데이터를 자동으로 문자열로 변환합니다. String 함수는 시스템 내부적으로 자동으로 호출됩니다.
문자열 자동 변환은 주로 덧셈 작업 중에 발생합니다. 한 값이 문자열이고 다른 값이 문자열이 아닌 경우 후자는 문자열로 변환됩니다.
*자바스크립트는 숫자 값이 예상되는 위치를 발견하면 자동으로 매개변수 값을 숫자 값으로 변환합니다. Number 함수는 시스템 내부적으로 자동으로 호출됩니다.
연산자를 문자열로 변환할 수 있는 더하기 연산자를 제외하고 다른 연산자는 자동으로 연산자를 숫자 값으로 변환합니다.
단항 연산자도 연산자를 숫자 값으로 변환합니다.
+'abc' // NaN -'abc' // NaN +true // 1 -false // 0
위 내용은 이 글의 전체 내용입니다. 이 글의 내용이 모든 분들의 공부나 업무에 조금이나마 도움이 되길 바라며, 나는 또한 당신의 PHP 중국어 웹사이트를 지원하기를 바랍니다!
Javascript 데이터 유형의 변환 규칙에 대한 자세한 내용은 PHP 중국어 웹사이트를 참고하세요!