자바스크립트를 이용한 페이지 새로고침, 페이지 닫기 이벤트 모니터링 방법에 대한 자세한 설명
우리는 일상생활에서 이러한 상황을 자주 접하게 됩니다. 링크를 클릭하거나, 페이지를 닫거나, 양식을 제출하는 등의 작업을 수행하면 작업 확인 여부와 기타 정보를 확인하라는 메시지가 표시됩니다.
자바스크립트의 onbeforeunload(), onunload() 이벤트에 대해 알려드리겠습니다.
같은 점:
둘 다 페이지 닫기 또는 새로 고침 이벤트에서 작동합니다.
차이:
unbeforeunload() 이벤트가 실행되는 순서는 onunload() 이벤트보다 먼저 발생합니다. (왜냐하면 unbeforeunload()는 페이지가 새로 고쳐지기 전에 발생하는 이벤트이고 onubload()는 페이지가 닫힌 후에 발생하기 때문입니다.)
unbeforeunload() 이벤트는 onunload() 이벤트가 트리거되는 것을 방지할 수 있습니다.
onunload() 이벤트는 페이지가 닫히는 것을 막을 수 없습니다.
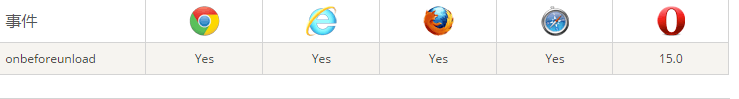
브라우저 호환성
onunload:
IE6, IE7, IE8에서는 페이지 새로고침, 브라우저 종료, 페이지 점프 후 실행됩니다.
IE9는 페이지를 새로 고칠 때 실행되지만 페이지가 점프하거나 브라우저를 닫을 때는 실행할 수 없습니다.
firefox(firefox3.6 포함)는 태그를 닫은 후, 페이지를 점프한 후 또는 이후에 실행할 수 있습니다. 페이지를 새로 고치지만 브라우저를 닫을 수 없습니다.
Safari는 페이지 새로 고침 또는 페이지 점프 후에 실행되지만 브라우저를 닫을 때 실행되지 않습니다.
Opera와 Chrome은 실행되지 않습니다. 어떤 상황에서도.

onbeforeunload:
IE, Chrome, Safari 완벽 지원
Firefox는 문자 알림 메시지를 지원하지 않습니다
Opera
IE6, IE7을 지원하지 않습니다.

샘플 코드:
onbeforeunload():
메서드 1: html 요소에
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body onbeforeunload="return myFunction()">
<p>该实例演示了如何向 body 元素添加 "onbeforeunload" 事件。</p>
<p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p>
<a href="http://www.qqtimezone.top">博客地址</a>
<script>
function myFunction() {
return "自定义内容";
}
</script>
</body>
</html>을 추가합니다. 방법 2: javascript에
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>该实例演示了如何使用 HTML DOM 向 body 元素添加 "onbeforeunload" 事件。</p>
<p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p>
<a href="http://www.runoob.com">点击调整到菜鸟教程</a>
<script>
window.onbeforeunload = function(event) {
event.returnValue = "我在这写点东西...";
};
</script>
</body>
</html>을 추가합니다. addEventListener() 이벤트 (그러나 이 메소드는 IE8 이하에서는 지원되지 않습니다)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>该实例演示了如何使用 addEventListener() 方法向 body 元素添加 "onbeforeunload" 事件。</p>
<p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p>
<a href="http://www.qqtimezone.top">跳转地址</a>
<script>
window.addEventListener("beforeunload", function(event) {
event.returnValue = "我在这写点东西...";
});
</script>
</body>
</html>onunload():
방법 1: 추가
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript">
function fun() {
// dosomethings
}
</script>
</head>
<body onunload="fun()">
</body>
</html><🎜 html 요소에 >
방법 2: javascript 추가<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript">
window.onunload = function() {
// dosomethings
};
</script>
</head>
<body>
</body>
</html>
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7683
7683
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...




