현재 프로젝트에서 빨간 봉투 보내기 기능을 구현해야 하므로 주로 UIKeyInput 프로토콜과 CoreGraphics 프레임워크를 사용하여 비밀번호 입력 상자에 대한 컨트롤을 작성했습니다. 괜찮다면 내 아이디어와 제작 과정을 적어서 모두와 공유하겠습니다.
 CoreGraphics를 통해 비밀번호 입력 상자 그리기
CoreGraphics를 통해 비밀번호 입력 상자 그리기
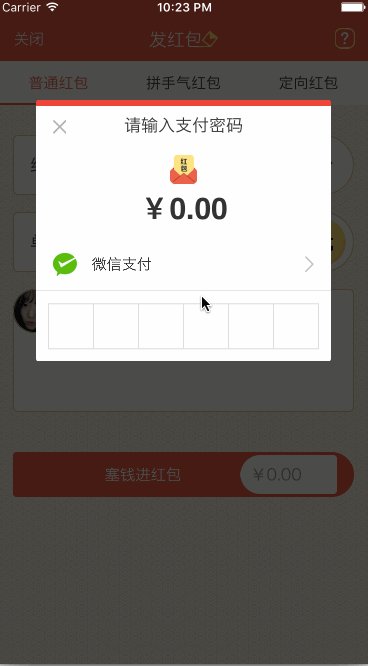
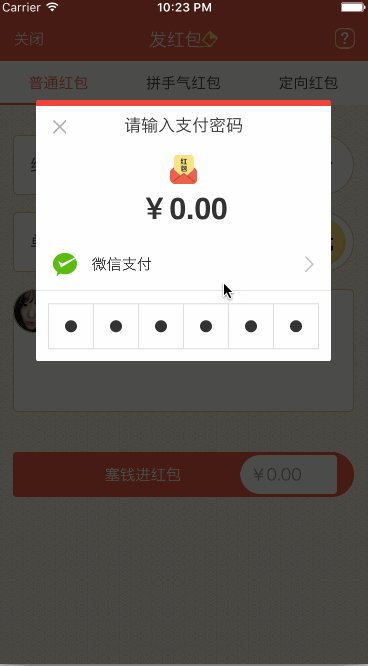
구현 아이디어는 다음과 같습니다. CoreGraphics 프레임워크 상자와 내부의 작은 검은 점을 통해 비밀번호 입력 상자 외부를 확인한 다음 키보드에서 얻은 문자열을 사용하여 입력 자릿수를 판단합니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 많은 분들이 PHP 중국어 홈페이지를 응원해주시기를 바라겠습니다.#pragma mark - UIKeyInput
/**
* 用于显示的文本对象是否有任何文本
*/
- (BOOL)hasText {
return self.textStore.length > 0;
}
/**
* 插入文本
*/
- (void)insertText:(NSString *)text {
if (self.textStore.length < self.passWordNum) {
//判断是否是数字
NSCharacterSet *cs = [[NSCharacterSet characterSetWithCharactersInString:MONEYNUMBERS] invertedSet];
NSString*filtered = [[text componentsSeparatedByCharactersInSet:cs] componentsJoinedByString:@""];
BOOL basicTest = [text isEqualToString:filtered];
if(basicTest) {
if ([self.delegate respondsToSelector:@selector(passWordDidChange:)]) {
[self.delegate passWordDidChange:self];
}
if (self.textStore.length == self.passWordNum) {
if ([self.delegate respondsToSelector:@selector(passWordCompleteInput:)]) {
[self.delegate passWordCompleteInput:self];
}
}
[self.textStore appendString:text];
[self setNeedsDisplay];
}
}
}
/**
* 删除文本
*/
- (void)deleteBackward {
if (self.textStore.length > 0) {
[self.textStore deleteCharactersInRange:NSMakeRange(self.textStore.length - 1, 1)];
if ([self.delegate respondsToSelector:@selector(passWordDidChange:)]) {
[self.delegate passWordDidChange:self];
}
}
[self setNeedsDisplay];
}
/**
* 是否能成为第一响应者
*/
- (BOOL)canBecomeFirstResponder {
return YES;
}
/**
* 点击成为第一相应者
*/
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
if (![self isFirstResponder]) {
[self becomeFirstResponder];
}
}WeChat 및 Alipay와 유사한 비밀번호 입력 상자(UIKeyInput 프로토콜)의 더 많은 iOS 구현을 보려면 PHP 중국어 웹사이트에 주목하세요!