WeChat 애플릿 배열(추가, 삭제, 수정, 확인) 및 기타 작업 예제에 대한 자세한 설명
WeChat 미니 프로그램 배열(추가, 삭제, 수정, 확인) 및 기타 작업
현재 미니 프로그램 데모 작업 중입니다. 데이터는 백그라운드에서 요청되지 않기 때문에 로컬 데이터의 작동과 관련되며 몇 가지 함정에 직면합니다. 이 기사에서는 초보자와 몇 가지 경험을 공유하기 위해 배열의 추가, 삭제, 수정 및 쿼리를 예로 들었습니다.

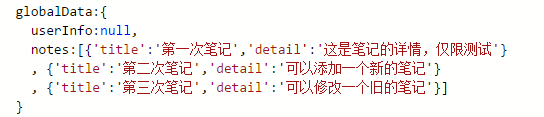
우선 원본 데이터인 json 배열입니다.
데이터 작업과 동시에 페이지에 렌더링하려고 합니다.
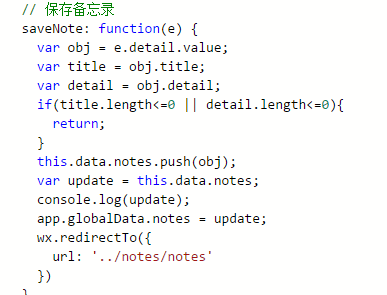
1. 데이터 추가



마지막으로, 객체를 직접 조립한 다음 push() 메서드를 통해 데이터 조각을 추가합니다. 푸시된 데이터의 인덱스는 +1입니다. 이는 배열의 원래 인덱스가 0, 1, 2임을 의미합니다. 새로 추가된 것은 3개입니다. 등등.
앞에 데이터를 삽입하려면 배열 병합 작업을 사용해야 합니다. concat() 메서드는 newarray.concat( 참고);.
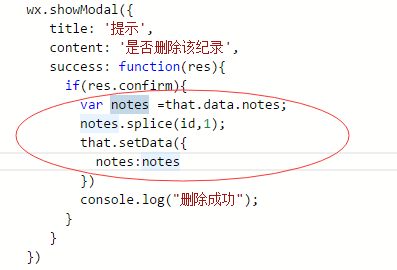
2. 데이터 삭제

애플릿에는 삭제 방법이 없는 것 같아 삭제 방법도 분할 방법을 선택했습니다. 내가 만난 구덩이. Notes.splice(id,i)는 index가 id인 위치부터 i 요소를 삭제할 수 있습니다. 이는 코드를 보면 알 수 있습니다.
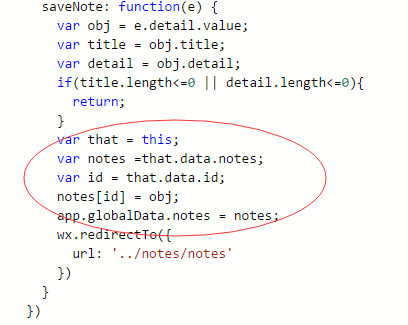
3 . 데이터 수정
notes = obj可以把数组中index为i的元素设置为obj。



마지막으로 페이지를 렌더링하려는 경우 데이터를 수정하려면 setData 메소드를 사용하는 것을 기억해야 합니다.
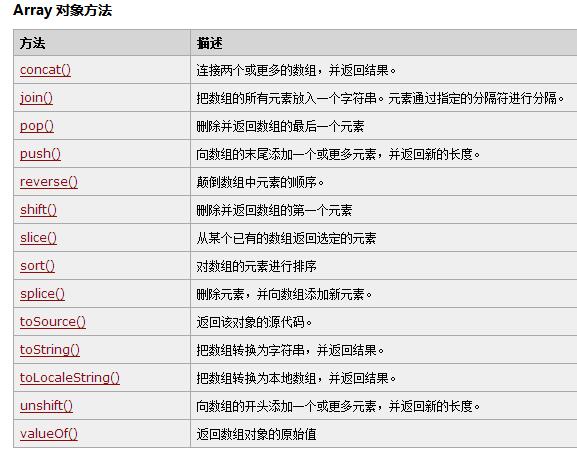
this.setData({ notes:notes })그런데, js의 배열 연산 방식 목록은 다음과 같습니다. 직접 시도해 볼 수 있습니다.

위챗 애플릿 배열(추가, 삭제, 수정, 확인)의 자세한 동작 예시와 기타 관련 글은 PHP 중국어 홈페이지를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7504
7504
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 55
55


