위챗 미니 프로그램 탭 효과
서문:
최근 위챗 애플리케이션 계정이 본격화되며 큰 인기를 끌지만, 검색어와 각종 웹사이트도 등장하는 것을 모두 에서 모두 설명하고 있다. WeChat의 공식 문서. 이 열풍을 따라잡기 위해 나는 지난 며칠간 미니 프로그램의 기술 문서를 꼼꼼히 읽은 후 직접 사례를 작성하기 시작했습니다. WeChat 내부에는 많은 구성 요소가 패키지되어 있으며 방금 탭 효과가 없다는 것을 발견하여 지난 이틀 동안 방금 연구했습니다. 아이디어는 다음과 같습니다.
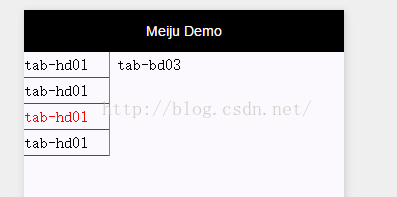
1. 먼저 탐색을 클릭할 때 두 개의 변수가 필요합니다. 하나는 현재 클릭 스타일 클래스를 저장하고 다른 하나는 다른 탐색을 위한 기본 스타일 클래스입니다. >
2. 탭 콘텐츠 목록도 두 개의 변수가 필요합니다. 하나는 현재 표시 블록을 저장하고 다른 하나는 다른 숨겨진 기본 블록을 저장합니다 3. 삼안 연산을 사용하여 클릭하여 탐색 색인을 얻습니다. , 인덱스를 기반으로 현재 클래스를 추가할지 여부를 판단합니다. [참고, 여기서는 클릭 이벤트를 상위 탐색 모음에 바인딩하고 대상 개체를 통해 클릭에 의해 트리거되는 이벤트 개체 속성을 얻습니다.]
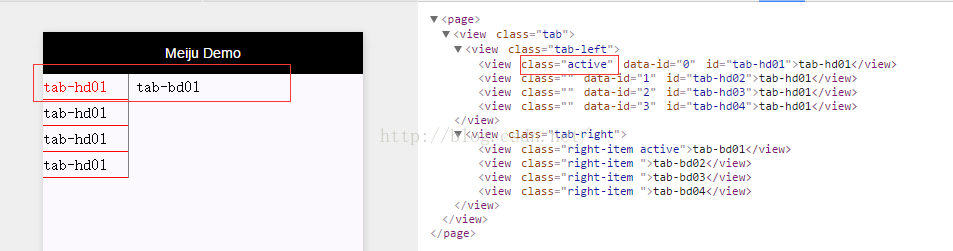
<view class="tab">
<view class="tab-left" bindtap="tabFun">
<view class="{{tabArr.curHdIndex=='0'? 'active' : ''}}" id="tab-hd01" data-id="0">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='1'? 'active' : ''}}" id="tab-hd02" data-id="1">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='2'? 'active' : ''}}" id="tab-hd03" data-id="2">tab-hd01</view>
<view class="{{tabArr.curHdIndex=='3'? 'active' : ''}}" id="tab-hd04" data-id="3">tab-hd01</view>
</view>
<view class="tab-right">
<view class="right-item {{tabArr.curBdIndex=='0'? 'active' : ''}}">tab-bd01</view>
<view class="right-item {{tabArr.curBdIndex=='1'? 'active' : ''}}">tab-bd02</view>
<view class="right-item {{tabArr.curBdIndex=='2'? 'active' : ''}}">tab-bd03</view>
<view class="right-item {{tabArr.curBdIndex=='3'? 'active' : ''}}">tab-bd04</view>
</view>
</view>Page( {
data: {
tabArr: {
curHdIndex: 0,
curBdIndex: 0
},
},
tabFun: function(e){
//获取触发事件组件的dataset属性
var _datasetId=e.target.dataset.id;
console.log("----"+_datasetId+"----");
var _obj={};
_obj.curHdIndex=_datasetId;
_obj.curBdIndex=_datasetId;
this.setData({
tabArr: _obj
});
},
onLoad: function( options ) {
alert( "------" );
}
});.tab{
display: flex;
flex-direction: row;
}
.tab-left{
width: 200rpx;
line-height: 160%;
border-right: solid 1px gray;
}
.tab-left view{
border-bottom: solid 1px red;
}
.tab-left .active{
color: #f00;
}
.tab-right{
line-height: 160%;
}
.tab-right .right-item{
padding-left: 15rpx;
display: none;
}
.tab-right .right-item.active{
display: block;
}