네이티브 자바스크립트 플러그인 개발 실습
머리말
이전 회사에서 디자인한 웹사이트는 여러 곳에서 상당히 혼란스럽고 일관성이 없었습니다. 그 중 하나는 회사의 UI가 여러 사람을 변경했기 때문이었습니다. 그들 각자가 모두 똑같은 것은 아니었습니다. 최근 회사에서는 이런 문제를 해결하기 위해 모듈이나 플러그인으로 만들어야 하는데, 플러그인으로도 만들 계획이다. 이 글을 쓰게 된 이유는 이 플러그인을 작성하고 나서 그 안에 많은 개념이 있다는 것을 알게 되었고, 이 플러그인이 복잡하지는 않지만 이러한 개념들을 요약하고 싶었기 때문입니다.
어떻게 구성하나요?
저는 건축이라는 개념을 접한 적이 거의 없습니다. 건축은 미래에 일어날 일을 해결하는 것이라고 생각합니다.
이전에 일부 플러그인을 캡슐화한 적이 있는데 백엔드에서 내 캡슐화가 너무 어렵다고 생각해서 이유를 분석한 결과 이전에 작성한 플러그인에는 인터페이스가 없는 것으로 나타났습니다. 노출되어야 하며, 전달할 필요가 없는 일부 매개변수는 대신 전달되어야 했습니다. 노출되어야 할 인터페이스가 없기 때문이다. 플러그인을 미래 생각대로 작성하지 않았고, 이렇게 작성된 플러그인은 일회용품이 되는 경우가 많다.
그래서 이 기간 동안 플러그인을 작성하기 전에 플러그인에 필요한 매개 변수가 무엇인지, 어떤 매개 변수를 전달해야 하는지, 어떤 매개 변수가 선택 사항인지, 어떤 기능을 사용할 수 있는지 미리 명확하게 생각하겠습니다. 미래에는 변경될 수 있으므로 이러한 사항을 고려해야 합니다. 그렇지 않으면 작성된 플러그인에 분명히 많은 문제가 있을 것입니다.
기본 프로토타입
;(function(window,document){
var MaskShare = function(){
};
MaskShare.prototype = {};
window.MaskShare = MaskShare;
}(window,document));
작성할 코드를 자체 실행 함수로 묶어서 변수 충돌을 방지한 뒤 이것을 추가합니다. 생성자는 창 개체에 노출되어 외부에서 생성자에 액세스할 수 있습니다.
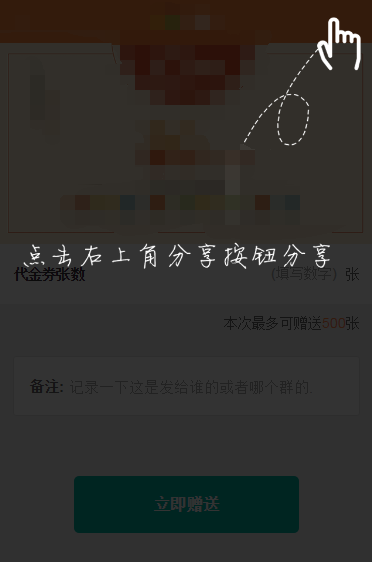
효과는 다음과 같이 만들어야 합니다:

어떤 매개변수가 필요한지 생각해 보세요
이 기능은 요소를 클릭하는 것입니다. 마스크 레이어를 팝업하려면 마스크 레이어를 클릭하여 마스크 레이어를 제거하세요.
따라서 최소한 하나의 매개변수가 필요한 것으로 분석할 수 있습니다. 즉, 팝업 레이어를 팝업하기 위해 누구를 클릭해야 하는지 알아야 하고, 일부 기본 매개변수도 구성해야 한다는 것입니다.
;(function(window,document){
var MaskShare = function(targetDom,options){
// 判断是用函数创建的还是用new创建的。这样我们就可以通过MaskShare("dom") 或 new MaskShare("dom")来使用这个插件了
if(!(this instanceof MaskShare))return new MaskShare(targetDom,options);
// 参数合并
this.options = this.extend({
// 这个参数以后可能会更改所以暴露出去
imgSrc:"../static/img/coupon-mask_1.png"
},options);
// 判断传进来的是DOM还是字符串
if((typeof targetDom)==="string"){
this.targetDom = document.querySelector(targetDom);
}else{
this.targetDom = targetDom;
}
var boxDom = document.createElement("div");
var imgDom = document.createElement("img");
// 设置默认样式 注意将z-index值设置大一些,防止其他元素层级比遮罩层高
boxDom.style.cssText = "display: none;position: absolute;left: 0;top: 0;width: 100%;height:100%;background-color: rgba(0,0,0,0.8);z-index:9999;";
imgDom.style.cssText = "margin-top:20px;width: 100%;";
// 追加或重设其样式
if(this.options.boxDomStyle){
this.setStyle(boxDom,this.options.boxDomStyle);
}
if(this.options.imgDomStyle){
this.setStyle(imgDom,this.options.imgDomStyle);
}
imgDom.src = this.options.imgSrc;
boxDom.appendChild(imgDom);
this.boxDom = boxDom;
// 初始化
this.init();
};
MaskShare.prototype = {
init:function(){
this.event();
},
extend:function(obj,obj2){
for(var k in obj2){
obj[k] = obj2[k];
}
return obj;
},
setStyle:function(dom,objStyle){
for(var k in objStyle){
dom.style[k] = objStyle[k];
}
},
event:function(){
var _this = this;
this.targetDom.addEventListener("click",function(){
document.body.appendChild(_this.boxDom);
_this.boxDom.style.display = "block";
// 打开遮罩层的回调
_this.options.open&&_this.options.open();
},false);
this.boxDom.addEventListener("click",function(){
this.style.display = "none";
// 关闭遮罩层的回调
_this.options.close&&_this.options.close();
},false);
}
};
// 暴露方法
window.MaskShare = MaskShare;
}(window,document));
사용 예:
MaskShare(".immediately",{
imgSrc:"../static/img/loading_icon.gif",
boxDomStyle:{
opacity:".9"
},
imgDomStyle:{
opacity:".8"
},
open:function(){
console.log("show");
},
close:function(){
console.log("close");
}
});이 요약
현재 다시 분석해 보니 여전히 한계가 많다는 걸 알게 됐어요. 예를 들어 그림 대신에 한 단락의 텍스트를 사용한다면 어떨까요? 이것들은 모두 큰 질문입니다. 실용적인 플러그인을 작성하려면 기술을 통과해야 할 뿐만 아니라 사고도 포괄적이어야 합니다. 그래서 이 글은 시작에 불과하고, 아직 갈 길이 멀다.
위 내용은 이 글의 전체 내용입니다. 이 글의 내용이 모든 분들의 공부나 업무에 조금이나마 도움이 되었으면 좋겠습니다. 저도 PHP 중국어 홈페이지에 지원하고 싶습니다!
네이티브 Javascript 플러그인 개발 사례와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7859
7859
 15
15
 1649
1649
 14
14
 1403
1403
 52
52
 1300
1300
 25
25
 1242
1242
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망
Apr 10, 2025 am 09:33 AM
JavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...




