jsp 페이지에는 데이터베이스의 데이터 정보 테이블이 표시됩니다.
일상적인 jsp 개발에서 가장 기본적인 작업 중 하나는 이전에 데이터베이스에 추가된 정보를 jsp 페이지에 표시하는 것입니다. 이는 추가, 삭제, 수정 및 검색의 일부입니다. 아래는 위 부분의 개발단계와 분석이다.
1. jsp 페이지에서:
<thead>
<tr>
<th>用户名称</th>
<th>用户性别</th>
<th>用户年龄</th>
</tr>
</thead>
<tbody>
<% AccountDAO accountdao=new AccountDAO(); List list=accountdao.select();//从数据库中查询所有的用户,得到的是一个集合(数组)
for(int i=0;i<list.size();i++) { Account account=list.get(i); out.write(""); out.write(""+account.getAname()+"");
out.write(""+(account.getSex().equals("m")?"男":"女")+"");
out.write(""+account.getAge()+"");
out.write("");
}
%>
</tbody>2. html 페이지에서:
><thead> <tr> <th>用户名称</th> <th>用户性别</th> <th>用户年龄</th> </tr> </thead> <tbody> <tr> <td>王五</td> <td>男</td> <td>20</td> </tr> <tr> <td>里斯</td> <td>男</td> <td>22</td> </tr> </tbody>
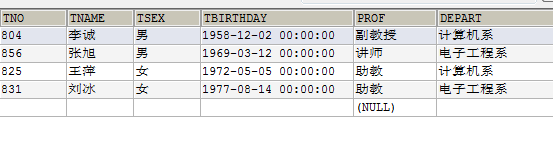
데이터베이스의 데이터: 
하나는 동적 웹 페이지이고 다른 하나는 정적 웹 페이지라는 점을 제외하면 둘 다의 표시 효과는 동일합니다. 
위 내용은 이 글의 전체 내용입니다. 이 글의 내용이 모든 분들의 공부나 업무에 조금이라도 도움이 되었으면 좋겠습니다. 또한 더 많은 사람들이 PHP 중국어를 지원하기를 바랍니다.
TeacherDao teacherDao = new TeacherDao();
List<Teacher> teachers = teacherDao.findAllTeacher();
for(int i=0;i<teachers.size();i++){
Teacher teacher = teachers.get(i);
%>
<tr>
<td><input name="" type="checkbox" value="" /></td>
<td><%=teacher.getTno() %></td>
<td><%=teacher.getTname() %></td>
<td><%=teacher.getTsex() %></td>
<td><%=teacher.getProf() %></td>
<td><%=teacher.getDepart() %></td>
<td><%=teacher.getTbirthday() %></td>
<td><a href="#" class="tablelink">查看</a> <a href="#" class="tablelink"> 删除</a></td>
</tr>
<%
}
%>
핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 22
22
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
이 기사는 Java의 컬렉션 프레임 워크의 효과적인 사용을 탐구합니다. 데이터 구조, 성능 요구 및 스레드 안전을 기반으로 적절한 컬렉션 (목록, 세트, 맵, 큐)을 선택하는 것을 강조합니다. 효율적인 수집 사용을 최적화합니다
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다




