정의 및 사용법
$.parseHTML() 함수는 HTML 문자열을 해당 DOM 노드 배열로 구문 분석하는 데 사용됩니다.
참고:
1. 이 함수는 기본 DOM 요소 생성 기능을 사용하여 HTML 문자열을 DOM 요소 컬렉션으로 변환합니다.
2. context 매개변수가 지정되지 않거나 매개변수가 null이거나 정의되지 않은 경우 기본값은 현재 문서입니다. iframe과 같은 다른 문서에서 사용하기 위해 DOM 요소를 만드는 경우 해당 iframe의 문서 개체를 지정해야 합니다.
보안 고려 사항: 대부분의 jQuery API에서는 HTML 문자열을 HTML에 포함하여 스크립트를 실행할 수 있습니다. jQuery.parseHTML()은 keepScripts 매개변수를 true로 명시적으로 지정하지 않는 한 구문 분석된 HTML에서 스크립트를 실행하지 않습니다. 그러나 대부분의 환경에서는 속성 등을 통해 스크립트를 간접적으로 실행할 수 있습니다. 호출자는 이러한 상황을 방지하기 위해 이를 피하고 URL, 쿠키 등과 같은 소스에서 신뢰할 수 없는 입력을 삭제하거나 이스케이프 처리해야 합니다. 향후 호환성을 위해 호출자는 keepScripts 매개변수가 생략되거나 false인 경우 스크립트 콘텐츠를 실행하는 기능에 의존해서는 안 됩니다.
구문
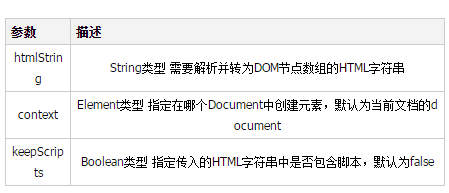
$.parseHTML( htmlString [, context ] [, keepScripts ] )

인스턴스
사용 HTML 문자열에서 Dom 노드 배열을 생성하고 이를 div
<div id="log">
<h3>Content:</h3>
</div>
<script>
$(function () {
var $log = $( "#log" ),
str = "hello, <b>my name is</b> jQuery.",
html = $.parseHTML( str ),
nodeNames = [];
//添加已解析的HTML
$log.append( html );
//集合已解析HTML的节点名称
$.each( html, function( i, el ) {
nodeNames[i] = "<li>" + el.nodeName + "</li>";
});
// 插入节点名
$log.append( "<h3>Node Names:</h3>" );
$( "<ol></ol>" )
.append( nodeNames.join( "" ) )
.appendTo( $log );
})
</script>
예 및 설명
에 삽입합니다. jQuery.parseHTML() 함수의 구체적인 사용법을 보여주기 위해 jQuery.parseHTML() 함수와 관련된 jQuery 샘플 코드와 동일합니다.
// "<\/script>"必须通过\将/转义,否则JS会认为已经到了脚本结束的位置
var html = 'Hello,<b>CodePlayer</b><script type="text/javascript">alert("执行脚本代码");<\/script>';
var doms = $.parseHTML( html );
// 不会执行脚本代码
$("#n1").append(doms);
alert("分割线");
doms = $.parseHTML( html, true );
// 会执行脚本代码
$("#n1").append(doms);
반환 value
jQuery.parseHTML() 함수의 반환 값은 Array 유형으로, 지정된 HTML 문자열을 구문 분석한 후 DOM 노드의 배열을 반환합니다.
jQuery.parseHTML은 기본 메서드를 사용하여 문자열을 문서에 삽입할 수 있는 DOM 노드 컬렉션으로 변환합니다. 이러한 메서드는 모든 후행 또는 선행 텍스트(공백만 포함)를 렌더링합니다. 후행/선행 공백이 텍스트 노드로 변환되는 것을 방지하려면 HTML 문자열을 jQuery .trim에 전달할 수 있습니다.
기본적으로 지정되지 않거나 null 또는 정의되지 않은 경우 컨텍스트는 현재 문서입니다. iframe과 같은 다른 문서에서 HTML을 사용하는 경우 해당 프레임의 문서를 사용할 수 있습니다.
3.0에서는 이 기본 동작이 변경되었습니다. context가 지정되지 않거나 주어진 값이 null이거나 정의되지 않은 경우 새 문서가 사용됩니다. HTML이 구문 분석될 때 포함된 이벤트가 실행되지 않으므로 잠재적으로 보안이 향상됩니다. 구문 분석된 HTML이 문서에 삽입되면 실행되지만, 이를 통해 도구는 생성된 DOM을 탐색하고 안전하지 않은 것으로 간주되는 항목을 삭제할 수 있습니다. 이 개선 사항은 일반적으로 현재 문서에 전달되므로 jQuery.parseHTML의 내부 사용에는 적용되지 않습니다. 따라서 $( "#log" ).append( $( htmlString ) ) 과 같은 문은 여전히 악성 코드 주입의 대상입니다.
보안 고려 사항
대부분의 jQuery API는 HTML 문자열을 허용하고 HTML에 포함된 스크립트를 실행합니다. jQuery.parseHTML은 keepScripts 매개변수가 true가 아닌 이상 HTML에서 구문 분석된 스크립트를 실행하지 않습니다. 그러나 대부분의 환경에서는 속성을 통해 스크립트를 간접적으로 실행할 수 있습니다. 발신자는 이를 인지하고 URL이나 쿠키와 같이 신뢰할 수 없는 소스로부터의 입력을 삭제하거나 방지하여 이를 방지해야 합니다. 향후 호환성을 위해 호출자는 keepScripts가 정의되지 않거나 false일 때 스크립트 콘텐츠를 실행하기 위해 이 기능에 의존해서는 안 됩니다.
jQuery.parseHTML() 함수에 대한 더 자세한 설명은 PHP 중국어 홈페이지를 참고해주세요!