Baidu가 Ajax 사용을 권장한다는 것은 모두가 알고 있는 사실입니다. 빠르고 안정적이며 복제 가능하고 휴대 가능하게 만드는 것이 쉽지 않습니다. 오랫동안 온라인으로 검색해 보니 asp나 php가 대부분이고 jquery를 사용하는 경우도 있는데 설명 문서가 너무 부족해서 연구에 시간을 들이는 것보다 직접 작성해 보는 것이 좋습니다. PDF 문서에 제공된 정보를 바탕으로 최종적으로 달성하는 데 반나절이 걸렸습니다. 여기 있는 모든 사람과 공유하세요.
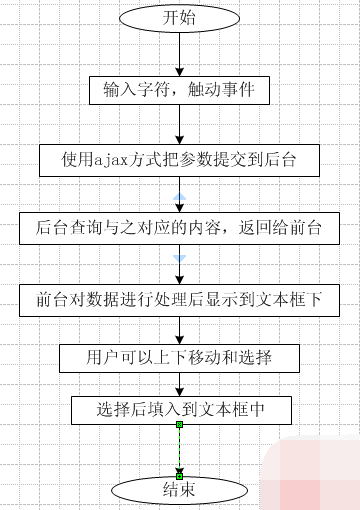
원칙 흐름도는 다음과 같습니다.

흐름도는 매우 명확하며, 말할 것도 없고, 코드는 다음과 같습니다.
Javascript 코드:
var xmlHttpRequest;
var table;
var tbody;
var div;
var input;
var curIndex;
var size;
var r_userId;
function createXMLHttpRequest(){
if(window.ActiveXObject){
xmlHttpRequest = new ActiveXObject("Microsoft.XMLHTTP");
}else if(window.XMLHttpRequest){
xmlHttpRequest = new XMLHttpRequest();
}
}
//发送请求
function findNames(){
if(event.keyCode==38||event.keyCode==40){
}else{
if(input.value.length>0){
createXMLHttpRequest();
var url = encodeURI(encodeURI("/jforum.html?module=posts&action=findDept&names="+input.value));
xmlHttpRequest.open("GET",url,true);
xmlHttpRequest.onreadystatechange=processMatchResponse;
xmlHttpRequest.send(null);
}else{
clearNames();
}
}
}
function processMatchResponse(){
if(xmlHttpRequest.readyState==4){
if(xmlHttpRequest.status==200){
//alert(xmlHttpRequest.status);
//var id = xmlHttpRequest.responseXML.getElementsByTagName("id");
var dept = xmlHttpRequest.responseXML.getElementsByTagName("dept");
var id = xmlHttpRequest.responseXML.getElementsByTagName("id");
setNames(dept,id);
}else{
window.alert("您所请求的页面有异常!");
}
}
}
function setNames(depts,ids){
clearNames();
size = depts.length;
if(size>0){
div.style.visibility = "visible";
var row,col1,col2,span;
for(var i = 0;i < size;i++){
row = document.createElement("tr");
col1 = document.createElement("td");
col1.innerText = depts[i].firstChild.data;
col2 = document.createElement("td");
col2.setAttribute("align","right");
col2.setAttribute("id","col2");
col2.setAttribute("width","5%");
span = document.createElement("span");
span.innerText = ids[i].firstChild.data;
span.style.display = "none";
col2.appendChild(span);
row.appendChild(col1);
row.appendChild(col2);
row.onmouseout = function(){
this.className = 'mouseOut';
}
row.onmouseover = function(){
clearSelected();
this.className = 'mouseOver';
curIndex = this.rowIndex;
}
row.onclick = function(){
input.value = this.cells[0].innerText;
r_userId.value = table.rows[curIndex].cells[1].innerText;
clearNames();
};
tbody.appendChild(row);
}
row = document.createElement("tr");
col2 = document.createElement("td");
col1 = document.createElement("td");
col2.setAttribute("align","right");
link = document.createElement("a");
link.href = "javascript:clearNames();";
link.innerHTML = "关闭";
col1.appendChild(link);
row.appendChild(col1);
row.appendChild(col2);
tbody.appendChild(row);
}
}
function setPosition(){
input = document.getElementById("names");
r_userId = document.getElementById("r_userId");
table = document.getElementById("table");
div = document.getElementById("div");
tbody = document.getElementById("tbody");
div.style.width = input.offsetWidth-2;
div.style.border = "gray 1px solid";
div.style.left = getLeft(input);
div.style.top = getTop(input)+input.offsetHeight+6;
curIndex = -1;
input.focus();//div.style.left+","+div.style.top
}
function clearNames(){
var ind = tbody.childNodes.length;
for(i=ind-1;i>=0;i--){
tbody.removeChild(tbody.childNodes[i]);
}
div.style.visibility="hidden";
curIndex = -1;
}
function clearSelected(){
var ind = tbody.childNodes.length;
for(var i = ind-1;i>=0;i--){
tbody.childNodes[i].className = "mouseOut";
}
}
function keyDown(){
if(div.style.visibility=="visible"){
if(event.keyCode ==38){
if(curIndex>=0){
table.rows[curIndex].className='mouseOut';
curIndex = curIndex-1;
if(curIndex>=0){
table.rows[curIndex].className = 'mouseOver';
input.value = table.rows[curIndex].cells[0].innerText;
r_userId.value = table.rows[curIndex].cells[1].innerText;
}
}
}
if(event.keyCode==40){
if(curIndex<size-1){
if(curIndex>=0){
table.rows[curIndex].className = 'mouseOut';
}
curIndex = curIndex+1;
table.rows[curIndex].className = 'mouseOver';
input.value = table.rows[curIndex].cells[0].innerText;
r_userId.value = table.rows[curIndex].cells[1].innerText;
}else{
table.rows[curIndex].className = 'mouseOut';
curIndex = -1;
}
}
}
}
//获取元素的纵坐标
function getTop(e){
var offset=e.offsetTop;
if(e.offsetParent!=null) offset+=getTop(e.offsetParent);
return offset;
}
//获取元素的横坐标
function getLeft(e){
var offset=e.offsetLeft;
if(e.offsetParent!=null) offset+=getLeft(e.offsetParent);
return offset;
}코드가 너무 많고 좀 지저분하지만 jquery를 사용하지 않지만 작성자의 실력을 더 잘 보여줍니다.
1. setPosition()은 전역적으로 필요한 다양한 변수를 초기화하는 데 사용되므로 본문의 onload 메서드나 기타 메서드에서 페이지가 로드될 때 먼저 호출되어야 합니다.
2. findNames()는 ajax를 작동하는 방법입니다. ajax에 익숙한 사람이라면 가장 중요한 것은 매개변수 encodeURI()를 다시 인코딩하고 이에 따라 백그라운드에서 디코딩하는 것임을 이해할 수 있습니다.
3. processMatchResponse()는 백그라운드에서 반환된 데이터를 처리하는 데 사용되는 콜백 함수입니다. 이는 setNames()에 의해 처리됩니다.
4. SetNames는 테이블 모드를 사용하여 프롬프트 내용을 표시합니다. JS와 node에 대한 더 많은 지식은 다음과 같습니다.
5. getTop 및 getLeft 메소드는 브라우저의 왼쪽 상단을 기준으로 텍스트 상자의 절대 위치를 가져옵니다.
백그라운드 자바 코드는 다음과 같습니다.
public void findDept() throws IOException{
String partDeptName = this.request.getParameter("names");
partDeptName = java.net.URLDecoder.decode(partDeptName, "UTF-8");
Map<String,String> userMap = DataAccessDriver.getInstance().newUserDAO().getDeptByPart("%" + partDeptName + "%");
this.response.setContentType("text/xml;charset=UTF-8");
this.response.setHeader("Cache-Control", "no-cache");
ServletOutputStream pw = this.response.getOutputStream();
OutputStreamWriter out = new OutputStreamWriter(pw,"UTF-8");
out.write("<res>");
Iterator<Map.Entry<String, String>> it = userMap.entrySet().iterator();
while(it.hasNext()){
Map.Entry<String, String> entry=(Map.Entry<String,String>)it.next();
out.write("<id>"+entry.getKey()+"</id>");
out.write("<dept>"+entry.getValue()+"</dept>");
}
out.write("</res>");
out.flush();
out.close();
}핵심 사항:
1. 매개변수 디코딩에 주의하세요.
2. 쿼리 시 상황에 따라 퍼지 매칭이 수행됩니다.
3. 반환되는 데이터는 xml 형식 또는 json 형식입니다.
4. 반환 방법은 다음과 같습니다.
ServletOutputStream pw = this.response.getOutputStream(); OutputStreamWriter out = new OutputStreamWriter(pw,"UTF-8");
이러한 흐름은 이 시스템의 프레임워크에 의해 제한됩니다. PrintWriter out = response.getWriter()를 사용할 수 있습니다. ; 물론 out 메소드는 println()이며, 자신의 프레임워크 상황에 따라 유연하게 변경할 수도 있습니다.
자동완성 기능을 구현한 ajax java 관련 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요!