최근 프로젝트에서 이런 문제가 발생했습니다. jsonp 크로스 도메인 문제와 관련하여 get 값은 괜찮은데 post 값은 그렇지 않습니다. 그래서 인터넷에서 이에 대한 많은 정보를 읽었고 마침내 문제가 해결되었습니다. 오늘은 이를 여러분과 공유하는 시간을 갖도록 하겠습니다.
참고:
http://www.t1.com/index.php 서버 URL
물론 이것은 내 로컬 구성이므로 내 해당 주소로 변경해야 합니다.
클라이언트 코드:
<script>
$(function(){
var url = 'http://www.t1.com/index.php';
$.ajax({
type: 'post',
url: url,
data: {name:'wangyulu'},
dataType: 'jsonp',
success:function(result){
console.log(result);
}
});
});
</script>서버 코드:
<?php
if($_POST){
$arr = array('name'=>$_POST['name'], 'age'=>23);
echo json_encode($arr);
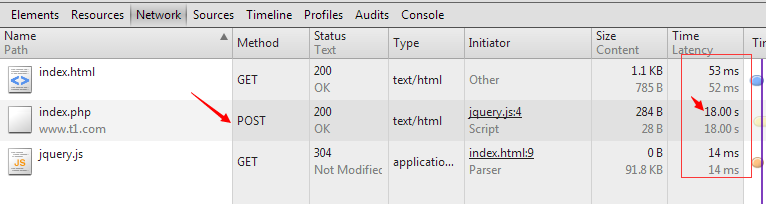
}브라우저는 아래와 같이 실행됩니다.

실행 결과를 보세요. 전송 방법을 post로 설정해도 Jquery는 자동으로 get으로 전환됩니다. Jsonp는 정말 post submit을 지원하지 않는 걸까요...
변경 사항이 있습니다. 화살표 표시 , 지금은 걱정하지 마세요. 오랫동안 고생한 후에 가능하다면 먼저 프로그램에 넣어 보겠습니다.
클라이언트 변경:
추가: crossDomain: true
수정: dataType: "json"
서버 측에 추가:
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow -방법: POST');
header('Access-Control-Max-Age: 1000');
실행 결과는 다음과 같습니다.

여기서 문제가 마침내 해결되었지만 요청 시간이 매우 길다는 것을 자세히 관찰했습니다.
마지막으로 제가 원하는 것은 다음과 같습니다. POST 방식을 완벽하게 지원하고 싶다면 JSONP는 처리하기가 정말 어렵기 때문에 여기서는 시간이 많이 걸린다는 것입니다.
위 내용은 다른 기술적인 사항과 관련이 있을 수 있습니다. 관심이 있으시면 직접 공부해 보시기 바랍니다. 여기서의 주요 해결책은 Jsonp입니다. 잘 작성되지 않았다면 불평하지 마세요. 감사합니다.
위 내용은 이 글의 전체 내용입니다. 모두 마음에 드셨으면 좋겠습니다.
Jsonp 포스트 크로스 도메인 솔루션과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!