NodeJS와 HTML5를 결합하여 여러 파일을 끌어서 놓아 서버에 업로드하는 방법
여러 파일의 드래그 앤 드롭 업로드를 구현하는 간단한 Node 프로젝트는 github에서 먼저 다운로드할 수 있습니다: https://github.com/Johnharvy/upLoadFiles/.
다운로드한 zip 형식 패키지의 압축을 풀고 webstom을 사용하여 app.js를 통해 프로젝트를 시작하는 것이 좋습니다. node.exe 설치 위치를 지정하십시오. 여기서 사용하는 Express 프레임워크는 버전 3.21.2입니다.
드래그 효과가 어떻게 구현되는지 간단히 소개하겠습니다.
먼저 코드를 살펴보겠습니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery.js"></script>
<script src="js/EventUtil.js"></script>
<title>uploadFile</title>
<style>
#a1{width:100px;height:100px;background: #aaaaaa;text-align:center;line-height:100px;color:rgba(81, 49, 202, 0.72);
margin:150px auto;}
</style>
</head>
<body>
<div id="a1">拖拽到此</div>
<div id="out-input"></div>
<script>
var a1=document.getElementById("a1");
function handleEvent(event){
var info ="",
output= document.getElementById("out-input"),
files,i,len;
EventUtil.preventDefault(event); //阻止事件的默认行为
var formData =new FormData();
if(event.type == "drop"){
files=event.dataTransfer.files;
i = 0;
len= files.length;
while( i< len){
info += files[i].name +"("+ files[i].type + "," +files[i].size +"bytes)<br/>";
formData.append("file"+i,files[i]);
i++;
}
output.innerHTML = info;
$.ajax({
type:"post",
url:"/uploadFile",
data:formData,
async: false,
cache: false,
contentType: false,
processData: false, //此处指定对上传数据不做默认的读取字符串的操作
success:function(rs){
console.log(rs);
},
error:function(r){
alert("文件上传出错!");
}
});
}
}
EventUtil.addHandler(a1, "dragenter", handleEvent);
EventUtil.addHandler(a1, "dragover", handleEvent);
EventUtil.addHandler(a1, "drop", handleEvent);
</script>
</body>
</html> html 콘텐츠는 매우 간단합니다. 하나는 허용되는 드래그 범위를 보여주고, 다른 하나는 내용을 표시하는 데 사용되는 div 블록입니다. 업로드된 파일.
Js 부분:
여기서 EventUtil 인터페이스 개체를 준비했습니다. 이 개체의 기능은 Different를 캡슐화하는 것입니다. 다양한 브라우저에서 동일한 이벤트를 바인딩하는 방법을 보여줍니다. 모든 브라우저에 공통된 이벤트 바인딩 방법을 구현하기 위해 EventUtil 객체를 사용하여 구현 코드를 간단히 살펴보면 매우 간단합니다. .
브라우저가 드래그의 세 가지 이벤트 조건을 감지하면 "dragenter", "dragover" 및 "drag"의 기본 동작이 차단됩니다. "드래그" 조건인 경우 사용자 정의 이벤트.
여기에서는 파일을 업로드하기 때문에 FormData의 인스턴스가 사용됩니다. 파일은 add()를 통해 객체에 추가되어 서버에 업로드된 후 파싱됩니다. 대기열 순서. 이벤트에서는 "event.dataTransfer.files"를 사용하여 이벤트에 저장된 파일을 가져옵니다.
여기서 주목해야 할 또 다른 점은 파일 개체를 업로드할 때 jquery의 ajax 메서드에서 processData를 false로 구성해야 한다는 것입니다. 즉, 문자열을 읽는 기본 작업이 사용되지 않습니다. 그 이유는 기본적으로 data 옵션을 통해 전달된 데이터가 객체인 경우(기술적으로 말하면 문자열이 아닌 한) 처리되어 기본 콘텐츠 유형과 일치하는 쿼리 문자열로 변환되기 때문입니다. "application/x-www-form" -urlencoded". 변환하고 싶지 않은 DOM 트리 정보나 기타 정보를 전송하려면 false로 설정해야 합니다.
파일이 성공적으로 업로드되면 콘솔에 "{infor:"success"}" 정보가 인쇄됩니다.
이제 프론트엔드 부분의 끝입니다. Node.js 쪽의 코드를 살펴보겠습니다.
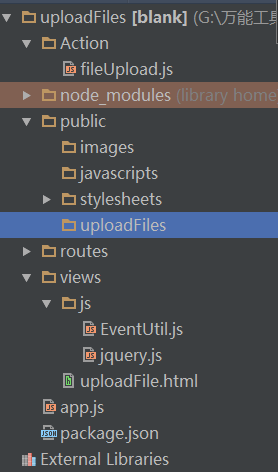
파일 구조는 다음과 같습니다.

우선 라우팅 - app.js의 콘텐츠를 살펴보겠습니다.
var express = require('express');
var routes = require('./routes');
var user = require('./routes/user');
var http = require('http');
var path = require('path');
var app = express();
// all environments
app.set('port', process.env.PORT || 3000);
app.set('view engine', 'jade');
app.use(express.favicon());
app.use(express.logger('dev'));
app.use(express.json());
app.use(express.urlencoded());
app.use(express.methodOverride());
app.use(app.router);
app.use(express.static(path.join(__dirname)));
exports.app=app;
var uploadAction=require("./Action/fileUpload");
//路由事件监听
uploadAction.uploadTest.uploadFile();
//文件上传监听
// development only
if ('development' == app.get('env')) {
app.use(express.errorHandler());
}
app.get('/users', user.list);
http.createServer(app).listen(app.get('port'), function(){
console.log('Express server listening on port ' + app.get('port'));
});및 초기 app.js에는 몇 가지 차이점이 있습니다. fileUpload.js에서 재사용하기 위해 app 객체를 내보낸 다음 fileUpload.js 모듈을 도입하고 인터페이스 객체를 통해 모듈의 모든 메소드를 저장하는 uploadTest 객체를 얻었습니다. uploadFile 메소드를 호출합니다.
좋아, 마지막으로 fileUpload.js 파일을 살펴보겠습니다.
var multipart = require('connect-multiparty');
var App=require("../app");
var path = require('path');
var fs=require("fs");
var app=App.app;
var uploadTest={};
function uploadFile(){
app.post("/uploadFile", multipart(),function(req,res) {
var i=0;
while(i != null){
if(req.files["file"+i]) upLoad(i);
else{ i= null; res.json({infor:"success"});return;}
i++;
}
//上传队列文件
function upLoad(index){
var filename = req.files["file"+index].originalFilename || path.basename(req.files["file"+index].path);
//path接口可以指定文件的路径和文件名称,"\结尾默认为路径,字符串结尾默认为文件名"
var targetPath = path.dirname("") + '/public/uploadFiles/' + filename;
//fs创建指定路径的文件并将读取到的文件内容写入
fs.createReadStream(req.files["file"+index].path).pipe(fs.createWriteStream(targetPath));
}
});
}
uploadTest.uploadFile=uploadFile;
exports.uploadTest=uploadTest;nodeJs는 항상 매우 간단하고 강력하며 매우 창의적입니다. 그것을 좋아하기 위해. 여기에는 실제로 키 코드가 거의 없다는 것을 알 수 있습니다. 파일 업로드를 구현하는 논리적 프로세스를 간략하게 소개하겠습니다.
•업로드된 파일의 파일 이름 가져오기
•파일 설정 저장 위치 및 파일 이름
• 파일의 콘텐츠 스트림을 읽고 콘텐츠 스트림을 쓸 새 파일을 생성합니다
에서 여러 파일을 업로드하기 위해 일부 일치 작업도 수행하는데, 이는 매우 직관적이고 이해하기 어렵지 않습니다.
파일이 성공적으로 업로드되면 공개 파일 아래 uploadFiles 파일 아래에 표시됩니다.
파일에 사용된 모듈은 package.json에 기록되어 있으며, package.json과 동일한 디렉토리 주소를 입력하고 "npm install" 명령을 사용하여 설치할 수 있습니다. github에서 다운로드한 프로젝트 파일을 직접 실행하면 따로 설치할 필요가 없습니다.
위는 NodeJS와 HTML5를 결합하여 여러 파일을 드래그 앤 드롭하여 서버에 업로드할 수 있도록 편집기에서 소개한 구현 방법입니다. , 메시지를 남겨주시면 시간 내에 답변해 드리겠습니다. 또한 PHP 중국어 웹사이트를 지원해 주신 모든 분들께 감사드립니다!
NodeJS와 HTML5를 결합하여 여러 파일을 드래그 앤 드롭하여 서버에 업로드하는 구현 방법에 대한 더 많은 관련 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하려면 다음 단계가 필요합니다. Web Server, Node.js, 개발 도구 등과 같은 필요한 도구 설치. 개발 환경 구축, 프로젝트 폴더 작성, 프로젝트 초기화 및 코드 작성. 개발 서버를 시작하고 명령 줄을 사용하여 명령을 실행하십시오. 브라우저에서 프로젝트를 미리보고 개발 서버 URL을 입력하십시오. 프로젝트 게시, 코드 최적화, 프로젝트 배포 및 웹 서버 구성을 설정하십시오.
 H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 Page 프로덕션은 HTML5, CSS3 및 JavaScript와 같은 기술을 사용하여 크로스 플랫폼 호환 웹 페이지의 생성을 말합니다. 핵심은 브라우저의 구문 분석 코드, 렌더링 구조, 스타일 및 대화식 기능에 있습니다. 일반적인 기술에는 애니메이션 효과, 반응 형 디자인 및 데이터 상호 작용이 포함됩니다. 오류를 피하려면 개발자를 디버깅해야합니다. 성능 최적화 및 모범 사례에는 이미지 형식 최적화, 요청 감소 및 코드 사양 등이 포함됩니다. 로딩 속도 및 코드 품질을 향상시킵니다.
 H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5 클릭 아이콘을 생성하는 단계에는 다음이 포함됩니다. 이미지 편집 소프트웨어에서 정사각형 소스 이미지 준비. H5 편집기에 상호 작용을 추가하고 클릭 이벤트를 설정하십시오. 전체 아이콘을 덮는 핫스팟을 만듭니다. 페이지로 점프하거나 애니메이션 트리거링과 같은 클릭 이벤트의 동작을 설정하십시오. h5 문서를 HTML, CSS 및 JavaScript 파일로 내보내십시오. 내보내는 파일을 웹 사이트 또는 기타 플랫폼에 배포하십시오.
 H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5는 독립형 프로그래밍 언어가 아니라 최신 웹 애플리케이션을 구축하기위한 HTML5, CSS3 및 JavaScript 모음입니다. 1. HTML5는 웹 페이지 구조와 컨텐츠를 정의하고 새로운 태그와 API를 제공합니다. 2. CSS3은 스타일과 레이아웃을 제어하고 애니메이션과 같은 새로운 기능을 소개합니다. 3. JavaScript는 동적 상호 작용을 구현하고 DOM 작업 및 비동기 요청을 통해 기능을 향상시킵니다.
 H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 (HTML5)는 마케팅 캠페인 페이지, 제품 디스플레이 페이지 및 기업 프로모션 마이크로 웨스 사이트와 같은 가벼운 응용 프로그램에 적합합니다. 그것의 장점은 교차 성형 및 풍부한 상호 작용에있어 있지만, 그 한계는 복잡한 상호 작용 및 애니메이션, 로컬 리소스 액세스 및 오프라인 기능에 있습니다.
 H5로 팝업 창을 만드는 방법
Apr 06, 2025 pm 12:12 PM
H5로 팝업 창을 만드는 방법
Apr 06, 2025 pm 12:12 PM
H5 팝업 창 생성 단계 : 1. 트리거링 메소드를 결정합니다 (클릭, 시간, 종료, 스크롤); 2. 디자인 컨텐츠 (제목, 텍스트, 액션 버튼); 3. 세트 스타일 (크기, 색상, 글꼴, 배경); 4. 코드 구현 (HTML, CSS, JavaScript); 5. 테스트 및 배포.
 H5 페이지 제작은 프론트 엔드 개발입니까?
Apr 05, 2025 pm 11:42 PM
H5 페이지 제작은 프론트 엔드 개발입니까?
Apr 05, 2025 pm 11:42 PM
예, H5 페이지 제작은 HTML, CSS 및 JavaScript와 같은 핵심 기술을 포함하는 프론트 엔드 개발을위한 중요한 구현 방법입니다. 개발자는 & lt; canvas & gt; 그래픽을 그리거나 상호 작용 동작을 제어하기 위해 JavaScript를 사용하는 태그.
 H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
h5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo




