Nodejs+express+html5는 드래그 앤 드롭 업로드를 구현합니다.
1. 서문
파일 업로드는 비교적 일반적인 기능으로 업로드하는 전통적인 선택 방법이 더 번거롭습니다. 그런 다음 업로드 버튼을 클릭한 다음 파일 경로를 찾아 업로드해야 합니다. 그것. 이는 사용자 경험에 큰 문제를 가져옵니다. HTML5는 드래그 앤 드롭 업로드에 필요한 API를 지원하기 시작합니다. Nodejs는 최근 점점 더 인기를 얻고 있는 기술이기도 합니다. 이것은 nodejs 개발에서 가장 일반적으로 사용되는 개발 프레임워크 중 하나이며 mvc 모델과 유사한 프레임워크입니다. HTML5 및 nodejs express와 결합하여 드래그 앤 드롭 업로드 기능이 구현됩니다.
2. 기초지식의 대중화
1. NodeJs의 기초지식
Nodejs는 단순히 서버에서 js를 실행할 수 있게 해주는 개발 플랫폼입니다. 곧 국내 많은 기업들도 타오바오 등을 이용하기 시작했다. 기존 웹 애플리케이션 개발 플랫폼은 동시성이 높은 요청에 응답하기 위해 멀티스레딩을 사용합니다. Nodejs는 단일 스레드, 비동기식 IO 및 이벤트 중심 설계 모델을 채택하여 nodejs의 성능을 크게 향상시킵니다. 이는 nodejs의 가장 큰 특징이기도 합니다. nodejs에서는 모든 IO 작업이 콜백을 통해 수행됩니다. nodejs는 IO 작업을 수행할 때 IO 요청을 이벤트 큐에 푸시하고 프로그램이 이를 처리할 때까지 기다립니다. 처리된 후 호출합니다. 콜백 함수가 결과를 반환합니다.
예를 들어 데이터베이스를 쿼리할 때 작업은 다음과 같습니다.
mysql.query("SELECT * FROM myTable",function(res){
callback(res);
});
위 코드에서 nodejs는 위 명령문을 실행할 때 데이터베이스에서 결과를 반환하지만 다음 명령문을 계속 실행합니다. 데이터베이스가 데이터를 얻은 후에는 이벤트 루프 큐로 전송되며 스레드가 이벤트 루프 큐에 들어갈 때까지 콜백이 실행되지 않습니다.
nodejs에 대해 더 많은 지식을 얻기 위해 이틀 동안 읽었지만 아는 바가 많지 않습니다. 더 자세히 알아보려면 인터넷에서 검색해 보세요.
2. Express의 기본 지식
Nodejs는 비교적 활발한 오픈 소스 커뮤니티이며, 그 중 Express는 가장 광범위하고 일반적으로 사용되는 라이브러리 중 하나입니다. 프레임워크를 사용했습니다. 또한 공식적으로 권장되는 nodejs 프레임워크이기도 합니다. 일반적인 http 작업을 캡슐화하는 것 외에도 라우팅 제어, 템플릿 구문 분석 지원, 동적 보기, 사용자 응답 등도 구현합니다. 하지만 이는 보편적인 프레임워크가 아니며 대부분의 기능은 http 캡슐화일 뿐입니다. 또한 많은 기능을 구현하려면 타사 라이브러리와 통합해야 합니다.
Express는 매우 편리한 업로드 기능 지원을 제공합니다. 파일 업로드 요청 후 Express는 파일을 수신하여 임시 디렉토리에 저장합니다. 그런 다음 라우팅 방법에서는 임시 디렉토리에서만 파일을 전송하면 됩니다. 사용자 업로드를 저장하려는 폴더에 디렉터리를 복사하기만 하면 됩니다. 파일 업로드 부분에서 서버 측 구현은 express 기능을 기반으로 합니다.
3. HTML5 드래그 앤 드롭 업로드 API
HTML5는 많은 새로운 기능을 제공하며, 드래그 이벤트와 파일 업로드는 새로운 기능 중 하나입니다. 제한된 공간으로 인해 나중에 드래그 앤 드롭 업로드의 코드 구현에 중점을 둘 것입니다. HTML5에서 제공하는 드래그 앤 드롭 업로드 API를 하나씩 나열하지는 않겠습니다
3. 드래그 앤 드롭 업로드 구현
1. 코드 구현
먼저 살펴보겠습니다. 프론트엔드 js의 파일 디렉토리 :

그 중
uploader.js는 주로 html5에서 지원하는 업로드 기능의 캡슐화를 구현합니다.
uploaderQueue.js는 주로 업로드 파일 큐 관리와 파일 업로드 객체 관리를 구현하고, 파일 큐에 있는 파일을 서버에 업로드합니다.
uploaderApp.js는 파일 업로드를 위한 주요 진입점으로 주로 업로드 창에서 드래그 이벤트 모니터링을 구현하고 드래그된 파일을 업로드 파일 대기열에 푸시하며 파일 업로드 프로그램을 시작합니다.
다음은 핵심 코드에 대한 간략한 설명입니다(필수). 모든 코드는 여기에서 다운로드할 수 있습니다: FileUploader
먼저 html5 uploader.js에서 제공하는 파일 업로드를 간단히 캡슐화합니다
function uploader(url, data, files) {
this._files = files;
this._data = data;
this._url = url;
this._xhr = null;
this.onloadstart = {};
this.onload = {};
this.onloadend = {};
this.onprogress = {};
this.onerror = {};
this.ontimeout = {};
this.callback = {};//请求完成后回调
_self = this;
}
uploader.prototype = {
init: function () {
if (!isValid()) {
throw e;
}
this._xhr = new XMLHttpRequest();
this._bindEvents();
},
send: function () {
if (this._xhr == null) {
this.init();
}
var formData = this._createFormData();
this._xhr.open('post', this._url, true);
this._xhr.send(formData);
},
_bindEvents: function () {
_self = this;
this._xhr.upload.loadstart = function (e) {
evalFunction(_self.onloadstart, e);
}
this._xhr.upload.onload = function (e) {
evalFunction(_self.onload, e);
};
this._xhr.upload.onloadend = function (e) {
evalFunction(_self.onloadend, e);
}
this._xhr.upload.onprogress = function (e) {
evalFunction(_self.onprogress, e)
};
this._xhr.upload.onerror = function (e) {
evalFunction(_self.onerror, e);
};
this._xhr.upload.ontimeout = function (e) {
evalFunction(_self.ontimeout, e);
}
this._xhr.onreadystatechange = function () {
if (_self._xhr.readyState == 4) {
if (typeof _self.callback === 'function') {
var status = _self._xhr.status;
var data = _self._xhr.responseText;
_self.callback(status, data);
}
}
}
},
_createFormData: function () {
var formData = new FormData();
this._addDataToFormData(formData);
this._addFileToFormData(formData);
return formData;
},
_addDataToFormData: function (formData) {
if (this._data) {
for (var item in this._data) {
formData.append(item, this._data[item]);
}
}
},
_addFileToFormData: function (formData) {
if (this._files) {
for (var i = 0; i < this._files.length; i++) {
var file = this._files[i];
formData.append('file[' + i + ']', this._files[i]);
}
}
}
};
View Code
var uploaderFactory = {
send: function (url, data, files, callback) {
var insUploader = new uploader(url, data, files);
insUploader.callback = function (status, resData) {
if (typeof callback === 'function') {
callback(status, resData);
}
}
insUploader.send();
return insUploader;
}
};업로더 개체는 주로 HTML5에서 제공하는 기본 API를 간단하게 캡슐화한 것입니다. uploaderFactory는 jquery의 ajax 메서드와 같은 파일 업로드 호출을 완료하는 데 사용할 수 있는 간단한 인터페이스를 제공합니다. html5에서 제공되는 파일 업로드 지원은 원본 XMLHttpRequest를 기반으로 일부 속성과 메서드를 확장하고 파일 업로드 작업을 지원하는 FormData 개체를 제공합니다.
파일 업로드 대기열(uploaderQueue.js)도 상대적으로 중요한 개체입니다. 여기에는 두 개의 개체가 포함되어 있습니다. 하나는 파일 대기열 개체로 추가, 삭제, 수정, 쿼리 및 관리를 주로 담당합니다. 파일 대기열의 다른 작업 다른 개체는 파일 업로드 엔진인 UploadEngine이며, 해당 기능은 주로 파일 대기열에서 파일 개체를 꺼내고 업로더 개체를 호출하여 파일을 업로드한 다음 파일 상태를 업데이트하는 일을 담당합니다. 파일 대기열. Queue와 UploadEngine은 모두 싱글톤 객체입니다.
먼저 파일 큐 객체를 살펴보겠습니다.
(function (upladerQueue) {
var Status = {
Ready: 0,
Uploading: 1,
Complete: 2
}
var _self = null;
var instance = null;
function Queue() {
this._datas = [];
this._curSize = 0;//当前长度
_self = this;
}
Queue.prototype = {
add: function (data) {
var key = new Date().getTime();
this._datas.push({key: key, data: data, status: Status.Ready});
this._curSize = this._datas.length;
return key;
},
remove: function (key) {
var index = this._getIndexByKey(key);
this._datas.splice(index, 1);
this._curSize = this._datas.length;
},
get: function (key) {
var index = this._getIndexByKey(key);
return index != -1 ? this._datas[index].data : null;
},
clear: function () {
this._datas = [];
this._curSize = this._datas.length;
},
size: function () {
return this._curSize;
},
setItemStatus: function (key, status) {
var index = this._getIndexByKey(key);
if (index != -1) {
this._datas[index].status = status;
}
},
nextReadyingIndex: function () {
for (var i = 0; i < this._datas.length; i++) {
if (this._datas[i].status == Status.Ready) {
return i;
}
}
return -1;
},
getDataByIndex: function (index) {
if (index < 0) {
return null;
}
return this._datas[index];
},
_getIndexByKey: function (key) {
for (var i = 0; i < this._datas.length; i++) {
if (this._datas[i].key == key) {
return i;
}
}
return -1;
}
};
function getInstace() {
if (instance === null) {
instance = new Queue();
return instance;
} else {
return instance;
}
}
upladerQueue.Queue = getInstace();
upladerQueue.UploadStatus = Status;
})(window.uploaderQueue);업로드 파일 큐는 배열을 사용하여 각 파일 객체의 정보를 관리합니다. 키, 키, 데이터 및 상태 이 개체는 주로 파일 개체를 추가, 삭제, 업데이트 및 검색하는 기능을 담당합니다.
업로드 파일 대기열의 또 다른 중요한 개체는 업로드 엔진 개체(uploadEngine.js)입니다.
(function (upladerQueue) {
var instance = null;
var _self;
function uploadEngine() {
this._url = null;
this._curUploadingKey = -1;//标志
this.uploadStatusChanged = {};
this.uploadItemProgress={};
_self = this;
}
uploadEngine.prototype = {
setUrl: function (url) {
this._url = url;
},
run: function () {
if (this._curUploadingKey === -1 && this._url) {
this._startUpload();
}
},
_startUpload: function () {
_self = this;
var index = upladerQueue.Queue.nextReadyingIndex();
if (index != -1) {
this._uploadItem(index);
} else {
this._curUploadingKey = -1;
return null;
}
},
_uploadItem: function (index) {
var data = upladerQueue.Queue.getDataByIndex(index).data;
_self = this;
this._readyUploadItem(index);
var upload = uploaderFactory.send(this._url, null, data.files, function (status, data) {
_self._completedUploadItem.call(_self, status, data);
});
this._uploadItemProgress(upload);
},
_uploadItemProgress: function (upload) {
upload.onprogress = function (e) {
_self.uploadItemProgress(_self._curUploadingKey,e);
}
},
_readyUploadItem: function (index) {
this._curUploadingKey = upladerQueue.Queue.getDataByIndex(index).key;
if (typeof this.uploadStatusChanged === 'function') {
this.uploadStatusChanged(this._curUploadingKey, upladerQueue.UploadStatus.Uploading);
}
upladerQueue.Queue.setItemStatus(this._curUploadingKey, upladerQueue.UploadStatus.Uploading);
},
_completedUploadItem: function (status, data) {
if (typeof this.uploadStatusChanged === 'function') {
this.uploadStatusChanged(this._curUploadingKey, upladerQueue.UploadStatus.Complete);
}
upladerQueue.Queue.setItemStatus(this._curUploadingKey, upladerQueue.UploadStatus.Complete);
this._startUpload();
}
};
function getInstace() {
if (instance === null) {
instance = new uploadEngine();
}
return instance;
}
upladerQueue.Engine = getInstace();
})(window.uploaderQueue);该对象比较简单主要提供一个run以及setUrl方法,用于启动上传引擎,以及设置上传路径的功能。内部使用递归的方法把文件队列中的方法全部上传到服务端。使用uploadItemProgress通知外部上传的进度,使用uploadStatusChanged通知文件上传状态,以便更新UI.
uploaderApp.js中主要包括三个对象,一个是类似jquery的一个简单的jquery对象(App$)。主要用于绑定事件。一个是uploaderArea对象,是拖曳上传的窗口区域,另一个是入口对象uploaderMain对象。主要用于初始化对象,对外部提供一个init方法,来初始化整个对象。
了解关于App$以及uploaderArea对象的代码请下载 源代码 ,下面仅对uploaderMain对象做简单的说明。
(function (app) {
var _self;
function uploaderMain(id) {
this._id = id;
this._area = null;
this.uploaders = [];
this._URL = 'file/uploader';
}
uploaderMain.prototype = {
init: function () {
_self = this;
this._initArea();
this._initQueueEng();
},
_initQueueEng: function () {
uploaderQueue.Engine.setUrl(this._URL);
uploaderQueue.Engine.uploadStatusChanged = function (key, status) {
if (status === uploaderQueue.UploadStatus.Uploading) {
_self._area.hideItemCancel(key);
} else if (status === uploaderQueue.UploadStatus.Complete) {
_self._area.completeItem(key);
_self._area.showItemCancel(key);
}
}
uploaderQueue.Engine.uploadItemProgress = function (key, e) {
var progress = e.position / e.total;
_self._area.changeItemProgress(key, Math.round(progress * 100));
}
},
_initArea: function () {
this._area = new app.area(this._id);
this._area.init();
this._area.drop = function (e) {
var key = uploaderQueue.Queue.add({files: e.dataTransfer.files});
uploaderQueue.Engine.run();
return key;
}
this._area.cancelItem = function (key) {
uploaderQueue.Queue.remove(key);
}
}
};
app.main = uploaderMain;
})(window.uploaderApp);在uploaderMain对象,相当于各个对象之间的中介,主要就是做对象的初始化功能、以及对象之间相互调用。使各个对象之间相互协作完成整个模块的功能。对外提供一个init方法来初始化整个程序,在html页面中只需如下代码:
<script type="text/javascript"> var main=new uploaderApp.main('container'); main.init(); </script>
以上代码就是创建一个入口对象,然后使用init方法来启动整个程序。
以上是对前端js的主要方法做的简单解释,如果想详细了解请下载源代码。下面简单看下后端js(nodejs)端实现的主要代码。
在express基础知识时,已经讲过在express已经对文件上传功能做了完整的封装,当路由到action时,文件已经完成上传只是文件上传到了一个临时目录,这个临时目录我们可以在app.js中配置的,配置方式如下:
app.use(express.bodyParser({
uploadDir:__dirname+'/public/temp'
}));这样在文件上传后文件就存放在/public/temp目录下,文件名也是express通过一定的算法随机获取的。在我们写的action中只需要把存在临时目录中的文件移动到服务端存放文件的目录下,然后删除临时目录下的文件即可。具体代码如下:
function uploader(req, res) {
if (req.files != 'undifined') {
console.dir(req.files);
utils.mkDir().then(function (path) {
uploadFile(req, res, path, 0);
});
}
}
function uploadFile(req, res, path, index) {
var tempPath = req.files.file[index].path;
var name = req.files.file[index].name;
if (tempPath) {
var rename = promise.denodeify(fs.rename);
rename(tempPath, path + name).then(function () {
var unlink = promise.denodeify(fs.unlink);
unlink(tempPath);
}).then(function () {
if (index == req.files.file.length - 1) {
var res = {
code: 1,
des: '上传成功'
};
res.send(res);
} else {
uploadFile(req, res, path, index + 1);
}
});
}
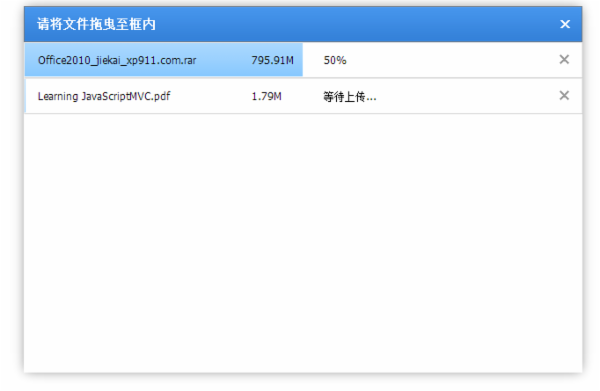
}2、实现效果

更多Nodejs+express+html5 实现拖拽上传相关文章请关注PHP中文网!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7562
7562
 15
15
 1384
1384
 52
52
 84
84
 11
11
 60
60
 19
19
 28
28
 99
99
 H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하는 방법
Apr 06, 2025 pm 12:21 PM
H5 프로젝트를 실행하려면 다음 단계가 필요합니다. Web Server, Node.js, 개발 도구 등과 같은 필요한 도구 설치. 개발 환경 구축, 프로젝트 폴더 작성, 프로젝트 초기화 및 코드 작성. 개발 서버를 시작하고 명령 줄을 사용하여 명령을 실행하십시오. 브라우저에서 프로젝트를 미리보고 개발 서버 URL을 입력하십시오. 프로젝트 게시, 코드 최적화, 프로젝트 배포 및 웹 서버 구성을 설정하십시오.
 H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 페이지 제작은 정확히 무엇을 의미합니까?
Apr 06, 2025 am 07:18 AM
H5 Page 프로덕션은 HTML5, CSS3 및 JavaScript와 같은 기술을 사용하여 크로스 플랫폼 호환 웹 페이지의 생성을 말합니다. 핵심은 브라우저의 구문 분석 코드, 렌더링 구조, 스타일 및 대화식 기능에 있습니다. 일반적인 기술에는 애니메이션 효과, 반응 형 디자인 및 데이터 상호 작용이 포함됩니다. 오류를 피하려면 개발자를 디버깅해야합니다. 성능 최적화 및 모범 사례에는 이미지 형식 최적화, 요청 감소 및 코드 사양 등이 포함됩니다. 로딩 속도 및 코드 품질을 향상시킵니다.
 H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5를 만드는 방법 아이콘을 클릭하십시오
Apr 06, 2025 pm 12:15 PM
H5 클릭 아이콘을 생성하는 단계에는 다음이 포함됩니다. 이미지 편집 소프트웨어에서 정사각형 소스 이미지 준비. H5 편집기에 상호 작용을 추가하고 클릭 이벤트를 설정하십시오. 전체 아이콘을 덮는 핫스팟을 만듭니다. 페이지로 점프하거나 애니메이션 트리거링과 같은 클릭 이벤트의 동작을 설정하십시오. h5 문서를 HTML, CSS 및 JavaScript 파일로 내보내십시오. 내보내는 파일을 웹 사이트 또는 기타 플랫폼에 배포하십시오.
 H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5 프로그래밍 언어는 무엇입니까?
Apr 03, 2025 am 12:16 AM
H5는 독립형 프로그래밍 언어가 아니라 최신 웹 애플리케이션을 구축하기위한 HTML5, CSS3 및 JavaScript 모음입니다. 1. HTML5는 웹 페이지 구조와 컨텐츠를 정의하고 새로운 태그와 API를 제공합니다. 2. CSS3은 스타일과 레이아웃을 제어하고 애니메이션과 같은 새로운 기능을 소개합니다. 3. JavaScript는 동적 상호 작용을 구현하고 DOM 작업 및 비동기 요청을 통해 기능을 향상시킵니다.
 H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 페이지 제작에 적합한 응용 프로그램 시나리오
Apr 05, 2025 pm 11:36 PM
H5 (HTML5)는 마케팅 캠페인 페이지, 제품 디스플레이 페이지 및 기업 프로모션 마이크로 웨스 사이트와 같은 가벼운 응용 프로그램에 적합합니다. 그것의 장점은 교차 성형 및 풍부한 상호 작용에있어 있지만, 그 한계는 복잡한 상호 작용 및 애니메이션, 로컬 리소스 액세스 및 오프라인 기능에 있습니다.
 H5로 팝업 창을 만드는 방법
Apr 06, 2025 pm 12:12 PM
H5로 팝업 창을 만드는 방법
Apr 06, 2025 pm 12:12 PM
H5 팝업 창 생성 단계 : 1. 트리거링 메소드를 결정합니다 (클릭, 시간, 종료, 스크롤); 2. 디자인 컨텐츠 (제목, 텍스트, 액션 버튼); 3. 세트 스타일 (크기, 색상, 글꼴, 배경); 4. 코드 구현 (HTML, CSS, JavaScript); 5. 테스트 및 배포.
 H5 페이지 제작은 프론트 엔드 개발입니까?
Apr 05, 2025 pm 11:42 PM
H5 페이지 제작은 프론트 엔드 개발입니까?
Apr 05, 2025 pm 11:42 PM
예, H5 페이지 제작은 HTML, CSS 및 JavaScript와 같은 핵심 기술을 포함하는 프론트 엔드 개발을위한 중요한 구현 방법입니다. 개발자는 & lt; canvas & gt; 그래픽을 그리거나 상호 작용 동작을 제어하기 위해 JavaScript를 사용하는 태그.
 H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
H5는 무엇을 언급합니까? 맥락 탐색
Apr 12, 2025 am 12:03 AM
h5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelements 및 dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enovannangeserexperienceacrossdevices.3) SemanticLementsImproveContentsTructUreAndSeo.4) H5'Srespo




