Android는 ViewDragHelper를 기반으로 QQ5.0 측면 슬라이딩 인터페이스 효과를 모방합니다.
QQ5.0 측면 슬라이딩 효과를 구현하는 방법에는 여러 가지가 있습니다. 오늘은 ViewDragHelper를 사용하여 구현해 보겠습니다.
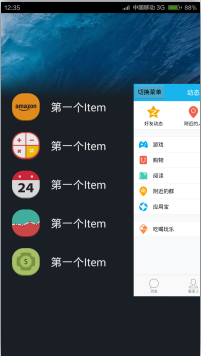
먼저 렌더링:

① 사용자 정의 컨트롤 SlidingMenu는 FrameLayout을 상속하며, FrameLayout 위에 배치된 레이아웃은 다음을 통해 서로 겹쳐집니다. getChildAt()는 쉽게 레이어를 얻은 다음 이 레이아웃의 변경 사항을 제어할 수 있습니다.
public class SlidingMenu extends FrameLayout {
private ViewDragHelper mViewDragHelper;
private int mHeight;// 当前控件的高度
private int mWidhth;// 当前控件的宽度
private int mRange; // 菜单移动的距离
private ViewGroup mMenu;// 菜单内容
private ViewGroup mContent; // 主页面内容
private boolean isOpen = false;// 判断是否打开菜单
public SlidingMenu(Context context) {
this(context, null);
}
public SlidingMenu(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public SlidingMenu(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
// 初始化ViewDragHelper
mViewDragHelper = ViewDragHelper.create(this, callback);
}
}④ViewDragHelper를 사용하는 경우 처리를 위해 현재 컨트롤의 시간을 ViewDragHelper에 넘겨야 합니다.
<?xml version="1.0" encoding="utf-8"?> <com.yitong.myslidingmenu2.view.SlidingMenu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/main_slidingMenu" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/bg" android:orientation="horizontal" tools:context="com.yitong.myslidingmenu2.MainActivity"> <include layout="@layout/left_menu"/> <LinearLayout android:id="@+id/main_content" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/qq" android:orientation="horizontal"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="click" android:text="切换菜单"/> </LinearLayout> </com.yitong.myslidingmenu2.view.SlidingMenu>
⑤ViewDragHelper의 키코드
@Override
protected void onFinishInflate() {
super.onFinishInflate();
if (getChildCount() < 2) {
throw new IllegalStateException("使用SlidingMenu中必须包含两个View");
}
if (!(getChildAt(0) instanceof ViewGroup && getChildAt(1) instanceof ViewGroup)) {
throw new IllegalStateException("子View必须是ViewGroup的子类");
}
mMenu = (ViewGroup) getChildAt(0);
mContent = (ViewGroup) getChildAt(1);
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mHeight = getMeasuredHeight();
mWidhth = getMeasuredWidth();
mRange = (int) (mWidhth * 0.8);
}⑥ 사용자가 호출할 수 있는 열기/닫기 메뉴 방식을 제공합니다.
@Override
public boolean onInterceptHoverEvent(MotionEvent event) {
// 把触摸事件传递给ViewDragHelper
return mViewDragHelper.shouldInterceptTouchEvent(event);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
try {
mViewDragHelper.processTouchEvent(event);// 让ViewDrageHelper处理触摸事件
} catch (Exception e) {
e.printStackTrace();
}
return true;
}=================== 이 시점에서 SlidingMenu가 정의되었습니다================== ===
MainActivity에서는
private Callback callback = new Callback() {
@Override
public boolean tryCaptureView(View child, int pointerId) {
return true;// child:当前被拖拽的view.返回true表示当前view可以被拖拽
}
@Override
public int getViewHorizontalDragRange(View child) {
return mRange;// 返回拖拽的距离,并不对拖拽进行限制,决定了动画的执行速度
}
@Override
public int clampViewPositionHorizontal(View child, int left, int dx) { // 根据建议值,修订水平方向移动的距离
if (child == mContent) { // ①滑动主页面内容,当超过屏幕预留宽度时,不再滑动。②向左滑动不能为负
left = fixContentSlidRange(left);
}
return left;
}
@Override
public void onViewPositionChanged(View changedView, int left, int top, int dx, int dy) {// 当View的位置改变时调用,可以在此方法中添加一些View特效
super.onViewPositionChanged(changedView, left, top, dx, dy);
// 当我们滑动菜单内容时,保持菜单内容不动,转化为主页面内容移动
int moveContentLeft = left;// 主页面内容左边的距离
if (changedView == mMenu) {
moveContentLeft = mContent.getLeft() + left;
mMenu.layout(0, 0, mMenu.getHeight(), mMenu.getHeight());// 强制菜单不移动
}
moveContentLeft = fixContentSlidRange(moveContentLeft);
mContent.layout(moveContentLeft, 0, moveContentLeft + mContent.getWidth(), mContent.getHeight());
animShow(moveContentLeft);// 菜单打开时,一些动画
invalidate();// 重绘界面,兼容低版本
}
@Override
public void onViewReleased(View releasedChild, float xvel, float yvel) {// 当view松手时触发,处理自动平滑动画
super.onViewReleased(releasedChild, xvel, yvel);
if (xvel > 0) { // 水平速度+
open();
} else if (xvel == 0 && mContent.getLeft() > mRange / 2.0f) { // 手指在菜单滑出一半多时抬起
open();
} else {
close();
}
}
};
/**
* 修订主页面的滑动距离
*/
private int fixContentSlidRange(int left) {
if (left > mRange) {
return mRange;
} else if (left < 0) {
return 0;
}
return left;
}
/** 伴随动画 */
private void animShow(int moveContentLeft) {
float percent = moveContentLeft * 1.0f / mRange;// 0~1
/**
* 分析:
* 菜单区域:位移动画,缩放动画,渐变动画
* 内容区域:缩放动画
* 背景区域:亮度变化
*/
ViewHelper.setTranslationX(mMenu, evaluate(percent, -mRange / 1.2f, 0));// 位移动画
ViewHelper.setScaleX(mMenu, evaluate(percent, 0.6f, 1.0f));// 缩放动画
ViewHelper.setScaleY(mMenu, evaluate(percent, 0.6f, 1.0f));
ViewHelper.setAlpha(mMenu, evaluate(percent, 0.1f, 1.0f));// 渐变动画
ViewHelper.setPivotX(mContent, 0);// 缩放中心
ViewHelper.setPivotY(mContent, mHeight / 2);
ViewHelper.setScaleX(mContent, evaluate(percent, 1.0f, 0.9f));// 缩放动画
ViewHelper.setScaleY(mContent, evaluate(percent, 1.0f, 0.9f));
getBackground().setColorFilter((Integer)(colorEvaluate(percent, Color.BLACK, Color.TRANSPARENT)), PorterDuff.Mode.SRC_OVER);// 亮度变化
}
/** 估值器,根据开始数字和结束数字,随着百分比的变化得到一个数值,详情见FloatEvaluator */
private Float evaluate(float fraction, Number startValue, Number endValue) {
float startFloat = startValue.floatValue();
return startFloat + fraction * (endValue.floatValue() - startFloat);
}
/** 颜色取值,根据初始颜色和结束颜色,随着百分的变化取出不同的颜色,详情见ArgbEvaluator */
private Object colorEvaluate(float fraction, Object startValue, Object endValue) {
int startInt = (Integer) startValue;
int startA = (startInt >> 24) & 0xff;
int startR = (startInt >> 16) & 0xff;
int startG = (startInt >> 8) & 0xff;
int startB = startInt & 0xff;
int endInt = (Integer) endValue;
int endA = (endInt >> 24) & 0xff;
int endR = (endInt >> 16) & 0xff;
int endG = (endInt >> 8) & 0xff;
int endB = endInt & 0xff;
return (int)((startA + (int)(fraction * (endA - startA))) << 24) |
(int)((startR + (int)(fraction * (endR - startR))) << 16) |
(int)((startG + (int)(fraction * (endG - startG))) << 8) |
(int)((startB + (int)(fraction * (endB - startB))));
}를 사용합니다. 위 내용은 모두의 학습에 도움이 되기를 바랍니다. 중국사이트.
ViewDragHelper 기반의 QQ5.0 측면 슬라이딩 인터페이스 효과를 모방한 더 많은 Android 기반 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 Java의 클래스로드 메커니즘은 다른 클래스 로더 및 대표 모델을 포함하여 어떻게 작동합니까?
Mar 17, 2025 pm 05:35 PM
Java의 클래스로드 메커니즘은 다른 클래스 로더 및 대표 모델을 포함하여 어떻게 작동합니까?
Mar 17, 2025 pm 05:35 PM
Java의 클래스 로딩에는 부트 스트랩, 확장 및 응용 프로그램 클래스 로더가있는 계층 적 시스템을 사용하여 클래스로드, 링크 및 초기화 클래스가 포함됩니다. 학부모 위임 모델은 핵심 클래스가 먼저로드되어 사용자 정의 클래스 LOA에 영향을 미치도록합니다.
 카페인 또는 구아바 캐시와 같은 라이브러리를 사용하여 자바 애플리케이션에서 다단계 캐싱을 구현하려면 어떻게해야합니까?
Mar 17, 2025 pm 05:44 PM
카페인 또는 구아바 캐시와 같은 라이브러리를 사용하여 자바 애플리케이션에서 다단계 캐싱을 구현하려면 어떻게해야합니까?
Mar 17, 2025 pm 05:44 PM
이 기사는 카페인 및 구아바 캐시를 사용하여 자바에서 다단계 캐싱을 구현하여 응용 프로그램 성능을 향상시키는 것에 대해 설명합니다. 구성 및 퇴거 정책 관리 Best Pra와 함께 설정, 통합 및 성능 이점을 다룹니다.
 캐싱 및 게으른 하중과 같은 고급 기능을 사용하여 객체 관계 매핑에 JPA (Java Persistence API)를 어떻게 사용하려면 어떻게해야합니까?
Mar 17, 2025 pm 05:43 PM
캐싱 및 게으른 하중과 같은 고급 기능을 사용하여 객체 관계 매핑에 JPA (Java Persistence API)를 어떻게 사용하려면 어떻게해야합니까?
Mar 17, 2025 pm 05:43 PM
이 기사는 캐싱 및 게으른 하중과 같은 고급 기능을 사용하여 객체 관계 매핑에 JPA를 사용하는 것에 대해 설명합니다. 잠재적 인 함정을 강조하면서 성능을 최적화하기위한 설정, 엔티티 매핑 및 모범 사례를 다룹니다. [159 문자]
 고급 Java 프로젝트 관리, 구축 자동화 및 종속성 해상도에 Maven 또는 Gradle을 어떻게 사용합니까?
Mar 17, 2025 pm 05:46 PM
고급 Java 프로젝트 관리, 구축 자동화 및 종속성 해상도에 Maven 또는 Gradle을 어떻게 사용합니까?
Mar 17, 2025 pm 05:46 PM
이 기사에서는 Java 프로젝트 관리, 구축 자동화 및 종속성 해상도에 Maven 및 Gradle을 사용하여 접근 방식과 최적화 전략을 비교합니다.
 적절한 버전 및 종속성 관리로 Custom Java 라이브러리 (JAR Files)를 작성하고 사용하려면 어떻게해야합니까?
Mar 17, 2025 pm 05:45 PM
적절한 버전 및 종속성 관리로 Custom Java 라이브러리 (JAR Files)를 작성하고 사용하려면 어떻게해야합니까?
Mar 17, 2025 pm 05:45 PM
이 기사에서는 Maven 및 Gradle과 같은 도구를 사용하여 적절한 버전 및 종속성 관리로 사용자 정의 Java 라이브러리 (JAR Files)를 작성하고 사용하는 것에 대해 설명합니다.




