Android는 QQ WeChat 측면 슬라이딩 삭제 효과를 모방합니다.
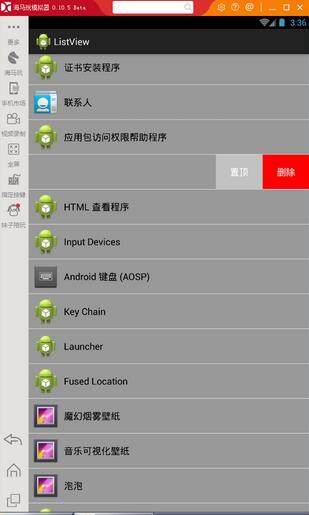
모방 QQ 측면 슬라이딩 삭제 효과 다이어그램

사용자 정의 목록 보기
public class DragDelListView extends ListView {
private boolean moveable=false;
private boolean closed=true;
private float mDownX,mDownY;
private int mTouchPosition,oldPosition=-1;
private DragDelItem mTouchView,oldView;
private Context context;
public DragDelListView(Context context) {
super(context);
init(context);
}
public DragDelListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
init(context);
}
public DragDelListView(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
private void init(Context context) {
this.context=context;
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
mTouchPosition = pointToPosition((int) ev.getX(), (int) ev.getY());
mTouchView=(DragDelItem)getChildAt(mTouchPosition - getFirstVisiblePosition());
mDownX = ev.getX();
mDownY=ev.getY();
if(oldPosition==mTouchPosition ||closed)
{
moveable=true;
mTouchView.mDownX =(int)mDownX;
}else
{
moveable=false;
if(oldView!=null)
{
oldView.smoothCloseMenu();
}
}
oldPosition=mTouchPosition;
oldView=mTouchView;
break;
case MotionEvent.ACTION_MOVE:
if (Math.abs(mDownX-ev.getX()) < Math.abs(mDownY-ev.getY()) * dp2px(2)) {
break;
}
if (moveable)
{
int dis = (int) (mTouchView.mDownX -ev.getX());
if(mTouchView.state==mTouchView.STATE_OPEN)
dis+=mTouchView.mMenuView.getWidth();
mTouchView.swipe(dis);
ev.setAction(MotionEvent.ACTION_CANCEL);
}
break;
case MotionEvent.ACTION_UP:
if (moveable)
{
if ((mTouchView.mDownX -ev.getX()) > (mTouchView.mMenuView.getWidth()/2)) {
// open
mTouchView.smoothOpenMenu();
closed=false;
} else {
// close
mTouchView.smoothCloseMenu();
closed=true;
}
ev.setAction(MotionEvent.ACTION_CANCEL);
}
break;
}
return super.onTouchEvent(ev);
}
private int dp2px(int dp) {
return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dp,
getContext().getResources().getDisplayMetrics());
}
}로그인 후 복사
사용자 정의 슬라이딩 항목에서 사용
public class DragDelItem extends LinearLayout {
public static final int STATE_CLOSE = 0;
public static final int STATE_OPEN = 1;
private View mContentView;
public View mMenuView;
public int mDownX;
public int state = STATE_CLOSE;
public boolean isFling;
private int mBaseX;
private Scroller scroll;
public DragDelItem(View contentView, View menuView) {
super(contentView.getContext());
scroll=new Scroller(getContext());
mContentView = contentView;
mMenuView = menuView;
init();
}
private DragDelItem(Context context, AttributeSet attrs) {
super(context, attrs);
}
private DragDelItem(Context context) {
super(context);
}
private void init() {
setLayoutParams(new AbsListView.LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.WRAP_CONTENT));
LayoutParams contentParams = new LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT);
mContentView.setLayoutParams(contentParams);
mMenuView.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
addView(mContentView);
addView(mMenuView);
}
public void swipe(int dis) {
if (dis > mMenuView.getWidth()) {
dis = mMenuView.getWidth();
}
if (dis < 0) {
dis = 0;
}
mContentView.layout(-dis, mContentView.getTop(),
mContentView.getWidth() - dis, getMeasuredHeight());
mMenuView.layout(mContentView.getWidth() - dis, mMenuView.getTop(),
mContentView.getWidth() + mMenuView.getWidth() - dis,
mMenuView.getBottom());
}
@Override
public void computeScroll() {
if (state == STATE_OPEN) {
if (scroll.computeScrollOffset()) {
swipe(scroll.getCurrX());
postInvalidate();
}
} else {
if (scroll.computeScrollOffset()) {
swipe(mBaseX - scroll.getCurrX());
postInvalidate();
}
}
}
public void smoothCloseMenu() {
state = STATE_CLOSE;
mBaseX = -mContentView.getLeft();
scroll.startScroll(0, 0, mBaseX, 0, 350);
postInvalidate();
}
public void smoothOpenMenu() {
state = STATE_OPEN;
scroll.startScroll(-mContentView.getLeft(), 0,
mMenuView.getWidth()/2, 0, 350);
postInvalidate();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mMenuView.measure(MeasureSpec.makeMeasureSpec(0,
MeasureSpec.UNSPECIFIED), MeasureSpec.makeMeasureSpec(
getMeasuredHeight(), MeasureSpec.EXACTLY));
mContentView.measure(MeasureSpec.makeMeasureSpec(0,
MeasureSpec.UNSPECIFIED), MeasureSpec.makeMeasureSpec(
getMeasuredHeight(), MeasureSpec.EXACTLY));
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
mContentView.layout(0, 0, getMeasuredWidth(),
mContentView.getMeasuredHeight());
mMenuView.layout(getMeasuredWidth(), 0,
getMeasuredWidth() + mMenuView.getMeasuredWidth(),
mContentView.getMeasuredHeight());
}
}로그인 후 복사
도착 레이아웃 파일
—swipecontent.xml 코드
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rl_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#999999"
android:padding="8dp" >
<ImageView
android:id="@+id/iv_icon"
android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@+id/iv_icon"
android:text="name"
android:textColor="@android:color/black"
android:textSize="18sp" />
</RelativeLayout>
—swipemenu.xml代码
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal"
>
<TextView
android:id="@+id/tv_open"
android:layout_width="90dp"
android:layout_height="match_parent"
android:gravity="center"
android:background="#C2C2C2"
android:text="置顶"
android:textColor="@android:color/white"
android:textSize="18sp" />
<TextView
android:id="@+id/tv_del"
android:layout_width="90dp"
android:layout_height="match_parent"
android:gravity="center"
android:background="#FF0000"
android:text="删除"
android:textColor="@android:color/white"
android:textSize="18sp" />
</LinearLayout>로그인 후 복사
메인 인터페이스 코드
public class MainActivity extends Activity {
private List<ApplicationInfo> mAppList;
private DragDelListView mListView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list);
mAppList = getPackageManager().getInstalledApplications(0);
mListView = (DragDelListView) findViewById(R.id.listView);
mListView.setAdapter(new AppAdapter(mAppList));
}
class AppAdapter extends BaseAdapter {
private List<ApplicationInfo> mAppList;
public AppAdapter(List<ApplicationInfo> appList)
{
mAppList=appList;
}
@Override
public int getCount() {
return mAppList.size();
}
@Override
public ApplicationInfo getItem(int position) {
return mAppList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder holder=null;
View menuView=null;
if (convertView == null) {
convertView = View.inflate(getApplicationContext(),
R.layout.swipecontent, null);
menuView = View.inflate(getApplicationContext(),
R.layout.swipemenu, null);
convertView = new DragDelItem(convertView,menuView);
holder=new ViewHolder(convertView);
} else {
holder = (ViewHolder) convertView.getTag();
}
ApplicationInfo item = getItem(position);
holder.iv_icon.setImageDrawable(item.loadIcon(getPackageManager()));
holder.tv_name.setText(item.loadLabel(getPackageManager()));
holder.tv_open.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
Toast.makeText(MainActivity.this, "置顶:"+position, Toast.LENGTH_SHORT).show();
}
});
holder.tv_del.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
Toast.makeText(MainActivity.this, "删除:"+position, Toast.LENGTH_SHORT).show();
}
});
return convertView;
}
class ViewHolder {
ImageView iv_icon;
TextView tv_name;
TextView tv_open,tv_del;
RelativeLayout relativeLayout;
public ViewHolder(View view) {
iv_icon = (ImageView) view.findViewById(R.id.iv_icon);
tv_name = (TextView) view.findViewById(R.id.tv_name);
tv_open=(TextView)view.findViewById(R.id.tv_open);
tv_del=(TextView)view.findViewById(R.id.tv_del);
relativeLayout = (RelativeLayout) view.findViewById(R.id.rl_layout);
//改变relativeLayout宽度
WindowManager wm = (WindowManager) getApplicationContext().getSystemService(Context.WINDOW_SERVICE);
int width = wm.getDefaultDisplay().getWidth();
relativeLayout.setMinimumWidth(width-60);
view.setTag(this);
}
}
}
}로그인 후 복사
메인 인터페이스 레이아웃 코드
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<com.draglistview.DragDelListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>로그인 후 복사
위 내용은 이 기사의 모든 내용이 모든 사람의 학습에 도움이 되기를 바라며, 또한 모든 사람이 PHP 중국어 웹사이트를 지지해 주기를 바랍니다.
안드로이드 모방 QQ 위챗 사이드 슬라이딩 삭제 효과에 대한 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사
어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션
3 몇 주 전
By DDD
Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법
2 몇 주 전
By DDD
Atomfall에서 크레인 제어 키 카드를 찾을 수 있습니다
3 몇 주 전
By DDD
R.E.P.O. 저축 설명 (및 파일 저장)
1 몇 달 전
By 尊渡假赌尊渡假赌尊渡假赌
어 ass 신 크리드 섀도우 - 대장장이를 찾고 무기 및 갑옷 커스터마 화 잠금 해제 방법
4 몇 주 전
By DDD

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7569
7569
 15
15
 7569
7569
 15
15
Cakephp 튜토리얼
 1386
1386
 52
52
 1386
1386
 52
52
Steam의 계정 이름 형식은 무엇입니까?
 87
87
 11
11
 87
87
 11
11
Win11 활성화 키 영구
 61
61
 19
19
 61
61
 19
19
NYT 연결 힌트와 답변
 28
28
 107
107
 28
28
 107
107


