JavaScript는 가변 데이터 유형을 결정합니다.
최근에는 js의 데이터 유형 판단 처리와 관련된 프로젝트를 진행했으며, 인터넷에서 관련 정보를 검색하고 다양한 데이터 유형에 대한 판단을 직접 테스트했습니다. 아래에서 편집자는 귀하가 참고할 수 있도록 특정 내용의 요약을 공유할 것입니다!
1. JS의 데이터 유형
1. 숫자 유형(Number): 정수 및 부동 소수점 숫자를 포함합니다.
2. 부울형(Boolean)
3. 스트링형(String)
4. 객체(Object)
5. 배열
6. Null
7. 정의되지 않음
2. 변수
1. 숫자형(숫자)
더 많이 사용되는 판단 방법은
function isNumber(val){
return typeof val === 'number';
}
입니다. 하지만 다음과 같은 경우에는 작동하지 않습니다.
var a; alert(isNumber(parseInt(a)));
여기에 나타나는 내용은 아래와 같이 사실입니다.

그러나 실제로는 변수 a는 NaN이므로 수치 연산에 사용할 수 없습니다.
따라서 위 함수를 다음과 같이 수정할 수 있습니다.
function isNumber(val){
return typeof val === 'number' && isFinite(val);
}수정 후 아래와 같이 false가 나타납니다.

그런데 JavaScript isFinite() 함수를 소개하겠습니다. isFinite() 함수는 숫자가 유한수인지(또는 유한수로 변환될 수 있는지) 확인하는 데 사용됩니다. true를 반환합니다. 그렇지 않고 숫자가 NaN(숫자가 아님)이거나 양수 또는 음수 무한대이면 false가 반환됩니다.
2. Boolean
Boolean 타입의 판단은 비교적 간단하며 다음과 같은 방법으로 판단할 수 있습니다.
/*
判断变量val是不是布尔类型
*/
function isBooleanType(val) {
return typeof val ==="boolean";
}테스트 코드:
실행 결과:

3. String(String)
문자열 유형의 판단은 비교적 간단합니다. 다음 판단 방법:
/*
判断变量是不是字符串类型
*/
function isStringType(val) {
return typeof val === "string";
}
테스트 코드:
실행 결과:

4. 정의되지 않음
정의되지 않음의 판단은 비교적 간단하며 다음 방법으로 판단할 수 있습니다.
/*
判断变量是不是Undefined
*/
function isUndefined(val) {
return typeof val === "undefined";
}테스트 코드:
실행 결과:

5. Object(Object)
typeof도 변수가 Null인 경우 object를 반환하므로 Object는 typeof를 사용하여 직접 판단할 수 없습니다.
은 다음과 같습니다:
function isObj(str){
if(str === null || typeof str === 'undefined'){
return false;
}
return typeof str === 'object';
}테스트 코드:
실행 결과:

6. Null
null 값을 판단하려면 val === null을 사용하여
function isNull(val){
return val === null;
}를 테스트하세요. 코드:
/*
判断变量是不是null
*/
function isNull(val){
return val === null;
}
/*测试变量*/
var a;
var b = null;
var c = "str";
//弹出运行结果
alert("变量a是null的判断结果是:"+isNull(a));//false
alert("变量b是null类型的判断结果是:"+isNull(b));//true
alert("变量c是null类型的判断结果是:"+isNull(c));//false실행 결과:

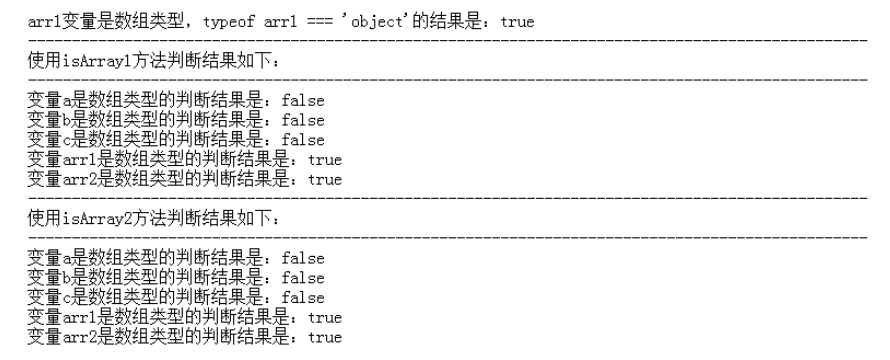
7. 어레이(Array)
배열 유형은 typeof로 결정할 수 없습니다. 변수가 배열 유형이면 typeof가 객체를 반환하기 때문입니다.
배열 유형을 결정하는 방법에는 두 가지가 있습니다.
/*判断变量arr是不是数组
方法一
*/
function isArray(arr) {
return Object.prototype.toString.apply(arr) === '[object Array]';
}
/*判断变量arr是不是数组
方法二
*/
function isArray(arr) {
if(arr === null || typeof arr === 'undefined'){
return false;
}
return arr.constructor === Array;
}테스트 코드:
작업 결과 :

위 내용은 에디터가 소개한 JavaScript 지식 포인트를 요약한 것입니다(6): JavaScript는 변수 데이터를 결정합니다 type 관련 지식이 모든 분들께 도움이 되었으면 좋겠습니다. 더 알고 싶으시다면 PHP 중국어 홈페이지를 주목해주세요!
변수 데이터 유형을 판단하는 JavaScript와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 73
73
 19
19
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...




