첫 번째 유형:
//code from http://caibaojian.com/js-random-string.html
function makeid()
{
var text = "";
var possible = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";
for( var i=0; i < 5; i++ )
text += possible.charAt(Math.floor(Math.random() * possible.length));
return text;
}두 번째 유형: 문자 집합을 입력할 필요 없음
function randomstring(L){
var s= '';
var randomchar=function(){
var n= Math.floor(Math.random()*62);
if(n<10) return n; //1-10
if(n<36) return String.fromCharCode(n+55); //A-Z
return String.fromCharCode(n+61); //a-z
}
while(s.length< L) s+= randomchar();
return s;
}
alert(randomstring(5))세 번째 유형: 사용자 정의 문자 길이 및 특성 문자 집합 지원
function randomString(len, charSet) {
charSet = charSet || 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789';
var randomString = '';
for (var i = 0; i < len; i++) {
var randomPoz = Math.floor(Math.random() * charSet.length);
randomString += charSet.substring(randomPoz,randomPoz+1);
}
return randomString;
}기본 문자 집합 [a-zA-Z0-9]을 사용하여 호출하거나 직접 보내세요:
var randomValue = randomString(5); var randomValue = randomString(5, 'PICKCHARSFROMTHISSET');
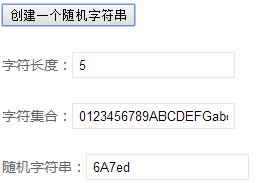
데모 스크린샷

위 내용은 자바스크립트에서 숫자와 문자가 포함된 임의의 문자열을 생성하는 3가지 방법을 요약한 것입니다. 필요하시면 참고하시면 됩니다.
숫자와 문자가 포함된 임의의 문자열을 생성하는 자바스크립트와 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!