WeChat 미니 프로그램을 개발하려면 무엇을 배워야 합니까?
2017년 1월 9일, 위챗 미니 프로그램이 출시되어 수많은 네티즌들을 열광시켰습니다. 미니 프로그램은 산업 혁명을 가져올 것이며, 이는 현재의 전자 상거래 비즈니스 모델과 사용자의 온라인 경험에 큰 변화를 가져올 수 있습니다.
2017년이 다가오고 있는 지금, IT 베테랑이든, 독학이든, 숙련된 신입이든, WeChat 미니 프로그램 개발을 배우면 IT 산업에 열풍이 불게 될 것입니다. 자랑하고 칭찬하기 WeChat 미니 프로그램에 대해 이야기하지 않으면 기분이 나빠질 수 있습니다.
이제 WeChat 애플릿 개발에 대해 배우고 이해해야 할 사항에 대해 이야기하겠습니다.
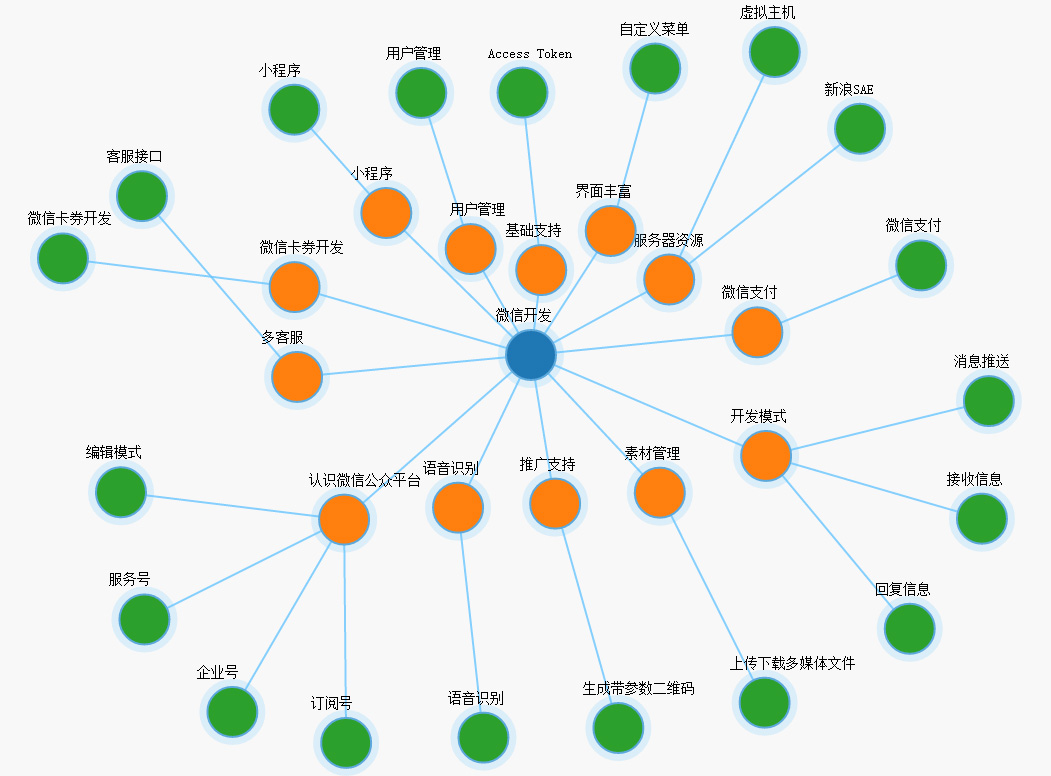
우선 가장 기본적인 것은 WeChat 개발 지식을 이해하는 것입니다. 플랫폼에 대해서는 나중에 이야기하겠습니다. Niu X는 계속 플레이할 수 없습니다. 더 이상 고민하지 말고 WeChat 개발 지식 지도부터 시작하겠습니다. PS: 미니 프로그램 개발을 배우고 싶은 친구들은 다음을 방문하세요: WeChat 미니 프로그램 실습 동영상 강좌가 온라인에 있습니다! 빨리 배우세요!

그럼 미니프로그램의 기본지식은 무엇일까요?
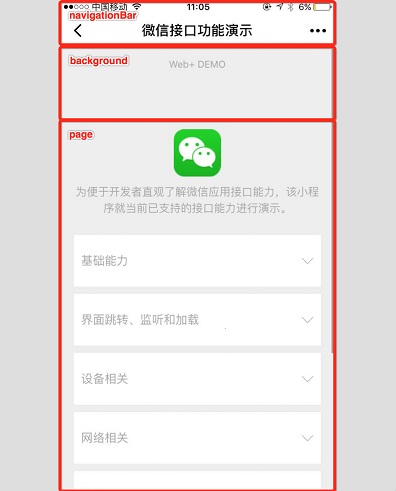
완전한 WeChat 미니 프로그램은 앱 인스턴스와 여러 페이지 인스턴스로 구성됩니다. 여기서 앱 인스턴스는 미니 프로그램 애플리케이션을 나타내고 여러 페이지는 미니 프로그램의 여러 페이지를 나타냅니다.
또한 WeChat 애플릿은 구성 요소를 사용자 정의하는 방법을 제공하지 않으므로 WeChat 애플릿으로 더 복잡한 애플리케이션을 개발하기가 어렵습니다.
WeChat 애플릿 자체는 매우 간단합니다. 공식 튜토리얼을 열면 직접 배우고 사용해 볼 수 있습니다. WeChat 공식 문서는 계속 업데이트되고 있으므로 최신 공식 문서를 최신 버전으로 열어 업데이트 상태를 확인하시기 바랍니다.
WeChat 미니 프로그램의 기본 지식은 크게 다음 부분으로 나뉩니다.
1. 두 개의 구성 파일 && 두 개의 핵심 기능
2. WXML 템플릿, 페이지 렌더링
3. 페이지 간 이동
4. 이벤트
5. 공식 구성 요소 및 공식 APIapp.json
페이지 파일의 경로, 창 성능, 및 네트워크 설정 시간 초과, 여러 탭 설정 등
주어진 공식 예는 다음과 같습니다.
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}] },
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}는 주로 다음 구성을 포함합니다.
- 페이지: 페이지 경로 배열은 미니 프로그램이 로드할 모든 페이지를 나타내며, 배열의 첫 번째 항목은 미니 프로그램의 초기 페이지를 나타냅니다.
- 창: WeChat의 기본 기능으로 사용자 정의가 쉽지 않습니다. 미니 프로그램의 상태 표시줄, 탐색 표시줄, 제목 및 창 배경색을 설정할 수 있습니다.
- 6개의 속성(navigationBarBackgroundColor(HexColor), NavigationBarTextStyle(String-(black,white)), NavigationBarTitleText(String), backgroundColor(HexColor),
backgroundTextStyle)을 포함합니다. (String-(dark,light)), 활성화PullDownRefresh(Boolean)), 개발자는 자신의 필요에 따라 구성할 수 있습니다.

- tabBar: WeChat의 기본 기능으로 사용자 정의가 쉽지 않습니다. 일반 탭 애플리케이션에 적용할 수 있는 탭 막대는 상단이나 하단에 배치할 수 있습니다. tabBar는 배열이며 2~5개의 탭만 지원합니다.
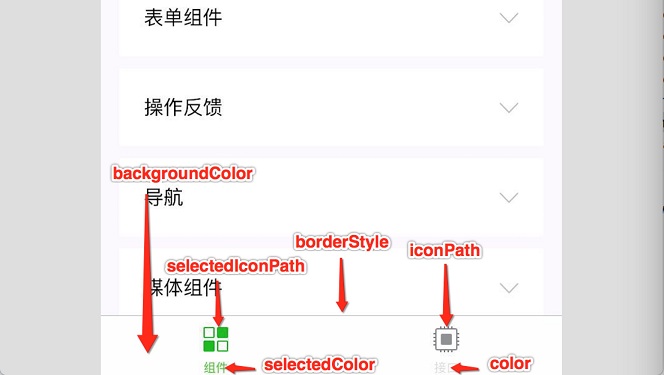
- tabBar는 공식적으로 5가지 속성(color(HexColor), selectedColor(HexColor), backgroundColor(HexColor), borderStyle(String), list(Array))을 제공합니다.
BorderStyle은 테두리 색상을 설정하며 현재는 (흑백)만 지원합니다.
모두 다음과 같은 네 가지 속성(pagePath(String), text(String), iconPath(String), selectedIconPath(String))을 갖습니다.

- networkTimeout: 미니 프로그램의 네트워크 요청에 대한 시간 초과를 구성합니다.
- 디버그: 디버그 모드 스위치입니다. 정식 릴리스에서는 끄는 것을 잊지 마세요.
은 미니 프로그램을 등록하는 데 사용됩니다. 미니 프로그램은 전역적으로 하나만 제공하므로 삭제할 수 있습니다. 미니 프로그램이 일정 시간 동안 백그라운드에 들어갈 때만 파괴되거나, 시스템 리소스 사용량이 너무 높을 경우에는 완전히 파괴됩니다.
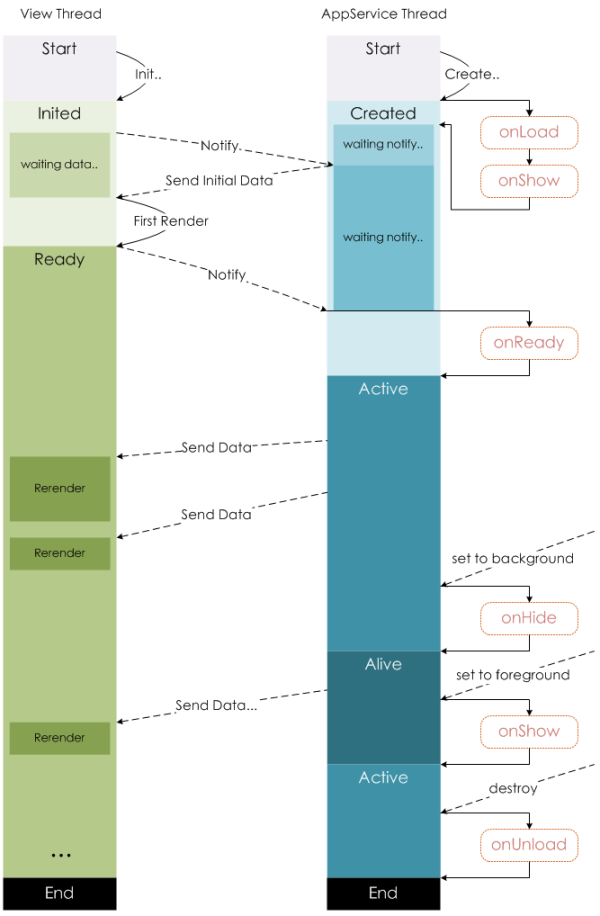
Page()는 페이지를 등록하고 페이지의 라이프사이클과 데이터를 유지하는 데 사용됩니다. 微信官方给Page()函数以下属性(data(Object),onLoad(function),onReady(Function),onShow(Function),onHide(Function),onUpload(Function), onPullDownRefresh(Function)),而且你也可以添加任意函数或者数据到object参数中,在这个页面用this即可访问。 下面是微信给出的官方代码: 微信官方也给出的page的生命周期的图片,朋友们可以参考体会: 小程序虽然是hybrid模式,但并不使用HTML渲染,而是全部通过自定义标签来渲染页面。在微信小程序中采用了微信自己原生的渲染方式。页面布局采用的是wxml,然后结合基础组件,事件系统构建出来页面的结构。wxml中有数据绑定,条件渲染,列表渲染, 模版,事件, 引用这几种方式。具体这些为以后的开发应用会带来哪些好处只有等时间来证明了。 数据绑定,官方给出的如下的例子: 从上面的代码可以看出来在视图层接受逻辑层的代码的时候需要用2个大括号{ { } }把数据的键值包起来就可以得到数据的值。 条件渲染,适合根据数据输出不同状态的 WXML,主要是用到wx:if 和 block wx:if这两个。 列表渲染 – wx:for,wx:for绑定一个数组,就可使用数组中各项数据重复渲染该组件,注意默认数组的当前项的下标变量名默认为index,数组当前项的变量名为item,下面是官方给出的事例代码: 模板,WXML提供模版(template),可以让我们复用一些wxml片段,模版也可以根据你自己的条件来判断在那种情况下渲染那种模版,如下举例: 事件,事件分为冒泡事件和非冒泡事件,冒泡事件是当一个组件上的事件被触发后,该事件会向父节点传递,而非冒泡事件则不会。 剩下的都属于非冒泡事件。 事件是通过事件绑定来实现的。它的写法是以key,value的形式来写的。key以bind 和catch 开头,然后跟上事件的类型。 value 是一个字符串,需要在对应的page中定义同名的函数,不然当触发事件的时候会报错。(bind 事件绑定不会阻止冒泡事件向上冒泡,而catch 可以阻止冒泡事件向上冒泡)。 微信小程序中组件自带一些功能与微信风格的样式,一个组件通常包括开始标签和结束标签,属性是用来修饰这个组件,内容在两个标签之内。 到此小程序开发需要了解的基本内容已经介绍完毕,剩下的就是朋友们自己多查看微信官方文档,及时学习更新。 如何设计微信小程序? 1. 构建系统和目录结构 由于微信小程序本身对工程化几乎没有任何的支持,所以动手搭建一份:wxapp-redux-starter。使用gulp进行编译构建。 按照pages、components、redux、vendors/libs、images几个核心部分拆分,直接上目录。 2. 引入Redux进行数据集中管理 一个完整的Redux方案如下,包括:将Store注入到App中、将state的数据和reducer的方法映射到Page中。一旦state发生变化,Page.data也会更新,进而触发页面的重新渲染。 3. 组件化的解决方案 组件化的解决方案核心就在于把组件的关联数据集中起来管理,只暴露出默认数据和数据的操作函数。 最后 尽管微信小程序目前有开发者工具不完善、真机表现和开发环境差异很大、部分组件性能较差、部分功能有缺陷等等问题,但是并不妨碍微信小程序成为时下最火热的互联网话题和开发学习的新热点。犹如一块巨石扔进了平静的湖面中,到底能掀起多大多久的浪花让我们拭目以待。Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down
}, // Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})
<view> {{ message }} </view><view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>Page({ data: {
items: [{
message: 'foo',
}, {
message: 'bar'
}]
}
})<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>// 引入wxml模块
<import src="../../components/grid-article/index"></import>
<block wx:for="{{posts}}" wx:for-item="post" wx:key="id">
// 调用wxml模块,同时可传入数据
<template is="grid-article" data="{{post}}"></template>
</block>
现在微信小程序给出的冒泡事件仅仅有6个(touchstart,touchmove, touchcancel,touchend,tap, longtap),下图是他们分别对应的触发条件。

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7696
7696
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 pip를 완전히 제거하고 Python을 보다 효율적으로 사용하는 방법을 알아보세요.
Jan 16, 2024 am 09:01 AM
pip를 완전히 제거하고 Python을 보다 효율적으로 사용하는 방법을 알아보세요.
Jan 16, 2024 am 09:01 AM
더 이상 pip가 필요하지 않나요? 와서 pip를 효과적으로 제거하는 방법을 알아보세요! 소개: pip는 Python 패키지를 쉽게 설치, 업그레이드 및 제거할 수 있는 Python의 패키지 관리 도구 중 하나입니다. 그러나 때로는 다른 패키지 관리 도구를 사용하고 싶거나 Python 환경을 완전히 지워야 하기 때문에 pip를 제거해야 할 수도 있습니다. 이 문서에서는 pip를 효율적으로 제거하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 1. pip 제거 방법 다음은 pip 제거의 두 가지 일반적인 방법을 소개합니다.
 matplotlib의 컬러맵에 대해 자세히 알아보기
Jan 09, 2024 pm 03:51 PM
matplotlib의 컬러맵에 대해 자세히 알아보기
Jan 09, 2024 pm 03:51 PM
matplotlib 색상표에 대해 자세히 알아보려면 특정 코드 예제가 필요합니다. 1. 소개 matplotlib는 다양한 유형의 차트를 만드는 데 사용할 수 있는 풍부한 그리기 기능 및 도구 세트를 제공합니다. 컬러맵(colormap)은 차트의 색 구성표를 결정하는 matplotlib의 중요한 개념입니다. matplotlib 색상표에 대한 심층적인 연구는 matplotlib의 그리기 기능을 더 잘 익히고 그리기를 더 편리하게 만드는 데 도움이 될 것입니다.
 워드에서 근수를 입력하는 방법을 함께 알아볼까요?
Mar 19, 2024 pm 08:52 PM
워드에서 근수를 입력하는 방법을 함께 알아볼까요?
Mar 19, 2024 pm 08:52 PM
Word에서 텍스트 내용을 편집할 때 수식 기호를 입력해야 하는 경우가 있습니다. 어떤 사람들은 Word에서 근수를 입력하는 방법을 모르기 때문에 편집자에게 Word에서 근수를 입력하는 방법에 대한 튜토리얼을 친구들과 공유해달라고 요청했습니다. 그것이 내 친구들에게 도움이 되기를 바랍니다. 먼저 컴퓨터에서 Word 소프트웨어를 연 다음 편집하려는 파일을 열고 루트 기호를 삽입해야 하는 위치로 커서를 이동합니다. 아래 그림 예를 참조하세요. 2. [삽입]을 선택한 후, 기호에서 [수식]을 선택하세요. 아래 그림의 빨간색 원과 같이 3. 아래의 [새 수식 삽입]을 선택하세요. 아래 그림의 빨간색 원과 같이 4. [부수]를 선택한 후 해당 부수를 선택합니다. 아래 그림의 빨간색 원에 표시된 대로:
 Pygame 시작하기: 종합적인 설치 및 구성 튜토리얼
Feb 19, 2024 pm 10:10 PM
Pygame 시작하기: 종합적인 설치 및 구성 튜토리얼
Feb 19, 2024 pm 10:10 PM
처음부터 Pygame 배우기: 전체 설치 및 구성 튜토리얼, 특정 코드 예제 필요 소개: Pygame은 Python 프로그래밍 언어를 사용하여 개발된 오픈 소스 게임 개발 라이브러리로, 개발자가 다양한 유형을 쉽게 만들 수 있도록 풍부한 기능과 도구를 제공합니다. 게임의. 이 기사는 처음부터 Pygame을 배우는 데 도움이 될 것이며, 완전한 설치 및 구성 튜토리얼과 빠른 시작을 위한 특정 코드 예제를 제공할 것입니다. 1부: Python 및 Pygame 설치 먼저 다음 사항을 확인하세요.
 C 언어의 매력을 밝히다: 프로그래머의 잠재력을 발견하다
Feb 24, 2024 pm 11:21 PM
C 언어의 매력을 밝히다: 프로그래머의 잠재력을 발견하다
Feb 24, 2024 pm 11:21 PM
C 언어 학습의 매력: 프로그래머의 잠재력을 여는 것 지속적인 기술 발전으로 컴퓨터 프로그래밍은 많은 주목을 받는 분야가 되었습니다. 많은 프로그래밍 언어 중에서 C 언어는 항상 프로그래머들에게 사랑을 받아 왔습니다. C 언어의 단순성, 효율성 및 폭넓은 적용 덕분에 많은 사람들이 프로그래밍 분야에 입문하는 첫 번째 단계는 C 언어입니다. 이 기사에서는 C 언어 학습의 매력과 C 언어 학습을 통해 프로그래머의 잠재력을 발휘하는 방법에 대해 설명합니다. 우선, C 언어 학습의 매력은 단순함에 있습니다. C언어는 다른 프로그래밍 언어에 비해
 Go 언어의 주요 기능을 처음부터 배우세요
Mar 27, 2024 pm 05:03 PM
Go 언어의 주요 기능을 처음부터 배우세요
Mar 27, 2024 pm 05:03 PM
제목: Go 언어의 주요 기능을 처음부터 배우세요. Go 언어는 간단하고 효율적인 프로그래밍 언어로 개발자들이 선호합니다. Go 언어에서 main 함수는 진입 함수이고, 모든 Go 프로그램은 프로그램의 진입점으로 main 함수를 포함해야 합니다. 이 글에서는 Go 언어의 주요 기능을 처음부터 배우는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 먼저 Go 언어 개발 환경을 설치해야 합니다. 공식 홈페이지(https://golang.org)에 접속하시면 됩니다.
 문자열을 정수로 변환하려면 Go 언어 문서에서 strconv.Atoi 함수를 알아보세요.
Nov 03, 2023 am 08:55 AM
문자열을 정수로 변환하려면 Go 언어 문서에서 strconv.Atoi 함수를 알아보세요.
Nov 03, 2023 am 08:55 AM
문자열을 정수로 변환하려면 Go 언어 문서에서 strconv.Atoi 함수를 알아보세요. Go 언어는 강력하고 유연한 프로그래밍 언어입니다. 표준 라이브러리의 strconv 패키지는 문자열 변환 기능을 제공합니다. 이번 포스팅에서는 strconv.Atoi 함수를 사용하여 문자열을 정수로 변환하는 방법을 알아 보겠습니다. 먼저 strconv.Atoi 함수의 목적과 선언을 이해해야 합니다. 문서 내 함수에 대한 설명은 다음과 같습니다. funcAtoi(sstring)(i
 pip 설치를 빠르게 배우고 처음부터 기술을 익히십시오.
Jan 16, 2024 am 10:30 AM
pip 설치를 빠르게 배우고 처음부터 기술을 익히십시오.
Jan 16, 2024 am 10:30 AM
pip 설치를 처음부터 배우고 특정 코드 예제가 필요합니다. 개요: pip는 Python 패키지를 쉽게 설치, 업그레이드 및 관리할 수 있는 도구입니다. Python 개발자에게는 pip 사용 기술을 익히는 것이 매우 중요합니다. 이 기사에서는 처음부터 pip 설치 방법을 소개하고 독자가 pip 사용법을 빠르게 익히는 데 도움이 되는 몇 가지 실용적인 팁과 구체적인 코드 예제를 제공합니다. 1. pip 설치 pip를 사용하기 전에 먼저 pip를 설치해야 합니다. 씨



