이 글의 내용은 타오바오의 유연한 레이아웃 솔루션인 lib-flexible의 실천 사례를 소개하고, 참고하실 수 있도록 공유하고자 합니다.
1. 페이지 요구사항
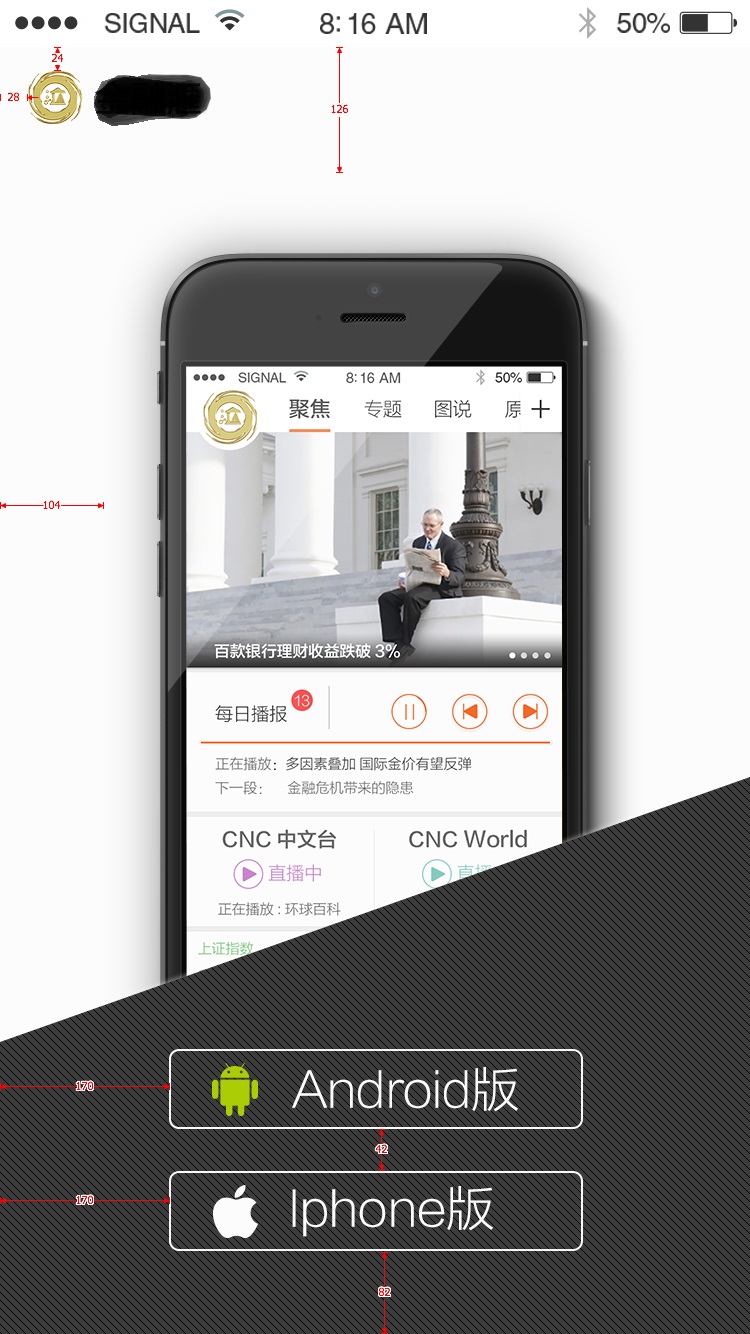
페이지는 다음과 같습니다(디자인에 대해 언급하지 마세요. 개발자가 결정하는 것이 아닙니다).
치수 다이어그램(750*1334)은 다음과 같습니다.

그런 다음 아티스트는 750*1334 디자인 초안을 기반으로 내 요구 사항에 따라 다음 자료의 컷아웃을 제공합니다.
다운로드 버튼 2개의 배경 이미지와 로고, 하단 사다리꼴의 그라데이션 배경, 몸체 부분의 모바일 배경 이미지가 포함되어 있습니다. 이 사진들은 모두 750*1334 디자인 초안에서 잘라낸 것이므로 크기는 android.png와 같은 디자인 초안의 원래 크기입니다.

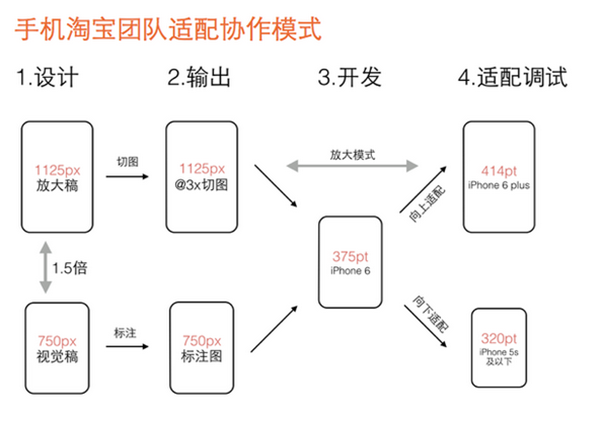
레티나 디스플레이의 문제점을 고려하여 다음 적응 아이디어를 결합합니다.

망막 화면 문제를 해결할 수 있는 가능한 해결책은 다음과 같습니다.
1) devicePixelRatio<=2인 경우 750 디자인 초안에서 이미지를 균일하게 잘라냅니다.
2) devicePixelRatio>=2일 때 이미지는 소위 @3x 디자인 드래프트의 컷 이미지인 750*1.5=1125를 사용합니다.
작가님께서 주신 750*1334 디자인 초안의 모든 컷을 img/@2x 폴더에 넣어두었습니다:
그런 다음 저는 그녀에게 750 디자인 드래프트 벡터를 1.5배로 확대할 수 있도록 도와달라고 요청한 다음 동일한 컷아웃 요구 사항에 따라 @3x 컷아웃을 제공하여 img/@3x 폴더에 배치했습니다.
이론적으로 @3x 아래의 사진 크기는 @2x*1.5 아래의 사진 크기와 같아야 하지만 제 컷은 그렇게 완벽하지 않습니다.
이전 요구사항 소개와 자료 준비를 마치고 다음 단계는 핵심 js 파일을 소개하고 CSS 스타일을 작성하는 것입니다.
2.flexible.js를 소개합니다
이 단계는 실제로 매우 간단합니다.flexible.js의 콘텐츠를 복사하고, 로컬에서 새flexible.js 파일을 만든 다음, 열어서 붙여넣기만 하면 됩니다. 저는 이 파일을 js/lib에 넣습니다.
그런 다음 이 js 파일을 가능한 한 빨리 html 페이지에 삽입하세요(적응 효과를 더 빠르게 만들기 위해).
참고: lib-flexible을 사용하세요. 일반적으로 다음과 같이 쓰지 마세요.
flexible.js に自動的に処理させます。
次に、Chrome シミュレーターで iPhone6 を選択すると、HTML のフォントサイズが font-size: 75px: に設定されていることが確認できるはずです。
3. CSS を書く
基本的な要件:
1) font-size を除くすべてのサイズは、750 アノテーション ドラフトのサイズに基づいてレム単位の値に変換されます。変換方法は、アノテーション ドラフト サイズ / アノテーション ドラフト ベース フォント サイズです。 >
2) 注釈ドラフトの標準フォント サイズ = 注釈ドラフトの幅 / 10。たとえば、注釈ドラフトの幅は 750、注釈ドラフトの標準フォント サイズは 75 です。注釈ドラフトは 640 で、注釈ドラフトの標準フォント サイズは 64 です (つまり、淘宝網のプランはどのデザイン ドラフト サイズでも使用できます)3) font-size を設定する必要がある場合は、次の記述と同様に、HTML の data-dpr 属性に従うことができます:
[data-dpr="2"] p {
font-size: 16px;
}
[data-dpr="3"] p {
font-size: 24px;
}
.btn {
width: 414rem/@font-size-base;
height: 80rem/@font-size-base;
}
@font-size-base: 75;
したがって、上に示したように、px2rem への変換は非常に簡単になります。 less がコンパイルされると、正しい rem 値が計算されます:
.btn {
width: 5.52rem;
height: 1.06666667rem;
}
.btn-android {
background-image: url("../img/@2x/android.png?v=@@version");
[data-dpr="3"] & {
background-image: url("../img/@3x/android.png?v=@@version");
}
}
注: