PHP를 사용하여 일반적인 파일 업로드 기능 완료
파일 업로드, 아바타 업로드 등이 이제 매우 일반적입니다. 브라우저마다 '파일 업로드' 효과가 다릅니다.
먼저 Firefox 브라우저의 효과를 살펴보겠습니다.

IE 브라우저를 다시 살펴보세요:

다른 브라우저도 많지만, 그냥 효과를 하나씩 확인하는 대신, 어떻게 이번 업로드가 완료됐나요?
1. 파일 업로드 기능
(1) 첫 번째는 이 업로드 페이지입니다.
첫 번째는 양식 요소(처리 페이지 포함)를 작성하는 것입니다. 업로드가 처리되었고 일부 규칙을 작성할 수 있습니다." 전송 방법도 있고 중요한 속성이 있습니다. 파일 업로드이므로 enctype="multipart/form- data") 그리고 버튼에 대한 내용이 있습니다. , 양식이 결정되면 안에 있는 내용입니다. 파일 업로드의 자연스러운 버튼 유형은 "파일"이고 다음에는 제출이 필요한 "업로드" 버튼이 있으므로 제출이 필요합니다. 버튼 유형은 "submit"이어야 합니다. 코드는 다음과 같습니다.
<form action="wenjiansccl.php" method="post" enctype="multipart/form-data"> <!--处理页面起个名字,做文件上传是这个属性:enctype="multipart/form-data"--> <input type="file" name="file"/> //浏览文件的按钮 <input type="submit" value="上传" /> //提交的上传按钮 </form>
먼저 효과를 살펴보겠습니다.

(2) 두 번째는 중요한 파일 업로드 처리 페이지입니다
값을 업로드하고 먼저 출력하여 파일이 업로드된 후 무엇이 나타날지 확인할 수 있습니다. 참고: 파일의 값 전송 방법. , post를 사용하거나 여기로 이동할 수 없습니다. $_FILES[""]
var_dump($_FILES["file"]); //输出传过来的值
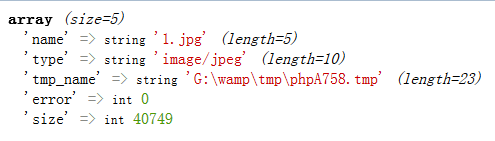
의 값 전송 방법을 사용해야 합니다. 출력 결과는 그림과 같습니다.

참고: 이 사진의 정보는 아래에서 사용될 것이므로 아래에서 사용할 때 명확하지 않도록 이름(배열)부터 시작하겠습니다. > 여러 개의 2차원 배열을 보는 것은 어렵지 않습니다: 파일 이름, 유형, 저장 위치, 오류 메시지 및 파일 크기를 포함하여 파일이 실제로 서버에 임시로 저장됩니다
거기 파일 업로드 시 주의할 점은 4가지입니다.
1. 업로드되는 파일의 종류를 조절하세요.
2. 업로드되는 파일의 크기를 조절하세요.
3.
3.1 저장된 파일명 수정
3.11 사용자명 + 타임스탬프 + 난수 + 파일명
3.12 유수번호
3.2 폴더 활용
3.21public/lch/2017-2-12/1.jpg
4. 파일 저장
이것을 얻었습니다. 4가지 주의 항목(또한 단계와 동일)을 시작합니다. 처리 페이지를 단계별로 작성
(1) 출력을 해보면 항목 중 하나가 "오류" 항목임을 알 수 있는데 우선 전송에 오류가 있는지 판단할 수 있습니다
if($_FILES["file"]["error"]) //将文件传值到处理页面,找到出错的索引,也就是(array)图中的错误项error
{
echo $_FILES["file"]["error"];
}(2) 위는 오류가 있을 경우 오류 메시지를 출력하기 위한 것입니다. 오류가 없으면 다음 내용으로 진행합니다. 주의사항에 따라 작성을 시작합니다
첫 번째는 업로드 시 파일의 유형과 크기를 제어하는 것입니다(또한 (배열) 사진에서 유형과 크기를 찾은 다음 원하는 유형 값을 할당합니다). jpeg와 png의 두 가지 유형을 제한합니다. 종류, 여러 종류는 "or"로 적어주시면 됩니다. 또한 여기에서 판단하려면 if 문을 사용하십시오(파일 형식이 jpeg 또는 png이고 파일 크기가 1024000 미만이면 업로드할 수 있으며, 그렇지 않으면 업로드가 실패합니다)
if($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png" && $_FILES["file"]["size"]<1024000)
{<br> //注意事项3和4的内容<br>}
else
{
echo "文件类型不正确!";
}( 3) 중복 방지를 위해 코드 내 주석(참고 3, 4 내용)부터 파일 쓰기 시작
먼저 파일 저장 위치(저장하려는 위치)를 찾고, 그런 다음 파일 이름 방법을 연결하고 수정합니다(타임스탬프 방법 사용)
$filesname = "./files/".date("YmdHis").$_FILES["file"]["name"]; //$_FILES["file"]["name"]这也同样的也是(array)图的名称name두 번째: 파일이 있는지 확인(있는 경우 메시지 표시, 없는 경우 폴더에 저장)
if(file_exists($filesname)) //file_exists()方法:判断文件是否存在,里面的值就是定义的保存位置
{
echo "文件已经存在"; //存在给出提示
}
else
{
//不存在就,保存文件(move_uploaded_file()保存)
move_uploaded_file($_FILES["file"]["tmp_name"],$filesname); //里面的值要有当前的保存位置,将要保存到哪的位置
}
<span style="font-family: 宋体; font-size: 15px"><span style="font-size: 18px">注意:</span><br>1.可能上传的时候是UTF-8的编码格式,Windows是用的国标的编码格式,上传上汉子可能成为乱码了,可以在文件保存位置下面加上“转换编码格式”<br>使用的是:</span><span style="font-size: 15px">iconv()方法:</span><span style="font-size: 15px">里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转换的字符串</span>
$filename = iconv("UTF-8","gb2312",$filesname); //这个iconv()里面有3个值,一是现在使用的编码格式,二是想要转换的编码格式,三是想要转化的字符串
<span style="font-family: 宋体; font-size: 15px">2.如果上面的文件的上传格式是篡改的格式,也用move_uploaded_file()方法</span>
이렇게 하면 파일 업로드가 완료됩니다.
두 번째, 업로드 파일 미리보기
사진을 업로드할 때 먼저 효과를 확인한 후 업로드합니다.
(1) 예 먼저.
<input id="uploadImage" type="file" name="photoimage" class="fimg1" onchange="PreviewImage();" /> //对这个按钮加一个事件
파일을 선택하기 위한 파일 버튼이 있습니다. (2) 이 이미지를 표시하기 위한 div
<div id="uploadPreview"></div>
에 스타일을 추가합니다. div
#uploadPreview {
width: 168px;
height: 168px;
background-position: center center;
background-size: cover;
border: 4px solid #fff;
-webkit-box-shadow: 0 0 0px 0px rgba(0, 0, 0, 0);
display: inline-block;<br>}효과를 확인하세요.
 그런 다음 이벤트를 작성하세요
그런 다음 이벤트를 작성하세요
$("#uploadImage").on("change", function(){
// 得到一个参考文件列表
var files = !!this.files ? this.files : [];
// 如果没有选择任何文件,或者没有文件读到就返回
if (!files.length || !window.FileReader) return;
// 只有进行选择的文件是一个形象
if (/^image/.test( files[0].type)){
// 创建一个新的FileReader的实例
var reader = new FileReader();
// 读取本地文件作为一个DataURL
reader.readAsDataURL(files[0]);
// 当加载时,图像数据设置为背景的div
reader.onloadend = function(){
$("#uploadPreview").css("background-image", "url("+this.result+")");
}
}
});
단순한 업로드 미리보기입니다. 아직 파일 업로드 처리 페이지가 작성되지 않았습니다. 나중에 전체 업로드 이미지 코드를 추가하겠습니다
효과를 확인하세요. 선택한 이미지

이렇게 해서 파일 업로드와 이미지 미리보기가 끝났습니다. 이 둘을 합치면 이미지 업로드가 가능해집니다~~
PHP를 사용하여 일반적인 파일 업로드 기능을 완성하는 것과 관련된 더 많은 기사를 보려면 PHP 중국어 웹사이트를 주목하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7461
7461
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 17
17
 Laravel의 플래시 세션 데이터로 작업합니다
Mar 12, 2025 pm 05:08 PM
Laravel의 플래시 세션 데이터로 작업합니다
Mar 12, 2025 pm 05:08 PM
Laravel은 직관적 인 플래시 방법을 사용하여 임시 세션 데이터 처리를 단순화합니다. 응용 프로그램에 간단한 메시지, 경고 또는 알림을 표시하는 데 적합합니다. 데이터는 기본적으로 후속 요청에만 지속됩니다. $ 요청-
 PHP의 컬 : REST API에서 PHP Curl Extension 사용 방법
Mar 14, 2025 am 11:42 AM
PHP의 컬 : REST API에서 PHP Curl Extension 사용 방법
Mar 14, 2025 am 11:42 AM
PHP 클라이언트 URL (CURL) 확장자는 개발자를위한 강력한 도구이며 원격 서버 및 REST API와의 원활한 상호 작용을 가능하게합니다. PHP CURL은 존경받는 다중 프로모토콜 파일 전송 라이브러리 인 Libcurl을 활용하여 효율적인 execu를 용이하게합니다.
 Laravel 테스트에서 단순화 된 HTTP 응답 조롱
Mar 12, 2025 pm 05:09 PM
Laravel 테스트에서 단순화 된 HTTP 응답 조롱
Mar 12, 2025 pm 05:09 PM
Laravel은 간결한 HTTP 응답 시뮬레이션 구문을 제공하여 HTTP 상호 작용 테스트를 단순화합니다. 이 접근법은 테스트 시뮬레이션을보다 직관적으로 만들면서 코드 중복성을 크게 줄입니다. 기본 구현은 다양한 응답 유형 단축키를 제공합니다. Illuminate \ support \ Facades \ http를 사용하십시오. http :: 가짜 ([ 'google.com'=> 'Hello World', 'github.com'=> [ 'foo'=> 'bar'], 'forge.laravel.com'=>
 ALIPAY PHP SDK 전송 오류 : '클래스 부호 데이터를 선언 할 수 없음'의 문제를 해결하는 방법은 무엇입니까?
Apr 01, 2025 am 07:21 AM
ALIPAY PHP SDK 전송 오류 : '클래스 부호 데이터를 선언 할 수 없음'의 문제를 해결하는 방법은 무엇입니까?
Apr 01, 2025 am 07:21 AM
Alipay PHP ...
 Codecanyon에서 12 개의 최고의 PHP 채팅 스크립트
Mar 13, 2025 pm 12:08 PM
Codecanyon에서 12 개의 최고의 PHP 채팅 스크립트
Mar 13, 2025 pm 12:08 PM
고객의 가장 긴급한 문제에 실시간 인스턴트 솔루션을 제공하고 싶습니까? 라이브 채팅을 통해 고객과 실시간 대화를 나누고 문제를 즉시 해결할 수 있습니다. 그것은 당신이 당신의 관습에 더 빠른 서비스를 제공 할 수 있도록합니다.
 PHP에서 늦은 정적 결합의 개념을 설명하십시오.
Mar 21, 2025 pm 01:33 PM
PHP에서 늦은 정적 결합의 개념을 설명하십시오.
Mar 21, 2025 pm 01:33 PM
기사는 PHP 5.3에 도입 된 PHP의 LSB (Late STATIC BING)에 대해 논의하여 정적 방법의 런타임 해상도가보다 유연한 상속을 요구할 수있게한다. LSB의 실제 응용 프로그램 및 잠재적 성능
 프레임 워크 사용자 정의/확장 : 사용자 정의 기능을 추가하는 방법.
Mar 28, 2025 pm 05:12 PM
프레임 워크 사용자 정의/확장 : 사용자 정의 기능을 추가하는 방법.
Mar 28, 2025 pm 05:12 PM
이 기사에서는 프레임 워크에 사용자 정의 기능 추가, 아키텍처 이해, 확장 지점 식별 및 통합 및 디버깅을위한 모범 사례에 중점을 둡니다.
 프레임 워크 보안 기능 : 취약점 보호.
Mar 28, 2025 pm 05:11 PM
프레임 워크 보안 기능 : 취약점 보호.
Mar 28, 2025 pm 05:11 PM
기사는 입력 유효성 검사, 인증 및 정기 업데이트를 포함한 취약점을 방지하기 위해 프레임 워크의 필수 보안 기능을 논의합니다.




