C# WeChat 공개 계정 개발--준비 작업
머리말
처음에는 위챗 개발에 익숙해질 생각으로 node.js를 사용하여 개발하려고 했으나, 먼저 C#으로 개발할 자신이 없어서 일단 발을 디뎠습니다. 먼저 함정.
준비 작업
WeChat 공개 플랫폼 개발자 문서입니다. 먼저 이것을 몇 번 읽어보세요.
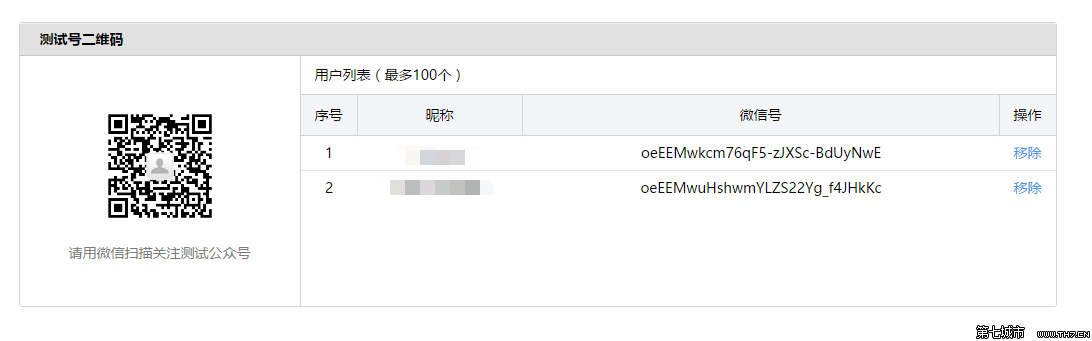
공개 계정을 테스트해 보면 활성화 신청 후 WeChat ID, appID, appsecret이 표시됩니다. 활성화 후 아래 QR 코드를 스캔하면 테스트 공개 계정

을 팔로우하는 도메인 이름을 확인할 수 있습니다. 도메인 이름과 서버의 경우 Alibaba Cloud를 구매할 수 있습니다. 가격이 적합하지 않다고 생각되면 Taobao에서 도메인 이름 리소스와 서버 리소스를 구매할 수 있습니다.
서버. 공용 계정 인터페이스 구성 정보(URL, Token) 및 js 인터페이스 보안 도메인 이름이므로 도메인 이름과 서버에 대한 기본 환경 설정이 먼저 필요합니다.
모든 준비가 완료되면 먼저 서비스 환경을 설정하십시오. 왜냐하면 URL을 입력할 때 WeChat은 현재 서버에 대한 통제권이 귀하에게 있는지 여부를 확인해야 하기 때문입니다. 저는 IIS를 사용하여 주소를 먼저 설정하고 임의의 문자열을 반환했습니다.
하드웨어 환경과 소프트웨어 환경이 갖춰진 후 Shengpai WeChat SDK를 살펴보세요. 주로 WeChat 공개 계정 개발을 단순화하고 SDK의 디자인과 아이디어를 배울 수 있습니다. . 동시에, 오픈 소스 SDK를 보유하게 된 것은 개발자들에게도 좋은 소식입니다.
위 내용은 C# 위챗 공개계정 개발-준비작업 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 53
53
 19
19
 21
21
 67
67
 C#을 사용한 Active Directory
Sep 03, 2024 pm 03:33 PM
C#을 사용한 Active Directory
Sep 03, 2024 pm 03:33 PM
C#을 사용한 Active Directory 가이드. 여기에서는 소개와 구문 및 예제와 함께 C#에서 Active Directory가 작동하는 방식에 대해 설명합니다.
 C#의 난수 생성기
Sep 03, 2024 pm 03:34 PM
C#의 난수 생성기
Sep 03, 2024 pm 03:34 PM
C#의 난수 생성기 가이드입니다. 여기서는 난수 생성기의 작동 방식, 의사 난수 및 보안 숫자의 개념에 대해 설명합니다.
 C# 데이터 그리드 보기
Sep 03, 2024 pm 03:32 PM
C# 데이터 그리드 보기
Sep 03, 2024 pm 03:32 PM
C# 데이터 그리드 뷰 가이드. 여기서는 SQL 데이터베이스 또는 Excel 파일에서 데이터 그리드 보기를 로드하고 내보내는 방법에 대한 예를 설명합니다.
 멀티 스레딩과 비동기 C#의 차이
Apr 03, 2025 pm 02:57 PM
멀티 스레딩과 비동기 C#의 차이
Apr 03, 2025 pm 02:57 PM
멀티 스레딩과 비동기식의 차이점은 멀티 스레딩이 동시에 여러 스레드를 실행하는 반면, 현재 스레드를 차단하지 않고 비동기식으로 작업을 수행한다는 것입니다. 멀티 스레딩은 컴퓨팅 집약적 인 작업에 사용되며 비동기식은 사용자 상호 작용에 사용됩니다. 멀티 스레딩의 장점은 컴퓨팅 성능을 향상시키는 것이지만 비동기의 장점은 UI 스레드를 차단하지 않는 것입니다. 멀티 스레딩 또는 비동기식을 선택하는 것은 작업의 특성에 따라 다릅니다. 계산 집약적 작업은 멀티 스레딩을 사용하고 외부 리소스와 상호 작용하고 UI 응답 성을 비동기식으로 유지 해야하는 작업을 사용합니다.








