C# WeChat 공개 계정 개발 - 기본 사용자 정보를 얻기 위한 웹 페이지 인증(oauth2.0) 1
머리말
WeChat 웹페이지 인증은 snsapi_base와 snsapi_userinfo 두 가지 방법으로 나누어집니다. snsapi_base는 공개 계정을 따라야 하며 사용자 정보를 얻을 때 사용자 인증 인터페이스가 팝업되지 않습니다. snsapi_userinfo는 사용자가 공식 계정을 따르지 않고 페이지를 탐색할 때 사용됩니다. 먼저 사용자 인증 인터페이스가 나타나며 사용자 정보는 사용자가 인증한 후에만 얻을 수 있습니다. 이 기사에서는 먼저 snsapi_base 구현을 살펴보겠습니다.
함정을 밟을 경우 주의
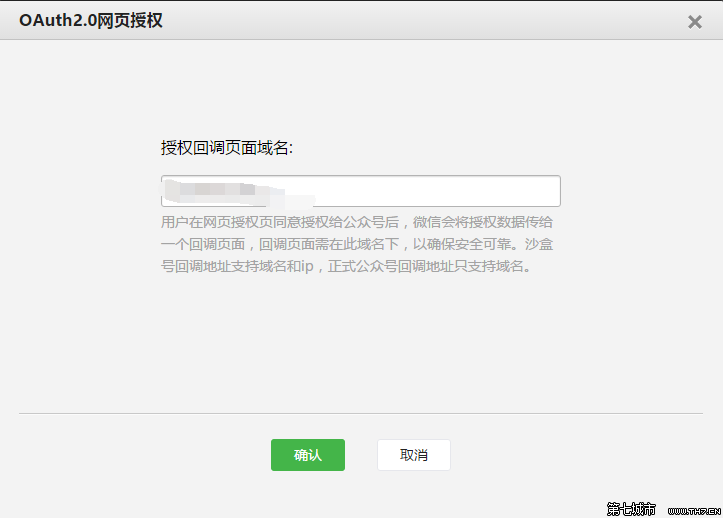
snsapi_base 모드에서 처음 디버깅을 시작할 때 페이지 주소를 클릭하면 메시지가 뜹니다. 주소 링크를 사용할 수 없으며, 공식 계정에서 웹페이지 인증을 위한 기본 정보, 즉 도메인 이름을 먼저 설정해야 합니다.
글로벌 access_token과 웹페이지 인증 access_token을 명확히 구분하세요


여기서는 도메인 이름만 입력하면 됩니다
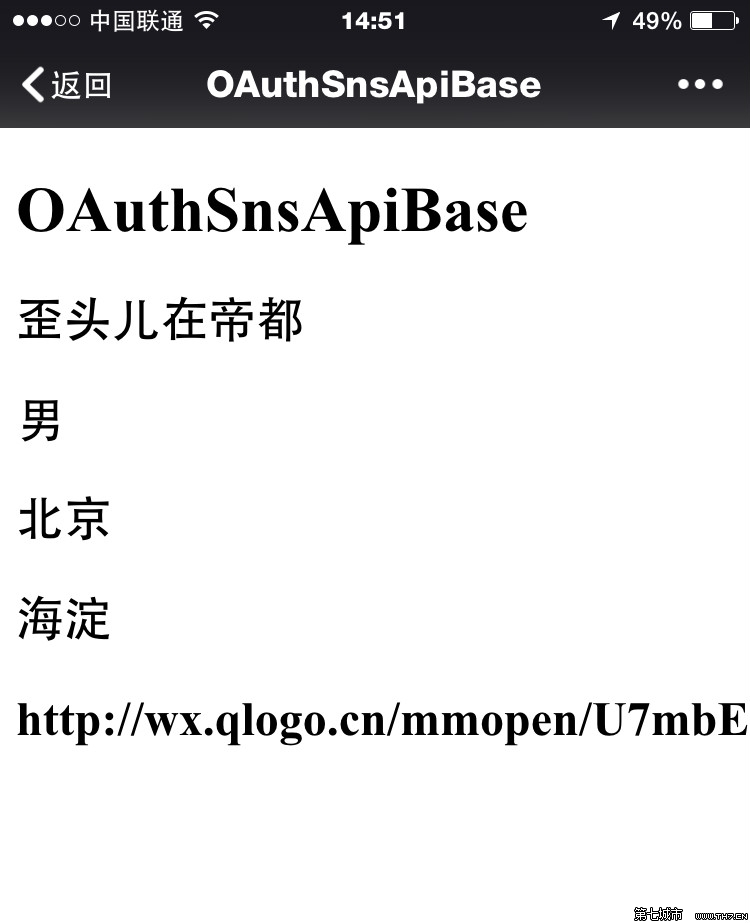
효과를 확인하세요
여기서는 oauth snsapi_base를 통해 사용자의 기본 정보를 얻었음을 알 수 있습니다. 일반적인 컨설팅 개발에는 충분합니다.

아이디어 보기
1. 주소를 반환하여 먼저 코드를 받으세요.
2. 코드를 통해 openid를 받으세요.
3. appid 및 appsecret을 통해 전역 access_token을 가져옵니다(snsapi_userinfo와 다릅니다).
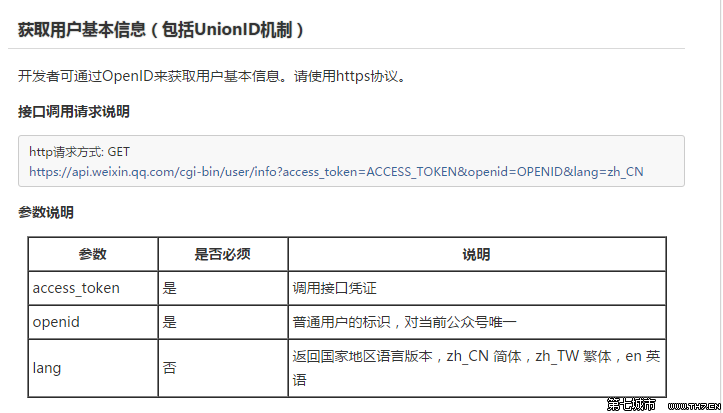
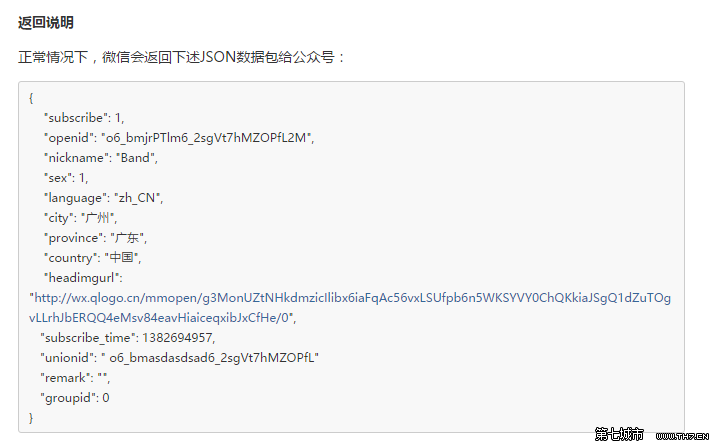
4. 글로벌 access_token 및 openid를 통해 사용자 정보를 얻습니다.
코드 보기
여기서는 간단합니다. 동시에 get 메소드를 사용하여 WeChat 인터페이스를 조정하는 것입니다. 메서드를 요청하고 반환 매개변수로 json을 사용합니다.
public ActionResult OAuthSnsApiBase() {
string code = Request.QueryString["code"];
try
{
if (!string.IsNullOrEmpty(code))
{
OAuthToken oauthToken = HttpUtility.Get<OAuthToken>
(string.Format("https://api.weixin.qq.com/sns/oauth2/access_token?appid={0}&secret={1}&code={2}&grant_type=authorization_code", appID, appsecret, code));
string accesstoken = string.Empty;
AccessToken token = HttpUtility.Get<AccessToken>(string.Format("https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={0}&secret={1}",
appID,appsecret));
if (token != null && !string.IsNullOrEmpty(token.access_token))
{
accesstoken = token.access_token;
}
if (oauthToken != null && !string.IsNullOrEmpty(oauthToken.openid))
{
OAuthUserInfo userInfo = HttpUtility.Get<OAuthUserInfo>(string.Format("https://api.weixin.qq.com/cgi-bin/user/info?access_token={0}&openid={1}&lang=zh_CN",
accesstoken, oauthToken.openid));
if (userInfo != null)
{
ViewData["headImage"] = userInfo.headimgurl;
ViewData["openid"] = userInfo.openid;
ViewData["nickName"] = userInfo.nickname;
if (userInfo.sex == 0)
{
ViewData["sex"] = "未知";
}
else if (userInfo.sex == 1)
{
ViewData["sex"] = "男";
}
else
{
ViewData["sex"] = "女";
}
ViewData["province"] = userInfo.province;
ViewData["city"] = userInfo.city;
}
else
{
}
}
else
{
}
}
else
{
return Redirect(string.Format("https://open.weixin.qq.com/connect/oauth2/authorize?appid={0}&redirect_uri={1}&response_type=code&scope=snsapi_base&state=123456
#wechat_redirect", appID,"http://"+Request.Url.Host + Url.Action("OAuthSnsApiBase")));
}
}
catch (Exception ex)
{
ViewData["errmsg"] = ex.Message;
}
return View();
}요약
여기서 사용자 정보를 얻는 인터페이스는 https://api.weixin.qq.com/cgi-bin/user/info?access_token=ACCESS_TOKEN&openid=OPENID&lang입니다. = zh_CN. 사용자 인터페이스를 얻는 것은 웹페이지 인증 2와 다릅니다.


모든 코드는 github에 업로드됩니다: https://github.com /garfieldzf8/WeChat
참조
http://www.cnblogs.com/txw1958/p/weixin76-user-info.html
위 내용은 C# WeChat 공개 계정 개발 - 사용자 기본 정보를 얻기 위한 웹페이지 인증(oauth2.0) 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php.cn)를 참고해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 C#을 사용한 Active Directory
Sep 03, 2024 pm 03:33 PM
C#을 사용한 Active Directory
Sep 03, 2024 pm 03:33 PM
C#을 사용한 Active Directory 가이드. 여기에서는 소개와 구문 및 예제와 함께 C#에서 Active Directory가 작동하는 방식에 대해 설명합니다.
 C#의 난수 생성기
Sep 03, 2024 pm 03:34 PM
C#의 난수 생성기
Sep 03, 2024 pm 03:34 PM
C#의 난수 생성기 가이드입니다. 여기서는 난수 생성기의 작동 방식, 의사 난수 및 보안 숫자의 개념에 대해 설명합니다.
 C# 데이터 그리드 보기
Sep 03, 2024 pm 03:32 PM
C# 데이터 그리드 보기
Sep 03, 2024 pm 03:32 PM
C# 데이터 그리드 뷰 가이드. 여기서는 SQL 데이터베이스 또는 Excel 파일에서 데이터 그리드 보기를 로드하고 내보내는 방법에 대한 예를 설명합니다.
 멀티 스레딩과 비동기 C#의 차이
Apr 03, 2025 pm 02:57 PM
멀티 스레딩과 비동기 C#의 차이
Apr 03, 2025 pm 02:57 PM
멀티 스레딩과 비동기식의 차이점은 멀티 스레딩이 동시에 여러 스레드를 실행하는 반면, 현재 스레드를 차단하지 않고 비동기식으로 작업을 수행한다는 것입니다. 멀티 스레딩은 컴퓨팅 집약적 인 작업에 사용되며 비동기식은 사용자 상호 작용에 사용됩니다. 멀티 스레딩의 장점은 컴퓨팅 성능을 향상시키는 것이지만 비동기의 장점은 UI 스레드를 차단하지 않는 것입니다. 멀티 스레딩 또는 비동기식을 선택하는 것은 작업의 특성에 따라 다릅니다. 계산 집약적 작업은 멀티 스레딩을 사용하고 외부 리소스와 상호 작용하고 UI 응답 성을 비동기식으로 유지 해야하는 작업을 사용합니다.








