Vue2는 컴포넌트 소품의 양방향 바인딩을 구현합니다.
Vue Study Notes-3 서문
Vue 1.x, Vue 2.x에 비해 Virtual-Dom 구현 외에 사용자가 느끼는 가장 큰 불편함은 컴포넌트의 props 제거입니다. 바인딩 기능.
과거에는 Vue1에서 props의 양방향 바인딩 기능을 구현하기 위해 props의 twoWay 및 .sync 바인딩 수정자를 사용했습니다.
Vue2의 컴포넌트 props 통신 방식
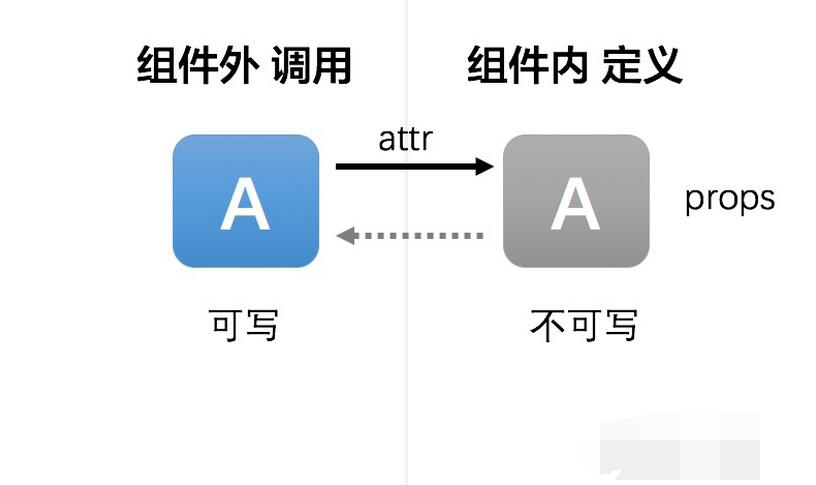
Vue2에서는 컴포넌트 props의 데이터 흐름이 한 방향으로만 흐르도록 변경되었습니다. 즉, 컴포넌트 외부에서만 흐를 수 있습니다(컴포넌트 호출). 측) 컴포넌트의 DOM을 통해 속성은 컴포넌트에 props를 전달합니다. 컴포넌트는 컴포넌트 외부에서 전달된 데이터만 수동적으로 받을 수 있으며, 컴포넌트 내에서는 외부 레이어에서 전달된 props 데이터를 수정할 수 없습니다.

이 변경에 대한 공식 설명:
prop는 단방향 바인딩입니다. 상위 구성 요소의 속성이 변경되면 하위 구성 요소로 전송됩니다. , 하지만 그 반대는 아닙니다. 이는 하위 구성 요소가 상위 구성 요소의 상태를 실수로 수정하여 애플리케이션의 데이터 흐름을 이해하기 어렵게 만드는 것을 방지하기 위한 것입니다.
props의 양방향 바인딩을 포기하는 것이 전체 프로젝트에 유익하고 정확하더라도, 어떤 시점에서는 구성 요소 내에서 props를 수정해야 합니다
Case
iOS 스타일의 전환 버튼을 만들고 싶다고 가정해 보겠습니다. 요구 사항은 두 가지뿐입니다.
버튼을 클릭하여 켜기/끄기 상태를 전환하세요.
설정 없이 외부에서 수정할 수도 있습니다. 버튼을 클릭하면 캐스케이드 연결 스위치와 같은 데이터 전환 스위치 상태가 됩니다.

코드는 대략 다음과 같습니다.
<div id="app"> <!--开关组件--> <switchbtn :result="result"></switchbtn> <!--外部控制--> <input type="button" value="change" @click="change"> </div>
그러나 vue2.0에서는 위 코드를 클릭하면 오류가 보고됩니다. :
[Vue 경고]: 상위 구성 요소가 다시 렌더링될 때마다 값을 덮어쓰므로 Prop을 직접 변경하지 마세요. 대신 Prop의 값을 기반으로 데이터 또는 계산된 속성을 사용하세요. mutated: " result" (컴포넌트에 있음)
props의 값은 컴포넌트 내에서 수정될 수 없으며 수정된 값은 컴포넌트의 외부 레이어와 동기화되지 않습니다. 즉, 호출하는 컴포넌트는 동기화되지 않습니다. 컴포넌트 내부의 현재 상태를 모릅니다
Vue2.0에서 컴포넌트 속성의 양방향 바인딩 방법을 구현합니다
1. 구성 요소
결과를 쓸 수 없기 때문에 데이터에 myResult 변수의 복사본을 생성해야 하며 초기 값은 props 속성 결과의 값이고 props가 필요할 때마다 이 데이터 객체 myResult를 호출해야 합니다. 구성 요소에서 호출됩니다.
//开关组件代码
Vue.component("switchbtn",{
template:"<div @click='change'>{{result?'开':'关'}}</div>",
props:["result"],
methods:{
change(){
this.result=!this.result;
}
}
});
//调用组件
new Vue({
el: "#app",
data:{
result:true//开关状态数据
},
methods:{
change(){
this.result=!this.result;
}
}
});2. 컴포넌트 외부의 props 수정을 동기화하기 위해 props 속성에 대한 watch를 생성합니다
이때 컴포넌트의 props는 외부에서 수정됩니다. 컴포넌트(상위 컴포넌트)에 해당하는 props와 동기화가 되지만 데이터 객체에 방금 생성한 복사본과는 동기화가 되지 않으므로 props 속성 결과에 대한 watch(모니터)를 생성해야 합니다. . props가 수정되면 데이터의 복사본에 해당합니다. 복사본 myResult도 데이터를 동기화해야 합니다.
Vue.component("switchbtn", {
template: "<div @click='change'>{{myResult?'开':'关'}}</div>",
props: ["result"],
data: function () {
return {
myResult: this.result//data中新增字段
};
},
......
});
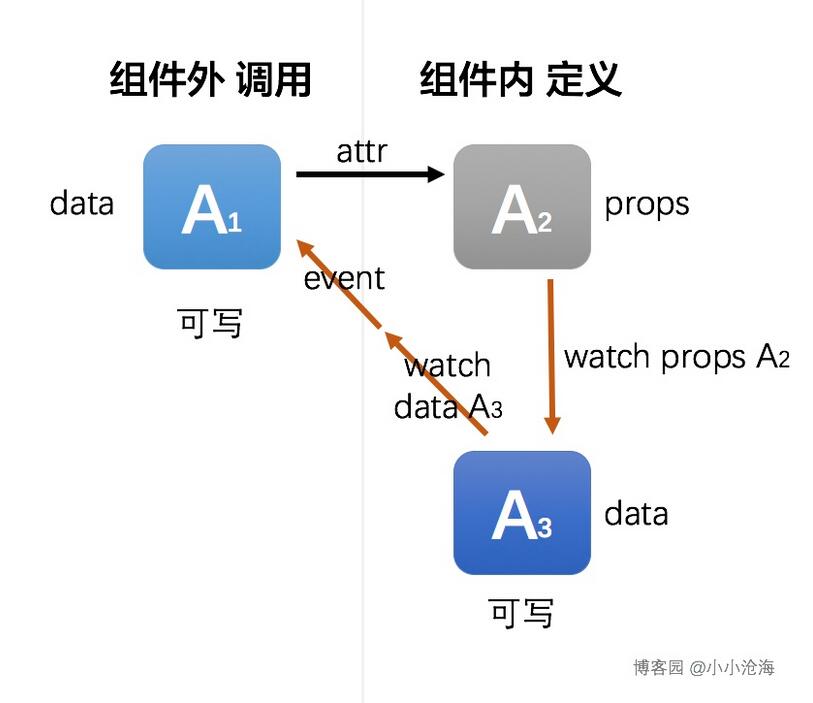
3. props 복사본에 대한 watch를 생성하고 컴포넌트 외부에 알림
이때 props 복사본은 myResult입니다. 컴포넌트 내부의 props 상태는 컴포넌트 외부에서는 알 수 없으므로 data 속성에 해당하는 watch인 myResult라는 props의 복사본을 생성해야 합니다.
구성 요소 내의 알림을 외부 레이어(상위 구성 요소)에 보내 구성 요소 내의 속성 변경을 알리면 외부 레이어(상위 구성 요소)가 데이터 자체를 변경합니다.
최종 코드:
Vue.component("switchbtn", {
template: "<div @click='change'>{{myResult?'开':'关'}}</div>",
props: ["result"],
data: function () {
return {
myResult: this.result
};
},
watch: {
result(val) {
this.myResult = val;//新增result的watch,监听变更并同步到myResult上
}
},
......<div id="app"> <switchbtn :result="result" @on-result-change="onResultChange"></switchbtn> <input type="button" value="change" @click="change"> </div>
이때 컴포넌트 내부 데이터와 컴포넌트 외부 데이터의 양방향 바인딩이 이루어지며, 컴포넌트 내부와 외부의 데이터 동기화가 이루어집니다. 달성. 결국 한 문장으로 귀결됩니다. 컴포넌트가 내부적으로 변경되면 외부 세계에 알리고, 변경할지 여부는 외부 세계에서 결정합니다.

4. 양방향 제본에 적합한 소품은 무엇인가요?
먼저 선언해야 할 것은 양방향 바인딩 소품은 특히 복잡한 비즈니스에서 구성 요소 간 데이터 상태 관리에 도움이 되지 않으므로 양방향 바인딩을 최대한 적게 사용하고 복잡한 데이터의 경우 너무 많이 사용한다는 것입니다. 처리하려면 Vuex(http://vuex.vuejs.org/zh-cn/intro.html)를 사용하는 것이 좋습니다
그러나 일상적인 사용에는 양방향 바인딩이 실제로 필요합니다. 개인적으로 양방향 바인딩 소품은 다음과 같은 조건이 충족될 때만 사용해야 한다고 생각합니다.
컴포넌트 내부에서 Prop을 수정해야 합니다.
구성 요소는 단순히 초기화하기보다는 런타임 시 외부에서 동적으로 제어해야 합니다.
처리를 위해 구성 요소의 외부 상태를 읽어야 합니다.
위 조건을 충족하는 것에는 스위치 상태의 외부 제어가 필요한 이 예의 스위치 구성 요소가 포함됩니다. 또 다른 예는 Tab입니다. 다중 탭 구성 요소의 activeIndex 속성은 탭이 현재 열려 있는 페이지 등을 외부적으로 제어할 수 있어야 합니다.
props의 자동화된 양방향 바인딩 처리
Vue의 믹스인 구성요소 - propsync
通过上例也可以看出在Vue2.0中实现props的双向绑定很麻烦,如果有两个props需要做双向绑定上面的代码就要实现两遍,代码极其冗余。
所以我写了一个mixin来自动化处理props的双向绑定的需求——propsync。
主要功能
实现了在组件内自动创建所有prop对应的data属性,方便组件内修改prop使用。解决了vue2.0中不允许组件内直接修改prop的设计。
实现了组件外修改组件prop,组件内自动同步修改到data属性。
实现了组件内修改了data属性(由prop创建的),自动向组件外发出事件通知有内部prop修改。由组件外决定是否要将修改同步到组件外
propsync的使用方法
编写组件
对于编写组件时,如果需要props双向绑定,则直接引入mixin,并在配置中声明mixin即可: mixins: [propsync]
此mixin会根据prop的名称生成对应的data属性名,默认为在prop属性名前面增加"p_",即若prop中有字段名为active,则自动生成名为p_active的data字段(props到data的名称变更方法可自行修改,详见propsync源码开头配置)
propsync默认会将所有props创建双向绑定,可通过propsync:false来声明此props不需要创建双向绑定。
例:
import propsync from './mixins/propsync';//引入mixin文件
export default {
name: "tab",
mixins: [propsync],//声明使用propsync的mixin
props: {
active: {
type: [String, Number],//会被propsync自动实现双向绑定,在data中创建p_active变量
},
width: {
type: [Number, String],
propsync:false//不会被propsync实现双向绑定
}
},
methods: {
setActive(page, index, e) {
this.p_active = index;//可以直接使用this.p_active
}
}
}调用组件
引入propsync后,会在内部双向绑定的data变更后触发一个onPropsChange事件。遂在调用组件处,增加一个事件监听 onPropsChange(可修改),当组件内修改了props时propsync会触发此事件,返回参与依次为:修改prop名称,修改后值,修改前值。可以由当前组件调用方(父组件)来决定是否要将组件内的变更同步到调用方
例:
<tab :active="active" @onPropsChange="change"></tab>
......略
{
data:{
active:0
},
methods:{
change:function(propName,newVal,oldVal){
this[propName]=newVal;
console.log("组件tab的" +propName+ "属性变更为" +newVal);
}
}
}更多Vue2는 컴포넌트 소품의 양방향 바인딩을 구현합니다.相关文章请关注PHP中文网!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7325
7325
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
사용자 정의 Google 검색 API 설정 자습서
Mar 04, 2025 am 01:06 AM
이 튜토리얼은 사용자 정의 Google 검색 API를 블로그 또는 웹 사이트에 통합하는 방법을 보여 주며 표준 WordPress 테마 검색 기능보다보다 세련된 검색 경험을 제공합니다. 놀랍게도 쉽습니다! 검색을 Y로 제한 할 수 있습니다
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 예제 색상 JSON 파일
Mar 03, 2025 am 12:35 AM
예제 색상 JSON 파일
Mar 03, 2025 am 12:35 AM
이 기사 시리즈는 2017 년 중반에 최신 정보와 새로운 예제로 다시 작성되었습니다. 이 JSON 예에서는 JSON 형식을 사용하여 파일에 간단한 값을 저장하는 방법을 살펴 봅니다. 키 값 쌍 표기법을 사용하여 모든 종류를 저장할 수 있습니다.
 10 JQuery Syntax Highlighter
Mar 02, 2025 am 12:32 AM
10 JQuery Syntax Highlighter
Mar 02, 2025 am 12:32 AM
코드 프레젠테이션 향상 : 개발자를위한 10 개의 구문 하이 라이터 웹 사이트 나 블로그에서 코드 스 니펫을 공유하는 것은 개발자에게 일반적인 관행입니다. 올바른 구문 형광펜을 선택하면 가독성과 시각적 매력을 크게 향상시킬 수 있습니다. 티
 8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
8 멋진 jQuery 페이지 레이아웃 플러그인
Mar 06, 2025 am 12:48 AM
손쉬운 웹 페이지 레이아웃에 대한 jQuery 활용 : 8 에센셜 플러그인 jQuery는 웹 페이지 레이아웃을 크게 단순화합니다. 이 기사는 프로세스를 간소화하는 8 개의 강력한 JQuery 플러그인을 강조합니다. 특히 수동 웹 사이트 생성에 유용합니다.
 10 JavaScript & JQuery MVC 자습서
Mar 02, 2025 am 01:16 AM
10 JavaScript & JQuery MVC 자습서
Mar 02, 2025 am 01:16 AM
이 기사는 JavaScript 및 JQuery Model-View-Controller (MVC) 프레임 워크에 대한 10 개가 넘는 튜토리얼을 선별 한 것으로 새해에 웹 개발 기술을 향상시키는 데 적합합니다. 이 튜토리얼은 Foundatio의 다양한 주제를 다룹니다
 ' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
' this ' 자바 스크립트로?
Mar 04, 2025 am 01:15 AM
핵심 포인트 JavaScript에서는 일반적으로 메소드를 "소유"하는 객체를 말하지만 함수가 호출되는 방식에 따라 다릅니다. 현재 객체가 없으면 글로벌 객체를 나타냅니다. 웹 브라우저에서는 창으로 표시됩니다. 함수를 호출 할 때 이것은 전역 객체를 유지하지만 객체 생성자 또는 그 메소드를 호출 할 때는 객체의 인스턴스를 나타냅니다. call (), apply () 및 bind ()와 같은 메소드를 사용 하여이 컨텍스트를 변경할 수 있습니다. 이 방법은 주어진이 값과 매개 변수를 사용하여 함수를 호출합니다. JavaScript는 훌륭한 프로그래밍 언어입니다. 몇 년 전,이 문장은있었습니다




