vue.js 테이블 컴포넌트 개발 예시에 대한 자세한 설명
前言
组件(Component)是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能。在有些情况下,组件也可以是原生 HTML 元素的形式,以 is 特性扩展。
组件开发的基础
组件可以扩展 HTML 元素,封装可重用的代码。我理解为功能模块的模板吧。
对于vue来说,组件是这个样子的,我们在html里面写
<div id="example"> <my-component></my-component> </div>edx
然后就出来
<div id="example"> <div>A custom component!</div> </div>
代码
所以我们需要定义它,把 my-component的标签和代码关联起来,所以我们要定义它
// 定义
var MyComponent = Vue.extend({
template: '<div>A custom component!</div>'
})定义了之后,我们要让页面能够渲染它,让Vue知道它的存在
// 注册
Vue.component('my-component', MyComponent)
// 创建根实例
new Vue({
el: '#example'
})以上,是官网一个非常简单的例子 ,其实觉得和一个function的封装也差不多,定义,引入,然后执行。
然后一个组件可以引用别的组件的东西,有点像函数的互相调用啊。
var Child = Vue.extend({ /* ... */ })
var Parent = Vue.extend({
template: '...',
components: {
// <my-component> 只能用在父组件模板内
'my-component': Child
}
})一个表格组件的实例
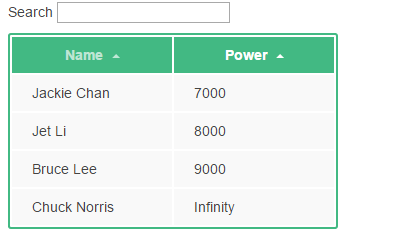
这是官网的例子

这个是一个可以排序的表格的例子。我们从头开始来制作一个可以排序的表格。
基本结构
首先分成两个部分,一个是搜索框,一个是表格本身,我们可以得到这样的结构
<div id="demo"> <form id="search"> Search <input name="query"> </form> <table> <thead> <tr> <th>name</th> <th>power</th> </tr> </thead> <tbody> <tr> <td>Jack Chan</td> <td>7000</td> </tr> </tbody> </table> </div>
显示效果

加上基本的css
body {
font-family: Helvetica Neue, Arial, sans-serif;
font-size: 14px;
color: #444;
}
table {
border: 2px solid #42b983;
border-radius: 3px;
background-color: #fff;
}
th {
background-color: #42b983;
color: rgba(255,255,255,0.66);
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-user-select: none;
}
td {
background-color: #f9f9f9;
}
th, td {
min-width: 120px;
padding: 10px 20px;
}
#search {
margin-bottom: 10px;
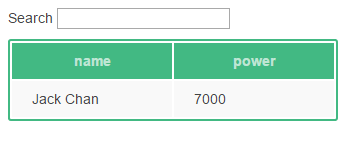
}显示效果如下,

提取组件
我们是想要让表格成为单独的组件,所以我们定义一个叫做 demo-grid的组件,用它来生成表格
<div id="demo"> <form id="search"> Search <input name="query" > </form> <demo-grid> </demo-grid> </div>
代码里面关于表格的那部分给放到组件模板里面,我们定义组件。也就是用script来定义,
<script type="text/x-template" id="grid-template"> <table> <thead> <tr> <th>name</th> <th>power</th> </tr> </thead> <tbody> <tr> <td>Jack Chan</td> <td>7000</td> </tr> </tbody> </table> </script>
定义完了之后我们要在给Vue注册组件模块,然后进行Vue的渲染
Vue.component('demo-grid',{
template:"#grid-template",
});
var demo = new Vue({
el:'#demo'
})然后最后的效果是一样的,这个时候并没有数据流。
组件数据流
我们要让表格知道表格的头部和表格的内容,也就是有一个gridColumns和gridData,这个数据最开始放在Vue的Data里面
// bootstrap the demo
var demo = new Vue({
el: '#demo',
data: {
gridColumns: ['name', 'power'],
gridData: [
{ name: 'Chuck Norris', power: Infinity },
{ name: 'Bruce Lee', power: 9000 },
{ name: 'Jackie Chan', power: 7000 },
{ name: 'Jet Li', power: 8000 }
]
}
})然后我们的组件也要接受这个数据,这里我们通过类似属性的形式给组件模板传入数据,
<demo-grid :data="gridData" :columns="gridColumns"> </demo-grid>
然后我们在组件里面把相应的数据继承下来。
Vue.component('demo-grid',{
template:"#grid-template",
props: {
data: Array,
columns: Array
}
});然后在模板里面替换掉
<script type="text/x-template" id="grid-template">
<table>
<thead>
<tr>
<th v-for="key in columns">{{key}}</th>
</tr>
</thead>
<tbody>
<tr v-for="entry in data">
<td v-for="key in columns">{{entry[key]}}</td>
</tr>
</tbody>
</table>
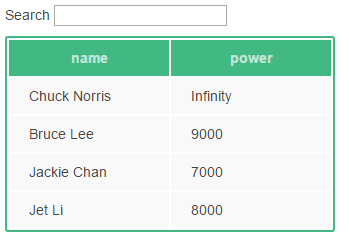
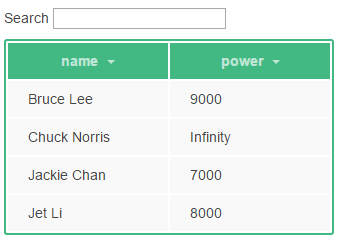
</script>效果如下

搜索功能增加
这个时候,我们想加入一个交互,也就是在搜索框增加关键词的时候,表格能够相应地变化。
首先我们要绑定搜索框的模型,也就是用searchQuery来绑定Input
<form id="search"> Search <input name="query" v-model="searchQuery"> </form>
在Vue里面增加data的初始化
var demo = new Vue({
el: '#demo',
data: {
searchQuery: '',
...
})同时,在组件模板里面也进行参数传入
<demo-grid :data="gridData" :columns="gridColumns" :filter-key="searchQuery"> </demo-grid>
组件的定义里面要继承模板的数据,也就是在模板里面是filter-key,注意要转化驼峰写法
Vue.component('demo-grid', {
template: '#grid-template',
props: {
data: Array,
columns: Array,
filterKey: String
}
})
这个时候,我们的模板里面要过滤符合filterKey的数据,这里就用到了过滤器,vue提供了一个叫做filterBy的过滤器。|与过滤器,第一个为过滤器的名字,后面的是参数,| filterBy filterKey使用的就是filterBy的过滤器,参数是filterKey
<tr v-for="
entry in data
| filterBy filterKey>
<td v-for="key in columns">
{{entry[key]}}
</td>
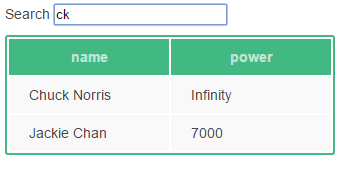
</tr>效果如下,我们这样就有了一个 能够过滤的表格

表格排序
这部分逻辑比前面稍微复杂一点点。首先我们给表格加一个三角形,三角形有两种,一种是正序的,一种是逆序的,我们用span来作为三角形的容器
<th v-for="key in columns"
@click="sortBy(key)"
:class="{active: sortKey == key}">
{{key | capitalize}}
<span class="arrow">
</span>
</th>三角形的样式有两种,上升的和下降的
.arrow {
display: inline-block;
vertical-align: middle;
width: 0;
height: 0;
margin-left: 5px;
opacity: 0.66;
}
.arrow.asc {
border-left: 4px solid transparent;
border-right: 4px solid transparent;
border-bottom: 4px solid #fff;
}
.arrow.dsc {
border-left: 4px solid transparent;
border-right: 4px solid transparent;
border-top: 4px solid #fff;
}dsc的效果如下

我们希望能够在不同的状态里面切换,所以我们选择在组件里面有数据存储排序的状态信息,用一个sortOrders的对象来存储排序信息 ,同时用一个sortKey来表示当前用来排序的键,我们设置为name
// register the grid component
Vue.component('demo-grid', {
template: '#grid-template',
...
data: function () {
var sortOrders = {}
this.columns.forEach(function (key) {
sortOrders[key] = 1
})
return {
sortKey: 'name',
sortOrders: sortOrders
}
}然后使用orderBy来排序
<tbody>
<tr v-for="
entry in data
| filterBy filterKey
| orderBy sortKey sortOrders[sortKey]">
<td v-for="key in columns">
{{entry[key]}}
</td>
</tr>
</tbody>
增加交互
我们希望能够通过点击表格头部来自动升序降序,所以添加鼠标事件,另外把span的样式和sortOrders[key]的值相关联,增加active的样式
<th v-for="key in columns"
@click="sortBy(key)"
:class="{active: sortKey == key}">
{{key | capitalize}}
<span class="arrow"
:class="sortOrders[key] > 0 ? 'asc' : 'dsc'">
</span>
</th>相关active的样式如下
th.active .arrow {
opacity: 1;
}对于鼠标事件,我们定义在表格内部,也就是把sortKey定位当前活跃的元素,同时改变sortOrders[key]的值
// register the grid component
Vue.component('demo-grid', {
template: '#grid-template',
props: {
...
},
data: function () {
...
},
methods: {
sortBy: function (key) {
this.sortKey = key
this.sortOrders[key] = this.sortOrders[key] * -1
}
}
});总结
以上就是关于vue.js组件开发的全部内容了,希望这篇文章对大家学习或者使用vue.js能有一定的帮助,如果有疑问大家可以留言交流。
更多vue.js 테이블 컴포넌트 개발 예시에 대한 자세한 설명相关文章请关注PHP中文网!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7711
7711
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




