Vue.js컴포넌트 콘텐츠 구현 살펴보기
이제 체계적으로 Vue를 배워보겠습니다(vue.js 공식 문서 참조).
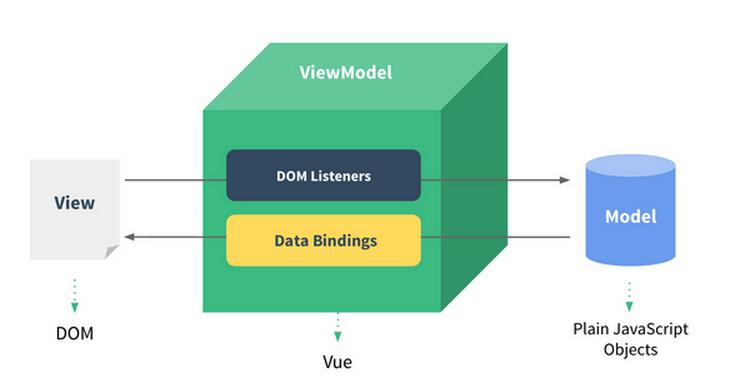
Vue.js는 데이터 기반 웹 인터페이스를 구축하기 위한 라이브러리입니다. 그 목표는 응답 데이터 바인딩 및 조합 뷰 구성 요소를 달성하는 것입니다. .
Vue.js는 데이터 중심 뷰 개념을 수용합니다. 즉, 일반 HTML 템플릿에서 특별한 사용법을 사용하여 DOM을 기본 데이터에 "바인딩"할 수 있습니다. 바인딩이 생성되면 DOM은 데이터를 동기화된 상태로 유지합니다.

다음 참조 코드는 위 모델에 해당합니다
<!-- 这是我们的 View -->
<div id="example-1">
Hello {{ name }}!
</div>
// 这是我们的 Model
var exampleData = {
name: 'Vue.js'
}
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
var exampleVM = new Vue({
el: '#example-1', // 在一个id为'example-1'的实体上挂载
data: exampleData // 数据流
})보통 Vue 인스턴스에 Model을 작성하면 다음과 같은 효과가 있습니다. 위의 작성 방법:
<!-- 这是我们的 View -->
<div id="example-1">
Hello {{ name }}! <!--- Vue的数据模型用{{datamodel}}包裹起来 --->
</div>
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model<br><script>
var exampleVM = new Vue({
el: '#example-1', // 在一个id为'example-1'的实体上挂载
data: {
name: 'Vue.js'
} // 数据流
})<br></script>이러한 프로그램이 실행되면 #example-1 컨트롤에 'Hello Vue.js!'가 표시됩니다.
지시문을 살펴보겠습니다.
지시문은 접두사 v-가 붙는 특수 기능입니다. 지시문의 값은 if 지시문과 같은 바인딩 표현식으로 제한됩니다.
hello!
다음과 같이 특정 속성 값을 특정 값에 바인딩하는 바인딩 지침도 있습니다.
여기에서는 "v-bind"가 생략되어 속성이 입력 값 할당은 "계산" 효과를 갖습니다.
계산된 속성
다른 데이터를 기반으로 데이터를 변경해야 할 때 사용하는 $watch 사용법을 소개합니다.
<script><br>var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
}
})<br></script>
vm.$watch('firstName', function (val) { // 当firstname改变时,立马更新vm.fullname
this.fullName = val + ' ' + this.lastName
})
vm.$watch('lastName', function (val) { // 当lastname改变时,立马更新vm.fullname
this.fullName = this.firstName + ' ' + val
})여기 , 모든 데이터 객체는 vm.firstname 등을 통해 액세스할 수 있습니다.
v-model
이름에서 알 수 있듯이 Vue의 데이터 모델입니다. Vue 인스턴스에서 데이터를 바인딩하는 데 사용됩니다.
<!--- bi-direction bound --->
<div id="app">
<p>{{message}}</p>
<input v-model="message"> <!--Model,input输入的数据会立即反馈到Vue实例中-->
</div>
<script>
new Vue({
el: '#app', // View
data: {
message: 'Hello Vue.js'
}
})
</script>예를 들면 다음과 같습니다. , 바인드 선택한 값을 표시하는 양식 컨트롤을 정의합니다:
<!--- 表单控件绑定-单选 --->
<div id="myselect"> // 外面这一层我一开始没有加,然后就出错了,el好像一般是挂载在<div>构件上
<select v-model="selected"> // data的数据类型是selected,值是选取的值
<option seleceted>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
<script>
new Vue({
el: '#myselect',
data:{
selected:[]
}
})
</script>v-if, v-else
이 명령은 매우 유연하게 사용할 수 있습니다. 예를 들어, 양식에 새 질문을 생성하면 "단일 선택 질문", "객관식 질문", "텍스트 질문"의 세 가지 유형이 있습니다. 그런 다음 다양한 질문에 대해 표시되어야 하는 컨트롤이 다릅니다. 이 경우 다음 구문을 사용할 수 있습니다.
<div v-if="questItem.type === 'textarea'"> // 注意是三个等号
<textarea></textarea>
</div>
<div v=else>
<div></div>
</div>v-for
이 구문은 배열 요소를 순회하는 데 사용됩니다. 예:
<ul id="demo">
<li
v-for="item in items"
class="item-{{$index}}"> <!--- $index指的是当前数组元素在数组中的位置 --->
{{parentMessage}} - {{$index}} - {{item.message}} <!--一个view结构-->
</li>
</ul>
<button id="btn1">点击我</button>
<script>
var demo= new Vue({
el: '#demo',
data:{
parentMessage: 'Parent',
items:[
{message: 'Foo'},
{message: 'Bar'}
]
}
})
</script>위 코드는 순회를 의미합니다. 데모 인스턴스의 항목 배열은 각각
전체 항목이 렌더링되는 것을 방지하기 위해 목록에서 자주 사용됩니다. :track-by = "$index"는 현재 배열 요소만 작동한다는 의미입니다.
이제 Vue에 대한 가장 기본적인 내용을 소개했습니다. 더 많은 API 정보가 필요하시면 http://cn.vuejs.org/api/
를 참고하세요. Vue 파일의 구조 및 데이터 흐름 제어
vue 파일에서는 다음 형식을 자주 볼 수 있습니다.
<template>
<div> </div>
</template>
<script>
export default{
data(){ ...
},
methods:{ // 自定义方法,可对data进行处理
method1(){ ... }
...
},
components: { ... }
vuex: {
getters:{ // 获取store的数据
questionnaire: state => state.currentQuestionnaire
}
actions: { //用来分发数据容器store中mutations方法
action1(){ dispatch("SET_QUEST", item) } // dispatch用来调用父组件store的"SET_QUEST"方法
action2(){ ... }
}
directives: {
'my-directive': {
bind: function(){ //钩子函数,只调用一次,在指令第一次绑定到元素上时调用 }
update: function(newValue, oldValue) { //钩子函数,在bind之后以初始值为参数第一次调用,之后每当绑定至变化时调用 }
unbind: function(){ //钩子函数,只调用一次,在指令从元素上解绑时调用 }
}
}
// 自定义指令,在<template>中以<div v-my-directives = ""> 方式调用
}
</script>
<style> </style> 페이지(또는 페이지의 일부)가 소유한 컨트롤에 배치됩니다.
사실적인 누드 사진을 만들기 위한 AI 기반 앱 사진에서 옷을 제거하는 온라인 AI 도구입니다. 무료로 이미지를 벗다 AI 옷 제거제 완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요! 사용하기 쉬운 무료 코드 편집기 중국어 버전, 사용하기 매우 쉽습니다. 강력한 PHP 통합 개발 환경 시각적 웹 개발 도구 신 수준의 코드 편집 소프트웨어(SublimeText3)
핫 AI 도구

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

Video Face Swap

인기 기사

뜨거운 도구

메모장++7.3.1

SublimeText3 중국어 버전

스튜디오 13.0.1 보내기

드림위버 CS6

SublimeText3 Mac 버전

뜨거운 주제
 7640
7640
 15
15
 1391
1391
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 150
150
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




