최근 Vue 사용에 대해 직접 알아보고 있습니다. 튜토리얼과 예제를 보는 것보다 시작하는 데 데모를 작성하는 것만큼 빠르지 않다고 느꼈기 때문입니다. 우연히 미니프로그램에서 미니멀 환율을 적용한 간단하면서도 절묘한 모습을 보았는데, 그 표현 형태가 vue의 표현과 매우 비슷해서 직접 간단한 어플리케이션을 만들어 볼까 하는 생각이 들었습니다.
1. 첫 번째 단계는 간단한 HTML 구조를 설정하는 것입니다.
1 2 3 4 5 6 | <div id="demo">
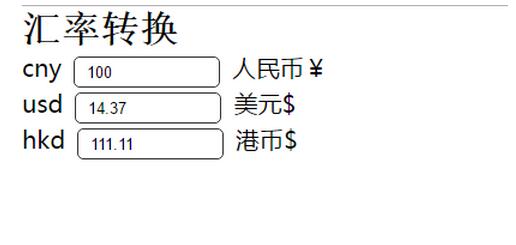
<h1>汇率转换</h1>
<div class="moneyBox"><span>cny</span><input v-model="cny" type="text"><span>人民币¥</span></div>
<div class="moneyBox"><span>usd</span><input v-model="usd" type="text"><span>美元$</span></div>
<div class="moneyBox"><span>hkd</span><input v-model="hkd" type="text"><span>港币$</span></div>
</div>
|
로그인 후 복사
2. 전체 페이지의 논리는 세 가지 통화의 입력을 바인딩하는 것입니다. 모델, v-model은 이 데이터를 백그라운드로 전송할 수 있습니다. 입력 상자를 입력하면 js에 하드 코딩된 환율을 기반으로 여러 다른 통화의 수가 계산됩니다. 핵심은 Vue에서 계산을 사용하고 데이터의 get 및 set 함수를 작성하여 각 데이터에 대한 다중 바인딩의 효과입니다. 또한 실시간 데이터 계산을 구현하기 위해 vue의 $watch를 사용했다는 점도 언급할 가치가 있지만 양방향 바인딩 구현에서는 계산이 더 적합하다는 것을 알았습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | var CNY_USD = 6.96;
var CNY_HKD = 0.90;
var data={ cny:'100',
usd:'14.38' ,
hkd:'111.53',
};
var myVue = new Vue({
el: '#demo',
data: data,
computed: {
usd:{
get: function() {
return (this.cny/CNY_USD).toFixed(2);
},
set: function(newValue) {
this.cny = (newValue*CNY_USD).toFixed(2);
}
},
hkd:{
get: function() {
return (this.cny/CNY_HKD).toFixed(2);
},
set: function(newValue) {
this.cny = (newValue*CNY_HKD2Q).toFixed(2);
}
}
}
})
|
로그인 후 복사
3. 스타일 보충
1 2 3 4 5 6 7 8 9 10 11 12 | .moneyBox{
font-size: 20px;
font-family: "微软雅黑";
}
.moneyBox input{
width: 100px;
height: 24px;
padding: 0 10px;
margin: 0 10px;
border-radius: 5px;
border: 1px solid #333;
}
|
로그인 후 복사
단지 작은 데모를 작성하는 것이 목적이므로 페이지를 만들기 위해 스타일을 만들었습니다. 읽기 어렵지 않습니다. 시간이 나면 페이지의 사용자 경험을 최적화하고 환율 API 데이터를 직접 호출하여 계산을 구현해 볼 수 있습니다.
페이지 공유

위 내용은 모두의 학습에 도움이 되기를 바라는 글의 전체 내용입니다. PHP 중국어 웹사이트를 지원합니다.
vue의 간단한 실시간 환율 계산 기능과 관련된 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요!