WeChat 애플릿 Page() 기능에 대한 자세한 설명
WeChat 미니 프로그램—Page():
WeChat 미니 프로그램을 개발할 때 이해되지 않는 기능이나 내용이 있으면 공식 웹사이트에 가서 해당 내용을 확인하는 것이 가장 좋습니다. 지식이 있으면 여기 편집기가 page() 함수의 사용법을 정리하는 데 도움이 될 것입니다.
Page() 함수는 페이지를 등록하는데 사용됩니다. 페이지의 초기 데이터, 수명 주기 기능, 이벤트 처리 기능 등을 지정하는 개체 매개변수를 허용합니다.
객체 매개변수 설명:
속성 유형 설명
data 객체 페이지의 초기 데이터
onLoad 함수 라이프사이클 함수- - 페이지 로딩 모니터링
onReady 함수 라이프사이클 기능--페이지의 초기 렌더링 완료 모니터링
onShow 함수 라이프사이클 기능--페이지 표시 모니터링
onHide 기능 라이프 사이클 기능-- 페이지 숨기기 수신
onUnload 함수 라이프 사이클 기능--페이지 언로드 수신
onPullDownRefreash 함수 페이지 관련 이벤트 처리 기능--사용자 풀다운 동작 수신
기타 모든 개발자가 추가할 수 있음 개체 매개변수의 모든 기능이나 데이터는 다음
샘플 코드:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
})초기화 데이터
를 사용하여 액세스할 수 있습니다. 페이지의 첫 번째 렌더링으로 사용됩니다. 데이터는 JSON 형식으로 논리 레이어에서 렌더링 레이어로 전송되므로 데이터는 JSON으로 변환할 수 있는 형식(문자열, 숫자, 부울 값, 개체, 배열)이어야 합니다.
렌더링 레이어는 WXML을 통해 데이터를 바인딩할 수 있습니다.
샘플 코드:
<view>{{text}}</view>
<view>{{array[0].msg}}</view>Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})라이프 사이클 함수
onLoad: 페이지 로딩
페이지는 한 번만 호출됩니다.
매개변수는 wx.navigateTo, wx.redirectTo 및
onShow: 페이지 표시
는 페이지가 열릴 때마다 호출됩니다.
onReady: 페이지의 초기 렌더링이 완료되었습니다
페이지는 한 번만 호출됩니다. 이는 페이지가 준비되었으며 뷰 레이어와 상호 작용할 수 있음을 의미합니다.
onReady 이후 wx.setNavigationBarTitle 등 인터페이스 설정을 해주세요. 자세한 내용은 라이프 사이클
onHide: Page Hide
를 참조하세요. NavigationTo 또는 하단 탭이 전환될 때 호출됩니다.
onUnload: 페이지 언로드
RedirectTo 또는 NavigationBack 시 호출됩니다.
페이지 관련 이벤트 처리 기능
onPullDownRefresh: 풀다운하여 새로고침
사용자 풀다운을 듣고 이벤트를 새로고침.
구성의 창 옵션에서 활성화PullDownRefresh를 활성화해야 합니다.
데이터 새로 고침을 처리한 후 wx.stopPullDownRefresh는 현재 페이지의 풀다운 새로 고침을 중지할 수 있습니다.
이벤트 처리 기능
초기화 데이터 및 수명 주기 기능 외에도 페이지에서는 이벤트 처리 기능이라는 몇 가지 특수 기능을 정의할 수도 있습니다. 렌더링 레이어에서는 컴포넌트에 이벤트 바인딩을 추가할 수 있으며, 트리거 이벤트에 도달하면 페이지에 정의된 이벤트 처리 함수가 실행됩니다.
샘플 코드:
Page({
viewTap: function() {
console.log('view tap')
}
})Page.prototype.setData()
setData 함수는 로직 레이어에서 뷰 레이어로 데이터를 전송하는 동시에 this.data의 해당 값을 변경하는 데 사용됩니다.
참고:
this.data를 직접 수정하는 것은 유효하지 않으며 페이지 상태를 변경할 수 없습니다. 또한 데이터 불일치가 발생할 수 있습니다.
한 번에 설정하는 데이터는 1024kB를 초과할 수 없습니다. 한 번에 너무 많은 데이터를 설정하지 않도록 하세요.
setData() 매개변수 형식
은 this.data의 키에 해당하는 값을 value로 변경하기 위해 키와 값의 형태로 객체를 받아들입니다.
키는 array[2].message, a.b.c.d와 같은 데이터 경로 형태로 제공되므로 매우 유연할 수 있으며 this.data에 미리 정의할 필요가 없습니다.
샘플 코드:
<view>{{text}}</view>
<button bindtap="changeText"> Change normal data </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{obj.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>//index.js
Page({
data: {
text: 'init data',
array: [{text: 'init data'}],
object: {
text: 'init data'
}
},
changeText: function() {
// this.data.text = 'changed data' // bad, it can not work
this.setData({
text: 'changed data'
})
},
changeItemInArray: function() {
// you can use this way to modify a danamic data path
this.setData({
'array[0].text':'changed data'
})
},
changeItemInObject: function(){
this.setData({
'object.text': 'changed data'
});
},
addNewField: function() {
this.setData({
'newField.text': 'new data'
})
}
})다음 내용을 바로 이해할 필요는 없지만 나중에 이해하면 도움이 됩니다.
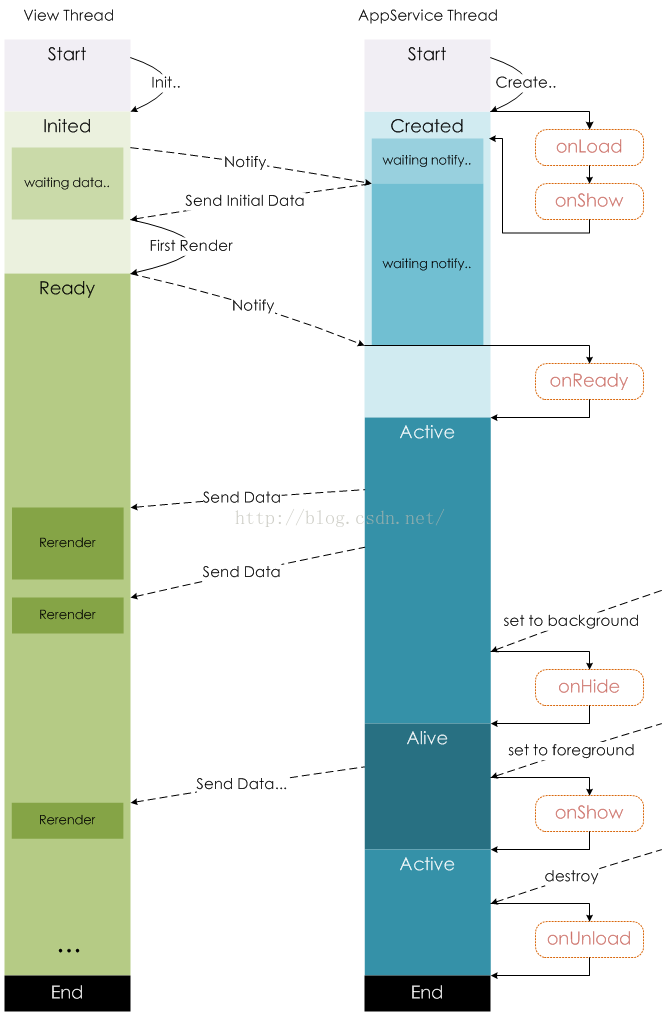
라이프 사이클
다음 그림은 페이지 인스턴스의 라이프 사이클을 보여줍니다.

페이지 라우팅
미니 프로그램에서는 모든 페이지의 라우팅을 프레임워크에서 관리하며, 라우팅 트리거 방식과 페이지 수명은 Cycle 기능은 다음과 같습니다.
라우팅 방법
트리거 타이밍 포스트 라우팅 페이지 프리 라우팅 페이지
트리거 timing 라우팅 전 페이지
초기화 애플릿 onLoad, onShow
에 의해 열리는 첫 번째 페이지새 페이지 열기 wx.navigateTo API 호출 또는
페이지 리디렉션 API wx.redirectTo 호출 또는
페이지 반환 호출 API wx.navigateBack 또는 사용자가 왼쪽 상단에 있는 반환 버튼을 누릅니다. onShow onUnload
탭 전환 사용자 스위치 다중 탭 모드의 탭 탭 onLoad 열기 처음으로, onshow; 그렇지 않으면 onShow onHide
위는 WeChat 애플릿의 Page() 기능에 대한 자세한 설명입니다. 자세한 내용은 PHP 중국어 웹사이트를 참고하세요. (www.php.cn)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.
 WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 애플릿에서 이미지 회전 효과 구현
Nov 21, 2023 am 08:26 AM
WeChat 미니 프로그램에서 이미지 회전 효과를 구현하려면 구체적인 코드 예제가 필요합니다. WeChat 미니 프로그램은 사용자에게 풍부한 기능과 좋은 사용자 경험을 제공하는 경량 애플리케이션입니다. 미니 프로그램에서 개발자는 다양한 구성 요소와 API를 사용하여 다양한 효과를 얻을 수 있습니다. 그 중 그림 회전 효과는 미니프로그램에 흥미와 시각 효과를 더할 수 있는 일반적인 애니메이션 효과이다. WeChat 미니 프로그램에서 이미지 회전 효과를 얻으려면 미니 프로그램에서 제공하는 애니메이션 API를 사용해야 합니다. 다음은 방법을 보여주는 특정 코드 예제입니다.
 WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 슬라이딩 삭제 기능을 구현하려면 특정 코드 예제가 필요합니다. WeChat 미니 프로그램의 인기로 인해 개발자는 개발 과정에서 일부 공통 기능의 구현 문제에 직면하는 경우가 많습니다. 그중 슬라이딩 삭제 기능은 일반적으로 사용되는 기능 요구 사항입니다. 이 기사에서는 WeChat 애플릿에서 슬라이딩 삭제 기능을 구현하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1. 요구 사항 분석 WeChat 미니 프로그램에서 슬라이딩 삭제 기능의 구현에는 다음 사항이 포함됩니다. 목록 표시: 슬라이드 및 삭제할 수 있는 목록을 표시하려면 각 목록 항목에 다음이 포함되어야 합니다.
 Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu WeChat 애플릿의 이름은 무엇입니까?
Feb 27, 2024 pm 01:11 PM
Xianyu의 공식 WeChat 미니 프로그램이 사용자에게 유휴 항목을 쉽게 게시하고 거래할 수 있는 편리한 플랫폼을 제공하기 위해 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 통해 구매자 또는 판매자와 소통할 수 있으며, 개인정보 및 주문 조회, 원하는 상품을 검색할 수 있습니다. 그렇다면 WeChat 미니 프로그램에서 Xianyu는 정확히 무엇이라고 불리나요? 이 튜토리얼 가이드에서는 이에 대해 자세히 소개합니다. 알고 싶은 사용자는 이 기사를 따라 계속 읽어보세요! Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지 및 5가지 기능.




