캔버스 게임 개발 학습 2부: 기본 그래픽 그리기
그리드
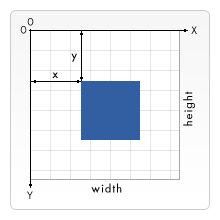
본격적으로 시작하기 전에 캔버스의 그리드나 좌표 공간에 대해 논의해야 합니다. 이전 페이지의 HTML 템플릿에는 너비 150픽셀, 높이 150픽셀의 캔버스 개체가 있습니다. 오른쪽과 같이 화면에 기본 그리드를 겹쳐 놓았습니다. 일반적으로 그리드의 1단위는 캔버스의 1픽셀에 해당합니다. 그리드의 원점은 왼쪽 상단(좌표(0,0))에 위치합니다. 그림에 있는 모든 개체의 위치는 이 원점을 기준으로 합니다. 이런 식으로 왼쪽 위 모서리에 있는 파란색 사각형의 위치는 왼쪽에서 x 픽셀, 위쪽에서 Y 픽셀(좌표(x, y))입니다. 이후 튜토리얼에서는 원점을 이동하고 메시를 회전하고 크기를 조정하는 방법을 배웁니다. 하지만 지금은 기본 상태를 사용하겠습니다.

도형 그리기
캔버스는 하나의 기본 도형인 직사각형만 지원하므로 다른 도형은 하나 이상의 경로로 구성됩니다. 다행히도 매우 복잡한 모양을 그릴 수 있는 일련의 경로 그리기 기능이 있습니다.
직사각형
먼저 직사각형을 살펴보겠습니다. 직사각형을 그리는 데는 세 가지 함수가 있습니다.
fillRect(x,y,width,height) : Draws a filled rectangle strokeRect(x,y,width,height) : Draws a rectangular outline clearRect(x,y,width,height) : Clears the specified area and makes it fully transparent
모두 x와 y의 4개 매개변수를 받습니다. 직사각형의 왼쪽 위 모서리(원점을 기준으로), 너비와 높이는 직사각형의 너비와 높이입니다. 좋습니다. 한번 시도해 보겠습니다.
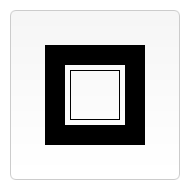
직사각형 그리기 예직사각형 모양 예
function draw(){
var canvas = document.getElementById('tutorial');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
ctx.fillRect(25,25,100,100);
ctx.clearRect(45,45,60,60);
ctx.strokeRect(50,50,50,50);
}
}결과는 위와 동일해야 합니다. 이하. fillRect
함수는 큰 검정색 직사각형(100x100)을 그리고,clearRect
함수는 중앙의 60x60 정사각형을 지운 다음, 스트로크Rect
함수는 비워진 공간에 50x50 직사각형 테두리의 윤곽을 그립니다. 다음 페이지에서는clearRect
함수와 유사한 두 가지 다른 메서드와 그래픽의 채우기 및 테두리 색상을 변경하는 방법을 살펴보겠습니다.

경로 그리기 경로 그리기
직사각형 그리기와 달리 경로 그리기에는 몇 가지 추가 단계가 필요합니다.
beginPath() closePath() stroke() fill()
첫 번째 단계는 BeginPath
를 사용하여 경로를 만드는 것입니다. 메모리에서 경로는 함께 그래픽을 형성하는 하위 경로 집합(선, 호 등)의 형태로 저장됩니다. BeginPath
가 호출될 때마다 하위 경로 그룹이 재설정되고 새 그래픽을 그릴 수 있습니다.
두 번째 단계는 곧 살펴보겠지만 경로를 실제로 그리는 것입니다.
세 번째 단계는 closePath
메서드를 호출하는 것입니다. 이 메서드는 현재 끝점과 시작 끝점을 직선으로 연결하여 경로를 닫으려고 시도하지만 모양이 이미 닫혀 있거나 단 한 점만 있어도 아무 일도 일어나지 않습니다. 이 단계는 필요하지 않습니다.
마지막 단계는 획이나 채우기 메서드를 호출하는 것입니다. 이때 실제로 그래픽이 캔버스에 그려집니다. 획은 그래픽을 그리는 데 사용되는 테두리이며, 채우기는 이를 통해 단색 그래픽을 채웁니다.
참고: fill이 호출되면 closePath를 호출하지 않고 열린 경로가 자동으로 닫힙니다.
삼각형 등 간단한 도형을 그리는 코드는 다음과 같습니다.
ctx.beginPath(); ctx.moveTo(75,50); ctx.lineTo(100,75); ctx.lineTo(100,25); ctx.fill();
moveTo
는 아무것도 그리는 데 사용할 수 없지만 경로를 그리는 실용적인 방법의 일부입니다. 펜을 들어 올려 한 지점에서 다른 지점으로 이동하는 것으로 생각할 수 있습니다. x
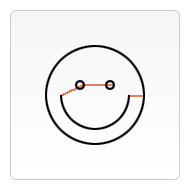
및 y(새 좌표 위치)를 매개변수로 허용합니다. 캔버스가 초기화되거나 BeginPath가 호출될 때 시작 좌표 설정은 원점(0,0)입니다. 대부분의 경우 시작 좌표를 다른 위치로 이동하거나 불연속적인 경로를 그릴 때 moveTo 메서드를 사용합니다. 아래 웃는 얼굴을 보세요. 빨간색 선은 moveTo를 사용하여 이동한 궤적입니다.

ctx.beginPath();
ctx.arc(75,75,50,0,Math.PI*2,true); // Outer circle
ctx.moveTo(110,75);
ctx.arc(75,75,35,0,Math.PI,false); // Mouth (clockwise)
ctx.moveTo(65,65);
ctx.arc(60,65,5,0,Math.PI*2,true); // Left eye
ctx.moveTo(95,65);
ctx.arc(90,65,5,0,Math.PI*2,true); // Right eye
ctx.stroke();
ctx.beginPath();
ctx.moveTo(40,75);
ctx.lineTo(60,65);
ctx.lineTo(90,65);
ctx.moveTo(110,75);
ctx.lineTo(125,75);
ctx.stroke();
我们用lineTo方法来画直线。lineTo方法接受终点的坐标(x,y)作为参数。起始坐标取决于前一路径,前一路径的终点即当前路径的起点,起始坐标也可以通过moveTo方法来设置。示例(如下图)画的是两个三角形,一个实色填充,一个勾边。首先调用beginPath方法创建一个新路径,然后用moveTo方法将起始坐标移至想要的位置,然后画两条直线来构成三角形的两条边。
// 填充三角形 ctx.beginPath(); ctx.moveTo(25,25); ctx.lineTo(105,25); ctx.lineTo(25,105); ctx.fill(); // 勾边三角形 ctx.beginPath(); ctx.moveTo(125,125); ctx.lineTo(125,45); ctx.lineTo(45,125); ctx.closePath(); ctx.stroke();
弧线 Arcs
我们用arc方法来绘制弧线或圆。标准说明中还包含arcTo方法,当前 Safari 是支持的,但基于 Gecko 的浏览器还未实现。方法接受五个参数:x,y 是圆心坐标,radius 是半径,startAngle和endAngle分别是起末弧度(以 x 轴为基准),anticlockwise为 true 表示逆时针,反之顺时针。警告:在 Firefox 的 beta 版本里,最后一个参数是clockwise,而最终版本不是。因此如果是从 beta 升级至发行版需要做相应修改。
注意:arc方法里用到的角度是以弧度为单位而不是度。度和弧度直接的转换可以用这个表达式:var radians = (Math.PI/180)*degrees;。
arc(x, y, radius, startAngle, endAngle, anticlockwise)
arc
的使用示例

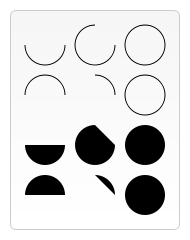
这个示例比之前见到过的要复杂一些,画了12个不同的弧形,有不同夹角和填充状态的。如果我用上面画笑脸的方式来画这些弧形,那会是一大段的代码,而且, 画每一个弧形时我都需要知道其圆心位置。像我这里画 90,180 和 270 度的弧形看起来不是很麻烦,但是如果图形更复杂一些,则实现起来会越来越困难。这里使用两个for
循环来画多行多列的弧形。每一个弧形都用beginPath方法创建一个新路径。然后为了方便阅读和理解,我把所有参数都写成变量形式。显而易见,x 和 y 作为圆心坐标。radius和startAngle都是固定,endAngle从 180 度半圆开始,以 90 度方式递增至圆。anticlockwise则取决于奇偶行数。最后,通过 if语句判断使前两行表现为勾边,而后两行为填充效果。
for (i=0;i<4;i++){
for(j=0;j<3;j++){ //chinese_xu 原始代码
ctx.beginPath();
var x = 25+j*50; // x coordinate
var y = 25+i*50; // y coordinate
var radius = 20; // Arc radius
var startAngle = 0; // Starting point on circle
var endAngle = Math.PI+(Math.PI*j)/2; // End point on circle ---//修复错误标点
var anticlockwise = i%2==0 ? false : true; // clockwise or anticlockwise
ctx.arc(x,y,radius,startAngle,endAngle, anticlockwise);
if (i>1){
ctx.fill();
} else {
ctx.stroke();
}
}
}
//chinese_xu 原始代码并没有按照1/4圆递增来画。
//修改后输出4行4列,要把画布扩大到200*200观看
for (i=0;i<4;i++){
for(j=0;j<4;j++){
ctx.beginPath();
var x = 25+j*50; // x coordinate
var y = 25+i*50; // y coordinate
var radius = 20; // Arc radius
var startAngle = 0; // Starting point on circle
var endAngle = Math.PI*(2-j/2); // End point on circle
var anticlockwise = i%2==0 ? false : true; // clockwise or anticlockwise
ctx.arc(x,y,radius,startAngle,endAngle, anticlockwise);
if (i>1){
ctx.fill();
} else {
ctx.stroke();
}
}
}以上就是canvas游戏开发学习之二:绘制基本图形的内容,更多相关内容请关注PHP中文网(www.php.cn)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 22
22
 95
95
 Go로 놀라운 게임을 만들어보세요
Apr 08, 2024 am 10:24 AM
Go로 놀라운 게임을 만들어보세요
Apr 08, 2024 am 10:24 AM
Go를 사용하여 놀라운 게임을 구축하려면 다음 단계가 필요합니다. 프로젝트 설정: Git을 사용하여 새 프로젝트를 만들고 필요한 파일을 만듭니다. 게임 로직 작성: 숫자 추측 게임과 같은 핵심 게임 로직을 game.go에 작성합니다. 진입점 작성: main.go에서 게임의 진입점을 생성하여 사용자 입력을 허용하고 추측을 처리합니다. 컴파일 및 실행: 게임을 컴파일하고 실행합니다. 실제 예는 숫자 추측 게임입니다. 사용자는 0에서 99 사이의 숫자를 입력하고 피드백을 받을 수 있습니다.
 C++ 게임 개발 소개: 처음부터 자신만의 게임 프로젝트 구현
Nov 27, 2023 am 10:41 AM
C++ 게임 개발 소개: 처음부터 자신만의 게임 프로젝트 구현
Nov 27, 2023 am 10:41 AM
C++는 게임 개발에 널리 사용되는 강력한 프로그래밍 언어입니다. 게임 개발에 관심이 있고 특정 프로그래밍 기반이 있는 경우 이 기사는 C++ 게임 개발을 시작하고 처음부터 자신만의 게임 프로젝트를 구현하는 데 도움이 될 것입니다. 1단계: 준비 시작하기 전에 Microsoft Visual Studio 또는 Code::Blocks와 같은 C++ 컴파일러를 설치했는지 확인하세요. 이러한 도구는 게임 프로젝트를 컴파일하고 실행하는 데 도움이 됩니다. 2단계: 학습
 Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
오늘날의 소프트웨어 개발 분야에서 효율적이고 간결하며 동시성이 뛰어난 프로그래밍 언어인 Golang(Go 언어)은 점점 더 개발자들의 선호를 받고 있습니다. 풍부한 표준 라이브러리와 효율적인 동시성 기능으로 인해 게임 개발 분야에서 주목받는 선택이 되었습니다. 이 기사에서는 게임 개발에 Golang을 사용하는 방법을 살펴보고 특정 코드 예제를 통해 Golang의 강력한 가능성을 보여줍니다. 1. 게임 개발에서 Golang의 장점 Golang은 정적인 유형의 언어로서 대규모 게임 시스템을 구축하는 데 사용됩니다.
 게임 개발을 위한 Java 프레임워크를 선택하는 방법
Jun 06, 2024 pm 04:16 PM
게임 개발을 위한 Java 프레임워크를 선택하는 방법
Jun 06, 2024 pm 04:16 PM
게임 개발에서 Java 프레임워크를 선택할 때는 프로젝트의 특정 요구 사항을 고려해야 합니다. 사용 가능한 Java 게임 프레임워크는 다음과 같습니다. LibGDX: 크로스 플랫폼 2D/3D 게임에 적합합니다. JMonkeyEngine: 복잡한 3D 게임을 만드는 데 사용됩니다. Slick2D: 가벼운 2D 게임에 적합합니다. AndEngine: Android용으로 특별히 개발된 2D 게임 엔진입니다. Kryonet: 네트워크 연결 기능을 제공합니다. 예를 들어 2DRPG 게임의 경우 LibGDX는 크로스 플랫폼 지원, 경량 디자인 및 활발한 커뮤니티로 인해 이상적입니다.
 Go 언어로 게임 창의성을 발휘하세요
Apr 07, 2024 pm 04:39 PM
Go 언어로 게임 창의성을 발휘하세요
Apr 07, 2024 pm 04:39 PM
Go 언어를 사용하여 2D 게임을 만들려면 다음 단계를 따르세요. Go 언어를 설치하세요. 프로젝트 디렉터리를 만들고 Go 모듈을 초기화합니다. 그래픽과 입력을 처리하는 게임 엔진을 만듭니다. 게임 개체를 만듭니다. 메인 게임 프로그램을 작성합니다. 게임을 실행합니다.
 게임 개발에서 golang 프레임워크의 실제 사례
Jun 02, 2024 am 09:23 AM
게임 개발에서 golang 프레임워크의 실제 사례
Jun 02, 2024 am 09:23 AM
게임 개발에서 Go 프레임워크의 실제 사례: 기술 스택: Gov1.18, Gin 프레임워크, MongoDB 아키텍처: 웹 서버(HTTP 요청 처리), 게임 서버(게임 로직 및 통신 처리), MongoDB 데이터베이스(플레이어 데이터 저장) 웹 서버: Gin 라우팅을 사용하여 플레이어 생성 및 획득 요청 처리 게임 서버: 게임 로직 및 플레이어 통신 처리, 네트워크 통신에 UNIX 소켓 사용 데이터베이스: MongoDB를 사용하여 플레이어 데이터 저장, 플레이어 정보 생성 및 획득 기능 제공 실제 사례 기능: 플레이어 생성 , 플레이어 획득, 플레이어 상태 업데이트 및 플레이어 상호 작용 처리 결론: Go 프레임워크는 효율적인 기능을 제공합니다.
 JavaScript의 게임 개발 및 물리 엔진에 대해 알아보세요.
Nov 03, 2023 am 09:54 AM
JavaScript의 게임 개발 및 물리 엔진에 대해 알아보세요.
Nov 03, 2023 am 09:54 AM
JavaScript의 게임 개발과 물리 엔진을 이해하려면 구체적인 코드 예제가 필요합니다. 최근 인터넷의 급속한 발전으로 인해 웹 게임은 사람들의 엔터테인먼트 생활에서 중요한 부분이 되었습니다. 웹 프론트 엔드 개발의 주요 기술 중 하나인 JavaScript는 게임 개발에서 결정적인 역할을 합니다. 이 기사에서는 JavaScript 게임 개발 및 물리 엔진에 대한 몇 가지 기본 지식을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. 게임 개발 시작하기 게임 개발을 진행하기 전에 먼저
 캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
캔버스 프레임워크를 배우고 일반적으로 사용되는 캔버스 프레임워크에 대해 자세히 설명합니다.
Jan 17, 2024 am 11:03 AM
Canvas 프레임워크 탐색: 일반적으로 사용되는 Canvas 프레임워크가 무엇인지 이해하려면 특정 코드 예제가 필요합니다. 소개: Canvas는 풍부한 그래픽 및 애니메이션 효과를 얻을 수 있는 HTML5에서 제공되는 그리기 API입니다. 그리기의 효율성과 편의성을 향상시키기 위해 많은 개발자들이 다양한 Canvas 프레임워크를 개발했습니다. 이 기사에서는 일반적으로 사용되는 몇 가지 캔버스 프레임워크를 소개하고 독자가 이러한 프레임워크를 사용하는 방법을 더 깊이 이해하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. EaselJS 프레임워크 Ea




