Android 애니메이션 레이더 스캐닝 효과
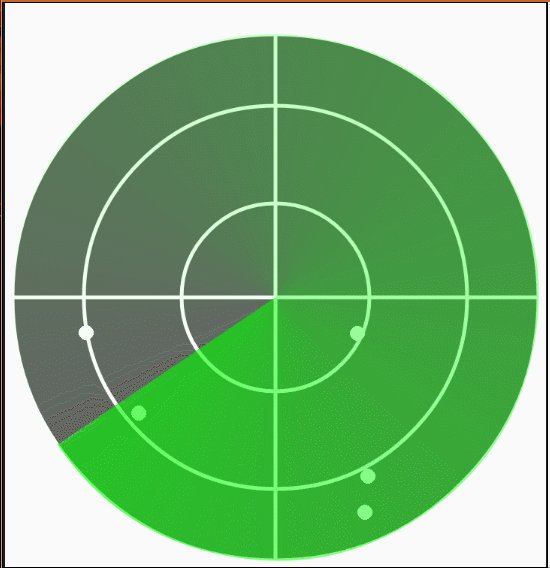
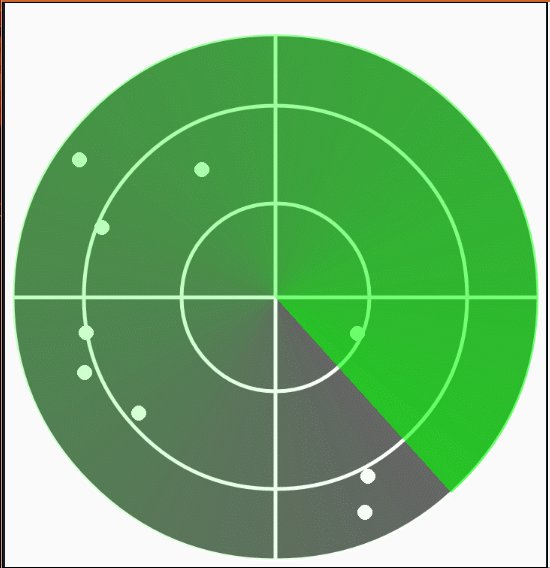
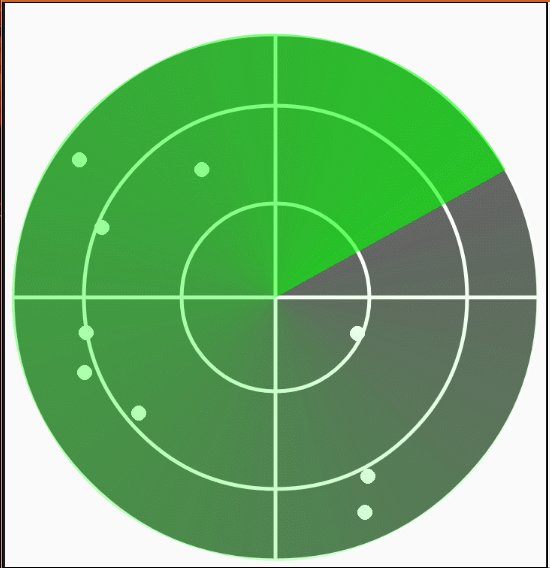
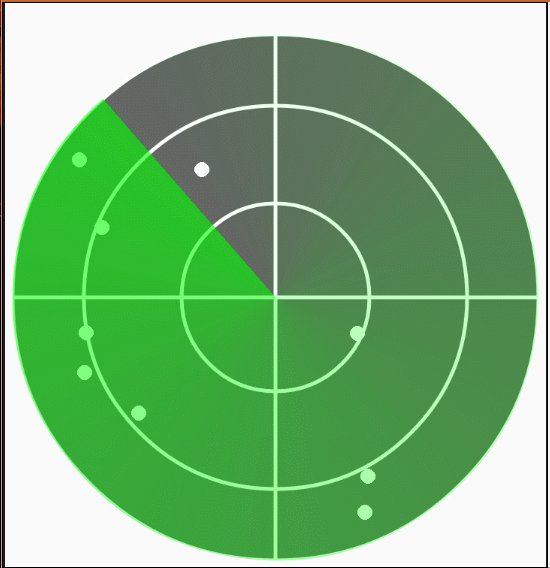
전체적인 감상을 위해 먼저 렌더링부터 살펴보겠습니다

자, 이해를 돕기 위해 여기서는 애니메이션에서 본 내용을 확대해 보겠습니다. 순서대로
준비
여기에서는 이 간단한 애니메이션 컨트롤을 구현하기 위해 캔버스(캔버스)와 페인트(브러시)를 사용하기로 결정했습니다.
그림에서 볼 수 있듯이 두 개의 교차된 십자선과 여러 개의 원, 그리고 몇 개의 흰색 점이 있습니다. 따라서 먼저 필요한 브러시, 캔버스 및 일부 데이터를 정의하세요.
setBackgroundColor(Color.TRANSPARENT); //宽度=5,抗锯齿,描边效果的白色画笔 mPaintLine = new Paint(); mPaintLine.setStrokeWidth(5); mPaintLine.setAntiAlias(true); mPaintLine.setStyle(Style.STROKE); mPaintLine.setColor(Color.WHITE); //宽度=5,抗锯齿,描边效果的浅绿色画笔 mPaintCircle = new Paint(); mPaintCircle.setStrokeWidth(5); mPaintCircle.setAntiAlias(true); mPaintCircle.setStyle(Style.FILL); mPaintCircle.setColor(0x99000000); //暗绿色的画笔 mPaintSector = new Paint(); mPaintSector.setColor(0x9D00ff00); mPaintSector.setAntiAlias(true); //定义一个暗绿色的梯度渲染 mShader = new SweepGradient(viewSize / 2, viewSize / 2, Color.TRANSPARENT, Color.GREEN); mPaintSector.setShader(mShader); //白色实心画笔 mPaintPoint=new Paint(); mPaintPoint.setColor(Color.WHITE); mPaintPoint.setStyle(Style.FILL); //随机生成一些数组点,模拟雷达扫描结果 point_x = UtilTools.Getrandomarray(15, 300); point_y = UtilTools.Getrandomarray(15, 300);
이에 대해 이야기해 보겠습니다. 여기 SweepGradient
SweepGradient의 생성자:
public SweepGradient(float cx, float cy, int[] colors, float[] positions)
public SweepGradient(float cx, float cy, int color0, int color1)
여기서 cx, cy는 원의 중심을 지정하고, color1, color0 또는 colors는 2개 이상의 색상을 사용하는 경우 그라데이션 색상을 지정합니다. 위치를 전달할 수도 있습니다. 각 색상의 상대적 위치를 지정합니다. 위치가 NULL로 설정되면 색상이 고르게 분포됩니다.
기본 그래픽 그리기
canvas.drawCircle(viewSize / 2, viewSize / 2, 350, mPaintCircle); canvas.drawCircle(viewSize / 2, viewSize / 2, 255, mPaintLine); canvas.drawCircle(viewSize / 2, viewSize / 2, 125, mPaintLine); canvas.drawCircle(viewSize / 2, viewSize / 2, 350, mPaintLine); //绘制两条十字线 canvas.drawLine(viewSize / 2, 0, viewSize / 2, viewSize, mPaintLine); canvas.drawLine(0, viewSize / 2, viewSize, viewSize / 2, mPaintLine);
이런 식으로 전체 UI를 그린 후 애니메이션을 추가하여 전체적인 효과를 구현합니다.
애니메이션 구현
여기서 애니메이션을 구현할 때에는 매트릭스인 Matrix를 사용하게 된다. 학교 다닐 때 선형대수학 선생님이 다양한 선형변환에 대해 이야기하실 때 이게 무슨 용도인지 고민하다가 이제야 접하게 됐는데, 이제 구름 속에 있는 것 같습니다. 일반적으로 Matrix를 사용하면 변위, 회전, 크기 조절 및 투명도 변경을 포함한 강력한 그래픽 애니메이션을 얻을 수 있습니다. Matrix에는 일련의 setTranslate, setRotate, setScale 및 기타 메서드가 있습니다. 다양한 그래픽 변형을 구현하는 것이 매우 편리합니다. 가장 중요한 것은 다양한 변형을 이해하는 것입니다.
애니메이션 구현 스레드
protected class ScanThread extends Thread {
private RadarView view;
public ScanThread(RadarView view) {
// TODO Auto-generated constructor stub
this.view = view;
}
@Override
public void run() {
// TODO Auto-generated method stub
while (threadRunning) {
if (isstart) {
view.post(new Runnable() {
public void run() {
start = start + 1;
matrix = new Matrix();
//设定旋转角度,制定进行转转操作的圆心
// matrix.postRotate(start, viewSize / 2, viewSize / 2);
// matrix.setRotate(start,viewSize/2,viewSize/2);
matrix.preRotate(direction*start,viewSize/2,viewSize/2);
view.invalidate();
}
});
try {
Thread.sleep(5);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
}
}우선 시작은 회전 각도만큼 독립적인 스레드에 연속적으로 누적됩니다. 그런 다음 이를 행렬과 연결합니다. 여기서는 행렬의 3가지 방법을 사용해 보았으나 당분간은 차이가 발견되지 않았습니다.
애니메이션 그리기
그 다음 onDraw 메서드로 계속 그래픽을 그립니다
//根据matrix中设定角度,不断绘制shader,呈现出一种扇形扫描效果 canvas.concat(matrix); canvas.drawCircle(viewSize / 2, viewSize / 2, 350, mPaintSector);
드디어 달성
자 드디어 전체 코드
public class RadarView extends FrameLayout {
private Context mContext;
private int viewSize = 800;
private Paint mPaintLine;
private Paint mPaintCircle;
private Paint mPaintSector;
public boolean isstart = false;
private ScanThread mThread;
private Paint mPaintPoint;
//旋转效果起始角度
private int start = 0;
private int[] point_x;
private int[] point_y;
private Shader mShader;
private Matrix matrix;
public final static int CLOCK_WISE=1;
public final static int ANTI_CLOCK_WISE=-1;
@IntDef({ CLOCK_WISE, ANTI_CLOCK_WISE })
public @interface RADAR_DIRECTION {
}
//默认为顺时针呢
private final static int DEFAULT_DIERCTION=CLOCK_WISE;
//设定雷达扫描方向
private int direction=DEFAULT_DIERCTION;
private boolean threadRunning = true;
public RadarView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
mContext = context;
initPaint();
}
public RadarView(Context context) {
super(context);
// TODO Auto-generated constructor stub
mContext = context;
initPaint();
}
private void initPaint() {
// TODO Auto-generated method stub
setBackgroundColor(Color.TRANSPARENT);
//宽度=5,抗锯齿,描边效果的白色画笔
mPaintLine = new Paint();
mPaintLine.setStrokeWidth(5);
mPaintLine.setAntiAlias(true);
mPaintLine.setStyle(Style.STROKE);
mPaintLine.setColor(Color.WHITE);
//宽度=5,抗锯齿,描边效果的浅绿色画笔
mPaintCircle = new Paint();
mPaintCircle.setStrokeWidth(5);
mPaintCircle.setAntiAlias(true);
mPaintCircle.setStyle(Style.FILL);
mPaintCircle.setColor(0x99000000);
//暗绿色的画笔
mPaintSector = new Paint();
mPaintSector.setColor(0x9D00ff00);
mPaintSector.setAntiAlias(true);
mShader = new SweepGradient(viewSize / 2, viewSize / 2, Color.TRANSPARENT, Color.GREEN);
mPaintSector.setShader(mShader);
//白色实心画笔
mPaintPoint=new Paint();
mPaintPoint.setColor(Color.WHITE);
mPaintPoint.setStyle(Style.FILL);
//随机生成的点,模拟雷达扫描结果
point_x = UtilTools.Getrandomarray(15, 300);
point_y = UtilTools.Getrandomarray(15, 300);
}
public void setViewSize(int size) {
this.viewSize = size;
setMeasuredDimension(viewSize, viewSize);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
// TODO Auto-generated method stub
setMeasuredDimension(viewSize, viewSize);
}
public void start() {
mThread = new ScanThread(this);
mThread.setName("radar");
mThread.start();
threadRunning = true;
isstart = true;
}
public void stop() {
if (isstart) {
threadRunning = false;
isstart = false;
}
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
canvas.drawCircle(viewSize / 2, viewSize / 2, 350, mPaintCircle);
canvas.drawCircle(viewSize / 2, viewSize / 2, 255, mPaintLine);
canvas.drawCircle(viewSize / 2, viewSize / 2, 125, mPaintLine);
canvas.drawCircle(viewSize / 2, viewSize / 2, 350, mPaintLine);
//绘制两条十字线
canvas.drawLine(viewSize / 2, 0, viewSize / 2, viewSize, mPaintLine);
canvas.drawLine(0, viewSize / 2, viewSize, viewSize / 2, mPaintLine);
//这里在雷达扫描过制定圆周度数后,将随机绘制一些白点,模拟搜索结果
if (start > 100) {
for (int i = 0; i < 2; i++) {
canvas.drawCircle(viewSize / 2 + point_x[i], viewSize / 2 + point_y[i], 10, mPaintPoint);
}
}
if (start > 200) {
for (int i = 2; i < 5; i++) {
canvas.drawCircle(viewSize / 2 + point_x[i], viewSize / 2 + point_y[i], 10, mPaintPoint);
}
}
if (start > 300) {
for (int i = 5; i < 9; i++) {
canvas.drawCircle(viewSize / 2 + point_x[i], viewSize / 2 + point_y[i], 10, mPaintPoint);
}
}
if (start > 500) {
for (int i = 9; i < 11; i++) {
canvas.drawCircle(viewSize / 2 + point_x[i], viewSize / 2 + point_y[i], 10, mPaintPoint);
}
}
if (start > 800) {
for (int i = 11; i < point_x.length; i++) {
canvas.drawCircle(viewSize / 2 + point_x[i], viewSize / 2 + point_y[i], 10, mPaintPoint);
}
}
//根据matrix中设定角度,不断绘制shader,呈现出一种扇形扫描效果
canvas.concat(matrix);
canvas.drawCircle(viewSize / 2, viewSize / 2, 350, mPaintSector);
super.onDraw(canvas);
}
public void setDirection(@RADAR_DIRECTION int direction) {
if (direction != CLOCK_WISE && direction != ANTI_CLOCK_WISE) {
throw new IllegalArgumentException("Use @RADAR_DIRECTION constants only!");
}
this.direction = direction;
}
protected class ScanThread extends Thread {
private RadarView view;
public ScanThread(RadarView view) {
// TODO Auto-generated constructor stub
this.view = view;
}
@Override
public void run() {
// TODO Auto-generated method stub
while (threadRunning) {
if (isstart) {
view.post(new Runnable() {
public void run() {
start = start + 1;
matrix = new Matrix();
//设定旋转角度,制定进行转转操作的圆心
// matrix.postRotate(start, viewSize / 2, viewSize / 2);
// matrix.setRotate(start,viewSize/2,viewSize/2);
matrix.preRotate(direction*start,viewSize/2,viewSize/2);
view.invalidate();
}
});
try {
Thread.sleep(5);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
}
}
}설명
중복되는 부분은 설명하지 않고, 코드에 주석을 명확하게 달았습니다. 이 RadarView의 사용도 매우 간단합니다. 중지해야 할 경우 중지 메소드를 호출하기만 하면 됩니다.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
RadarView radarView = (RadarView) findViewById(R.id.radar);
//设置雷达扫描方向
radarView.setDirection(RadarView.ANTI_CLOCK_WISE);
radarView.start();
}여기서 레이더 ViewSize는 800으로 설정되어 있으므로 레이아웃 파일에 크기가 설정되면 작동하지 않습니다. 일반적인 사용 중에는 보기 크기 크기와 여러 원의 반경을 조정해야 합니다. 실제로 더 나은 UI 표시 효과를 달성해야 합니다.
요약
위 내용은 안드로이드의 레이더 스캐닝 효과에 대한 모든 내용입니다. 이 글이 안드로이드 개발에 종사하시는 모든 분들께 도움이 되기를 바랍니다.
안드로이드 애니메이션의 레이더 스캐닝 효과에 대한 더 많은 글은 PHP 중국어 홈페이지를 주목해주세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1393
1393
 52
52
 1209
1209
 24
24
 91
91
 11
11
 73
73
 19
19
 회사의 보안 소프트웨어가 응용 프로그램이 실행되지 않습니까? 문제 해결 및 해결 방법은 무엇입니까?
Apr 19, 2025 pm 04:51 PM
회사의 보안 소프트웨어가 응용 프로그램이 실행되지 않습니까? 문제 해결 및 해결 방법은 무엇입니까?
Apr 19, 2025 pm 04:51 PM
일부 애플리케이션이 제대로 작동하지 않는 회사의 보안 소프트웨어에 대한 문제 해결 및 솔루션. 많은 회사들이 내부 네트워크 보안을 보장하기 위해 보안 소프트웨어를 배포 할 것입니다. ...
 맵 구조를 사용하여 시스템 도킹에서 필드 매핑 문제를 단순화하는 방법은 무엇입니까?
Apr 19, 2025 pm 06:21 PM
맵 구조를 사용하여 시스템 도킹에서 필드 매핑 문제를 단순화하는 방법은 무엇입니까?
Apr 19, 2025 pm 06:21 PM
시스템 도킹의 필드 매핑 처리 시스템 도킹을 수행 할 때 어려운 문제가 발생합니다. 시스템의 인터페이스 필드를 효과적으로 매핑하는 방법 ...
 데이터베이스 쿼리 조건을 구축하기 위해 엔티티 클래스 변수 이름을 우아하게 얻는 방법은 무엇입니까?
Apr 19, 2025 pm 11:42 PM
데이터베이스 쿼리 조건을 구축하기 위해 엔티티 클래스 변수 이름을 우아하게 얻는 방법은 무엇입니까?
Apr 19, 2025 pm 11:42 PM
데이터베이스 작업에 MyBatis-Plus 또는 기타 ORM 프레임 워크를 사용하는 경우 엔티티 클래스의 속성 이름을 기반으로 쿼리 조건을 구성해야합니다. 매번 수동으로 ...
 Intellij Idea는 로그를 출력하지 않고 스프링 부팅 프로젝트의 포트 번호를 어떻게 식별합니까?
Apr 19, 2025 pm 11:45 PM
Intellij Idea는 로그를 출력하지 않고 스프링 부팅 프로젝트의 포트 번호를 어떻게 식별합니까?
Apr 19, 2025 pm 11:45 PM
IntellijideAultimate 버전을 사용하여 봄을 시작하십시오 ...
 분류를 구현하고 그룹의 일관성을 유지하기 위해 이름을 숫자로 변환하려면 어떻게합니까?
Apr 19, 2025 pm 11:30 PM
분류를 구현하고 그룹의 일관성을 유지하기 위해 이름을 숫자로 변환하려면 어떻게합니까?
Apr 19, 2025 pm 11:30 PM
많은 응용 프로그램 시나리오에서 정렬을 구현하기 위해 이름으로 이름을 변환하는 솔루션, 사용자는 그룹으로, 특히 하나로 분류해야 할 수도 있습니다.
 Java 객체를 어레이로 안전하게 변환하는 방법은 무엇입니까?
Apr 19, 2025 pm 11:33 PM
Java 객체를 어레이로 안전하게 변환하는 방법은 무엇입니까?
Apr 19, 2025 pm 11:33 PM
Java 객체 및 배열의 변환 : 캐스트 유형 변환의 위험과 올바른 방법에 대한 심층적 인 논의 많은 Java 초보자가 객체를 배열로 변환 할 것입니다 ...
 데이터베이스 쿼리에 tkmyBatis를 사용할 때 엔티티 클래스 변수 이름 빌드 쿼리 조건을 우아하게 얻는 방법은 무엇입니까?
Apr 19, 2025 pm 09:51 PM
데이터베이스 쿼리에 tkmyBatis를 사용할 때 엔티티 클래스 변수 이름 빌드 쿼리 조건을 우아하게 얻는 방법은 무엇입니까?
Apr 19, 2025 pm 09:51 PM
데이터베이스 쿼리에 tkmyBatis를 사용하는 경우 쿼리 조건을 구축하기 위해 엔티티 클래스 변수 이름을 우아하게 가져 오는 방법이 일반적인 문제입니다. 이 기사는 고정 될 것입니다 ...
 시작시 원형 의존성으로 인해 스프링 프로젝트가 무작위로 문제를 일으키는 이유는 무엇입니까?
Apr 19, 2025 pm 11:21 PM
시작시 원형 의존성으로 인해 스프링 프로젝트가 무작위로 문제를 일으키는 이유는 무엇입니까?
Apr 19, 2025 pm 11:21 PM
스프링 프로젝트 스타트 업에서 원형 종속성의 무작위성을 이해하십시오. Spring Project를 개발할 때는 프로젝트 시작시 원형 종속성으로 인한 무작위성에 직면 할 수 있습니다 ...




