캔버스 게임 개발 학습 4부: 이미지 적용
Canvas의 매우 흥미로운 기능은 그림 합성이나 배경 생성에 사용할 수 있는 이미지를 도입할 수 있다는 것입니다. 현재 이미지에는 텍스트만 추가할 수 있습니다. (표준 설명에는 텍스트 그리기 기능이 포함되어 있지 않습니다.) Gecko에서 지원하는 이미지(예: PNG, GIF, JPEG 등)를 캔버스에 도입할 수 있는 한, 다른 캔버스 요소도 이미지 소스로 사용할 수 있습니다.
이미지 가져오기 이미지 소개
이미지 소개에는 두 가지 간단한 단계만 필요합니다.
첫 번째는 물론 소스 이미지이며 단순한 URL 경로는 아니지만 JavaScript 이미지 개체 참조 또는 기타 캔버스 요소.
그런 다음 drawImage 메서드를 사용하여 이미지를 캔버스에 삽입합니다.
첫 번째 단계를 살펴보겠습니다. 기본적으로 네 가지 옵션이 있습니다.
페이지의 이미지 참조 같은 페이지에 있는 이미지 사용
document.images 컬렉션, document.getElementsByTagName 메서드 또는 document.getElementById 메서드(이미지 요소의 ID가 알려진 경우)를 통해 페이지의 이미지.
다른 캔버스 요소를 사용하는 것은 페이지의 이미지를 참조하는 것과 유사합니다. document.getElementsByTagName 또는 document.getElementById 메소드를 사용하여 다른 캔버스 요소를 가져옵니다. 하지만 당신이 소개하는 것은 준비된 캔버스여야 합니다. 일반적인 응용 프로그램은 또 다른 큰 캔버스에 대한 축소판을 만드는 것입니다.
처음부터 이미지 생성
또는 스크립트를 사용하여 새 Image
객체를 생성할 수 있지만 이 방법의 가장 큰 단점은 스크립트를 원하지 않는 경우 이미지 설치를 기다리는 동안 일시 중지하려면 사전 로드를 중단해야 합니다. 다음과 같은 간단한 방법을 통해 이미지를 생성할 수 있습니다:
var img = new Image(); // Create new Image object img.src = 'myImage.png'; // Set source path
스크립트가 실행되면 이미지가 로드되기 시작합니다. drawImage가 호출될 때 이미지가 로드되지 않으면 스크립트는 로드될 때까지 기다립니다. 이것을 원하지 않으면 onload
이벤트를 사용할 수 있습니다:
var img = new Image(); // Create new Image object
img.onload = function(){
// executedrawImage statements here
}
img.src = 'myImage.png'; // Set source path이미지를 하나만 사용한다면 이것으로 충분합니다. 그러나 두 개 이상의 이미지가 필요하면 더 복잡한 처리 방법이 필요하지만 이미지 사전 로드 전략은 이 튜토리얼의 범위를 벗어납니다. 관심이 있는 경우 JavaScript Image Preloader를 참조할 수 있습니다.
data: url을 통해 이미지 삽입
data: url을 통해 이미지를 참조할 수도 있습니다. 데이터 URL을 사용하면 이미지를 Base64로 인코딩된 문자열로 정의할 수 있습니다. 장점은 서버로 돌아갈 필요 없이 이미지 콘텐츠를 즉시 사용할 수 있다는 것입니다. (또 다른 장점은 CSS, JavaScript, HTML 및 이미지를 모두 함께 캡슐화할 수 있어 마이그레이션이 매우 편리하다는 점입니다.) 단점은 이미지를 캐시할 수 없다는 점입니다. 이미지가 크면 포함된 URL 데이터가 상당히 길어집니다.
var img_src = 'data:image/gif;base64,R0lGODlhCwALAIAAAAAA3pn/ZiH5BAEAAAEALAAAAAALAAsAAAIUhA+hkcuO4lmNVindo7 qyrIXiGBYAOw==';
drawImage
소스 이미지 객체를 얻은 후에는 drawImage 메서드를 사용하여 이를 캔버스에 렌더링할 수 있습니다. drawImage 메소드에는 3가지 형태가 있는데, 가장 기본적인 형태는 다음과 같습니다.
drawImage(image, x, y)
image가 이미지 또는 캔버스 개체인 경우 x와 y는 대상 캔버스의 시작 좌표입니다.
drawImage
예제 1
다음 예에서는 외부 이미지를 선화의 배경으로 사용합니다. 배경 이미지를 사용하면 책임 있는 배경을 그릴 필요가 없으므로 많은 코드가 절약됩니다. 여기서는 하나의 이미지 객체만 사용되므로 onload
이벤트 응답 함수에서 그리기 작업이 트리거됩니다. drawImage
메서드는 배경 이미지를 캔버스의 왼쪽 상단(0,0)에 배치합니다.

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var img = new Image();
img.onload = function(){
ctx.drawImage(img,0,0);
ctx.beginPath();
ctx.moveTo(30,96);
ctx.lineTo(70,66);
ctx.lineTo(103,76);
ctx.lineTo(170,15);
ctx.stroke();
}
img.src = 'images/backdrop.png';
}缩放Scaling
drawImage
方法的又一变种是增加了两个用于控制图像在 canvas 中缩放的参数。
drawImage(image, x, y, width, height)
切片Slicing
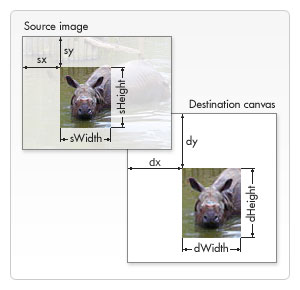
drawImage方法的第三个也是最后一个变种有8个新参数,用于控制做切片显示的。
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
第一个参数和其它的是相同的,都是一个图像或者另一个 canvas 的引用。其它8个参数最好是参照下边的图解,前4个是定义图像源的切片位置和大小,后4个则是定义切片的目标显示位置和大小。


切片是个做图像合成的强大工具。假设有一张包含了所有元素的图像,那么你可以用这个方法来合成一个完整图像。例如,你想画一张图表,而手上有一个包含所有 必需的文字的 PNG 文件,那么你可以很轻易的根据实际数据的需要来改变最终显示的图表。这方法的另一个好处就是你不需要单独装载每一个图像。
drawImage
示例2

在这个例子里面我用到上面已经用过的犀牛图像,不过这次我要给犀牛头做个切片特写,然后合成到一个相框里面去。相框带有阴影效果,是一个以 24-bit PNG 格式保存的图像。我用一个与上面用到的不同的方法来装载图像,直接将图像插入到 HTML 里面,然后通过 CSS 隐藏(display:none)它。两个图像我都赋了id,方便后面使用。看下面的脚本,相当简单,首先犀牛头做好切片(第一个drawImage)放在 canvas 上,然后再上面套个相框(第二个drawImage)。
function draw() {
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
// Draw slice
ctx.drawImage(document.getElementById('source'),
33,71,104,124,21,20,87,104);
// Draw frame
ctx.drawImage(document.getElementById('frame'),0,0);
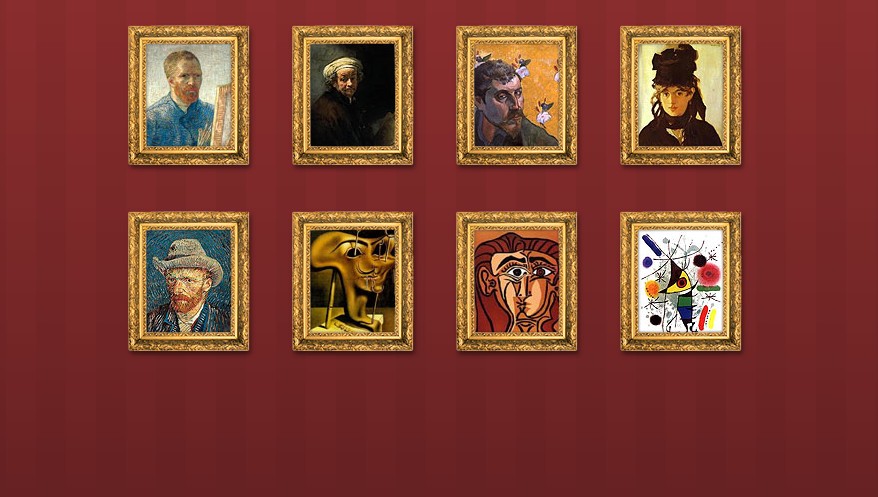
}示例:画廊 Art gallery example

我这一章最后的示例是弄一个小画廊。画廊由挂着几张画作的格子组成。当页面装载好之后,为每张画创建一个 canvas 元素并用加上画框然后插入到画廊中去。在我这个例子里面,所有“画”都是固定宽高的,画框也是。你可以做些改进,通过脚本用画的宽高来准确控制围绕它的画框的大小。下面的代码应该是蛮自我解释的了。就是遍历图像对象数组,依次创建新的 canvas 元素并添加进去。可能唯一需要注意的,对于那些并不熟悉 DOM 的朋友来说,是 insertBefore 方法的用法。insertBefore是父节点(单元格)的方法,用于将新节点(canvas 元素)插入到我们想要插入的节点之前
function draw() {
// Loop through all images
for (i=0;i<document.images.length;i++){
// Don't add a canvas for the frame image
if (document.images[i].getAttribute('id')!='frame'){
// Create canvas element
canvas = document.createElement('CANVAS');
canvas.setAttribute('width',132);
canvas.setAttribute('height',150);
// Insert before the image
document.images[i].parentNode.insertBefore(canvas,document.images[i]);
ctx = canvas.getContext('2d');
// Draw image to canvas
ctx.drawImage(document.images[i],15,20);
// Add frame
ctx.drawImage(document.getElementById('frame'),0,0);
}
}
}
以上就是canvas游戏开发学习之四:应用图像的内容,更多相关内容请关注PHP中文网(www.php.cn)!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7319
7319
 9
9
 1625
1625
 14
14
 1349
1349
 46
46
 1261
1261
 25
25
 1209
1209
 29
29
 C++ 게임 개발 소개: 처음부터 자신만의 게임 프로젝트 구현
Nov 27, 2023 am 10:41 AM
C++ 게임 개발 소개: 처음부터 자신만의 게임 프로젝트 구현
Nov 27, 2023 am 10:41 AM
C++는 게임 개발에 널리 사용되는 강력한 프로그래밍 언어입니다. 게임 개발에 관심이 있고 특정 프로그래밍 기반이 있는 경우 이 기사는 C++ 게임 개발을 시작하고 처음부터 자신만의 게임 프로젝트를 구현하는 데 도움이 될 것입니다. 1단계: 준비 시작하기 전에 Microsoft Visual Studio 또는 Code::Blocks와 같은 C++ 컴파일러를 설치했는지 확인하세요. 이러한 도구는 게임 프로젝트를 컴파일하고 실행하는 데 도움이 됩니다. 2단계: 학습
 Go로 놀라운 게임을 만들어보세요
Apr 08, 2024 am 10:24 AM
Go로 놀라운 게임을 만들어보세요
Apr 08, 2024 am 10:24 AM
Go를 사용하여 놀라운 게임을 구축하려면 다음 단계가 필요합니다. 프로젝트 설정: Git을 사용하여 새 프로젝트를 만들고 필요한 파일을 만듭니다. 게임 로직 작성: 숫자 추측 게임과 같은 핵심 게임 로직을 game.go에 작성합니다. 진입점 작성: main.go에서 게임의 진입점을 생성하여 사용자 입력을 허용하고 추측을 처리합니다. 컴파일 및 실행: 게임을 컴파일하고 실행합니다. 실제 예는 숫자 추측 게임입니다. 사용자는 0에서 99 사이의 숫자를 입력하고 피드백을 받을 수 있습니다.
 Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
Golang이 어떻게 게임 개발 가능성을 가능하게 하는지 마스터하세요
Mar 16, 2024 pm 12:57 PM
오늘날의 소프트웨어 개발 분야에서 효율적이고 간결하며 동시성이 뛰어난 프로그래밍 언어인 Golang(Go 언어)은 점점 더 개발자들의 선호를 받고 있습니다. 풍부한 표준 라이브러리와 효율적인 동시성 기능으로 인해 게임 개발 분야에서 주목받는 선택이 되었습니다. 이 기사에서는 게임 개발에 Golang을 사용하는 방법을 살펴보고 특정 코드 예제를 통해 Golang의 강력한 가능성을 보여줍니다. 1. 게임 개발에서 Golang의 장점 Golang은 정적인 유형의 언어로서 대규모 게임 시스템을 구축하는 데 사용됩니다.
 게임 개발을 위한 Java 프레임워크를 선택하는 방법
Jun 06, 2024 pm 04:16 PM
게임 개발을 위한 Java 프레임워크를 선택하는 방법
Jun 06, 2024 pm 04:16 PM
게임 개발에서 Java 프레임워크를 선택할 때는 프로젝트의 특정 요구 사항을 고려해야 합니다. 사용 가능한 Java 게임 프레임워크는 다음과 같습니다. LibGDX: 크로스 플랫폼 2D/3D 게임에 적합합니다. JMonkeyEngine: 복잡한 3D 게임을 만드는 데 사용됩니다. Slick2D: 가벼운 2D 게임에 적합합니다. AndEngine: Android용으로 특별히 개발된 2D 게임 엔진입니다. Kryonet: 네트워크 연결 기능을 제공합니다. 예를 들어 2DRPG 게임의 경우 LibGDX는 크로스 플랫폼 지원, 경량 디자인 및 활발한 커뮤니티로 인해 이상적입니다.
 게임 개발에서 golang 프레임워크의 실제 사례
Jun 02, 2024 am 09:23 AM
게임 개발에서 golang 프레임워크의 실제 사례
Jun 02, 2024 am 09:23 AM
게임 개발에서 Go 프레임워크의 실제 사례: 기술 스택: Gov1.18, Gin 프레임워크, MongoDB 아키텍처: 웹 서버(HTTP 요청 처리), 게임 서버(게임 로직 및 통신 처리), MongoDB 데이터베이스(플레이어 데이터 저장) 웹 서버: Gin 라우팅을 사용하여 플레이어 생성 및 획득 요청 처리 게임 서버: 게임 로직 및 플레이어 통신 처리, 네트워크 통신에 UNIX 소켓 사용 데이터베이스: MongoDB를 사용하여 플레이어 데이터 저장, 플레이어 정보 생성 및 획득 기능 제공 실제 사례 기능: 플레이어 생성 , 플레이어 획득, 플레이어 상태 업데이트 및 플레이어 상호 작용 처리 결론: Go 프레임워크는 효율적인 기능을 제공합니다.
 Go 언어로 게임 창의성을 발휘하세요
Apr 07, 2024 pm 04:39 PM
Go 언어로 게임 창의성을 발휘하세요
Apr 07, 2024 pm 04:39 PM
Go 언어를 사용하여 2D 게임을 만들려면 다음 단계를 따르세요. Go 언어를 설치하세요. 프로젝트 디렉터리를 만들고 Go 모듈을 초기화합니다. 그래픽과 입력을 처리하는 게임 엔진을 만듭니다. 게임 개체를 만듭니다. 메인 게임 프로그램을 작성합니다. 게임을 실행합니다.
 JavaScript의 게임 개발 및 물리 엔진에 대해 알아보세요.
Nov 03, 2023 am 09:54 AM
JavaScript의 게임 개발 및 물리 엔진에 대해 알아보세요.
Nov 03, 2023 am 09:54 AM
JavaScript의 게임 개발과 물리 엔진을 이해하려면 구체적인 코드 예제가 필요합니다. 최근 인터넷의 급속한 발전으로 인해 웹 게임은 사람들의 엔터테인먼트 생활에서 중요한 부분이 되었습니다. 웹 프론트 엔드 개발의 주요 기술 중 하나인 JavaScript는 게임 개발에서 결정적인 역할을 합니다. 이 기사에서는 JavaScript 게임 개발 및 물리 엔진에 대한 몇 가지 기본 지식을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. 게임 개발 시작하기 게임 개발을 진행하기 전에 먼저
 게임 개발에서 C++ 템플릿의 역할은 무엇입니까?
Jun 03, 2024 pm 07:51 PM
게임 개발에서 C++ 템플릿의 역할은 무엇입니까?
Jun 03, 2024 pm 07:51 PM
템플릿은 코드 재사용, 효율성 향상 및 높은 사용자 정의를 위한 C++의 일반적인 패턴입니다. 게임 개발에서는 다음과 같이 널리 사용됩니다. 컨테이너: 다양한 유형의 데이터를 저장할 수 있는 컨테이너를 만듭니다. 알고리즘: 다양한 데이터 유형에 적용할 수 있는 알고리즘을 만듭니다. 메타프로그래밍: 런타임 사용자 정의를 달성하기 위해 컴파일 타임에 코드를 생성합니다.




