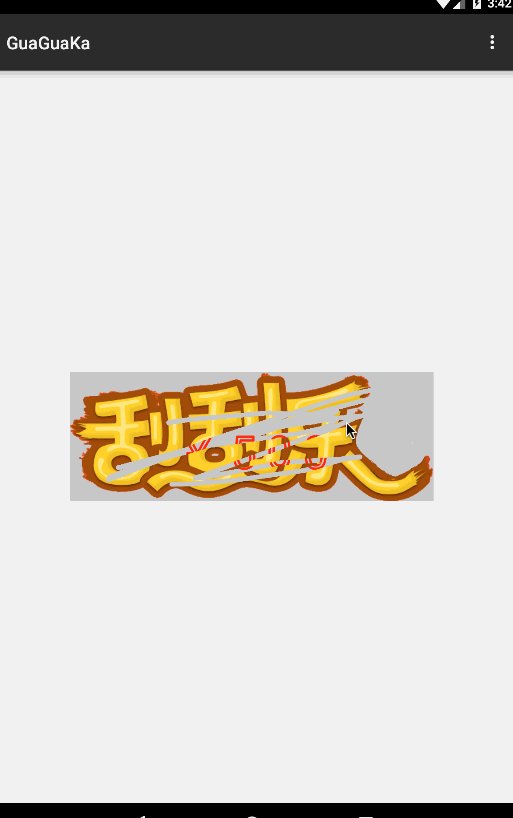
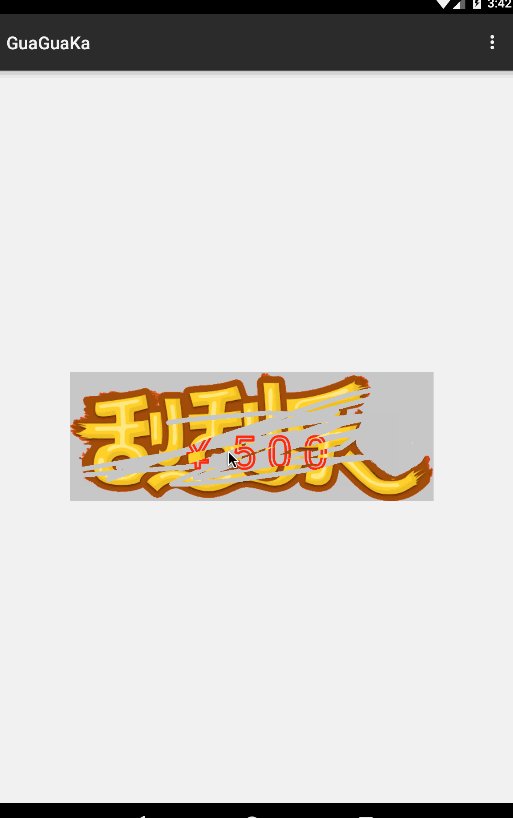
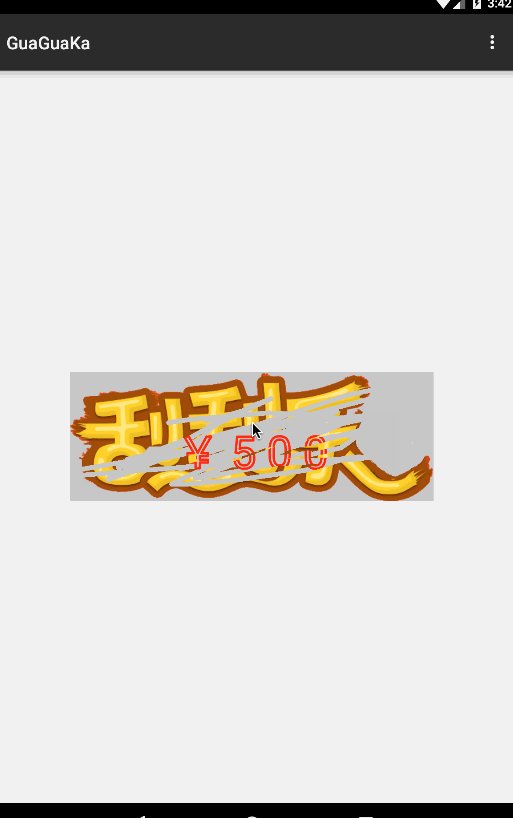
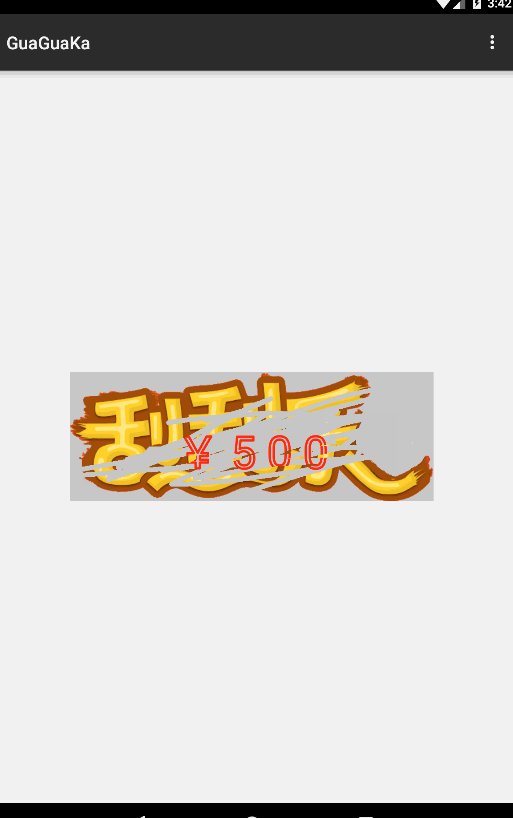
주요 아이디어:
다중 레이어로 뷰 디자인: 당첨 정보 등을 포함한 배경 레이어
경품 긁기에 사용되는 커버 레이어, 비트맵과 연결된 캔버스 사용
canvas.drawPath API를 사용하여 제스처 슬라이딩을 처리합니다(스크래칭 작업과 유사)
paint.setXfermode를 사용하여 제스처 슬라이딩 영역을 제거합니다

public class GuaView extends View {
private Bitmap mBitmap; //遮盖的图层
private Canvas mCanvas; //绘制遮盖图层
private Paint mOuterPaint;
private Path mPath;
private float mLastX;
private float mLastY;
private Bitmap mCoverBitmap; //遮盖图
private int mWidth, mHeight;
private Paint mInnerPaint;
private String mInfo;
public GuaView(Context context) {
this(context, null);
}
public GuaView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
private void init() {
mPath = new Path();
mOuterPaint = new Paint();
mInnerPaint = new Paint();
mCoverBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.fg_guaguaka);
mInfo = "¥ 5 0 0";
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
mWidth = mCoverBitmap.getWidth();
mHeight = mCoverBitmap.getHeight();
setMeasuredDimension(mWidth, mHeight);
mBitmap = Bitmap.createBitmap(mWidth, mHeight, Bitmap.Config.ARGB_8888);
mCanvas = new Canvas(mBitmap);
mCanvas.drawBitmap(mCoverBitmap, 0, 0, null);
setOuterPaint();
setInnerPaint();
}
private void setInnerPaint() {
mInnerPaint.setColor(Color.RED);
mInnerPaint.setStyle(Paint.Style.STROKE);
mInnerPaint.setStrokeCap(Paint.Cap.ROUND);
mInnerPaint.setStrokeJoin(Paint.Join.ROUND);
mInnerPaint.setAntiAlias(true);
mInnerPaint.setDither(true); //防抖
mInnerPaint.setStrokeWidth(5);
mInnerPaint.setTextSize(100);
mInnerPaint.setTextAlign(Paint.Align.CENTER);
}
private void setOuterPaint() {
mOuterPaint.setColor(Color.GREEN);
mOuterPaint.setStyle(Paint.Style.STROKE);
mOuterPaint.setStrokeCap(Paint.Cap.ROUND);
mOuterPaint.setStrokeJoin(Paint.Join.ROUND);
mOuterPaint.setAntiAlias(true);
mOuterPaint.setDither(true); //防抖
mOuterPaint.setStrokeWidth(20);
}
@Override //Path
public boolean onTouchEvent(MotionEvent event) {
float x = event.getX();
float y = event.getY();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
mLastX = x;
mLastY = y;
mPath.moveTo(x, y);
break;
case MotionEvent.ACTION_MOVE:
float deltaX = Math.abs(x - mLastX);
float deltaY = Math.abs(y - mLastY);
if (deltaX > 5 || deltaY > 5) {
mPath.lineTo(x, y);
}
mLastX = x;
mLastY = y;
break;
case MotionEvent.ACTION_UP:
break;
}
invalidate();//调用onDraw
return true;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.parseColor("#bbbbbb")); //背景底色 灰色
canvas.drawText(mInfo, mWidth / 2, mHeight / 4 * 3, mInnerPaint); //绘制文本
canvas.drawBitmap(mBitmap, 0, 0, null); //绘制mBitmap 这是一个可变的bitmap,通过mCanvas绘制,首先绘制了mCoverBitmap
drawPath();
}
private void drawPath() {
//使用该mode:dst和src相交后, 只保留dst,且除去相交的部份
mOuterPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_OUT));
mCanvas.drawPath(mPath, mOuterPaint);
}
}Paint 연결 시. 연속 브러시:
MITRE 외부 가장자리에서 예각으로 연결
ROUND 호 사용
BEVEL 직선 사용
Paint.Cap에서 지정 the line 선과 경로의 시작점과 끝점을 처리하는 방법:
BUTT는 경로를 벗어나지 않고 경로로 끝납니다.
경로 끝에 중심이 있는 ROUND 반원
경로 끝에 중앙이 있는 SQUARE
Android 앱의 간단한 스크래치 카드 복권 효과에 대한 더 많은 예를 보려면 PHP 중국어 웹사이트에서 관련 기사를 주목하세요!