HTML 테이블의 간단한 적용
이전 웹 페이지 레이아웃에서는 레이아웃을 위해 테이블을 사용했지만 시간이 지남에 따라 언어가 발전함에 따라 테이블 레이아웃 사용이 점점 줄어들고 있습니다. 이제 대부분의 웹 사이트에서는 div+ CSS 레이아웃을 사용하므로 검색 엔진이 그다지 친숙하지 않습니다. 웹 사이트 콘텐츠를 크롤링할 때 div+css 레이아웃이 검색 엔진에서 더 잘 크롤링될 수 있으므로 오늘은 테이블 레이아웃에 대해 이야기해 보겠습니다.
우선 테이블의 라벨이 무엇인지 알아야 겠죠?
| , |
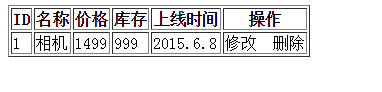
아래 예시를 작성하고 이 태그를 예시에 적용해 보겠습니다 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <table border="1"> <tr> <th>ID</th> <th>名称</th> <th>价格</th> <th>库存</th> <th>上线时间</th> <th>操作</th> </tr> <tr> <td>1</td> <td>相机</td> <td>1499</td> <td>999</td> <td>2015.6.8</td> <td>修改 删除</td> </tr> </table> </body> </html> 로그인 후 복사 렌더링은 다음과 같습니다.
이 효과는 보기에 좋지 않습니다. 고정 너비를 설정하고 계속해서 개선해 보겠습니다. height, Border, 테두리는 실선 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
table{
width: 500px;
height:100px;
text-align: center;
}
td{
width:90px;
}
</style>
</head>
<body>
<table border="1" cellpadding="0" cellspacing="0">
<tr>
<th>ID</th>
<th>名称</th>
<th>价格</th>
<th>库存</th>
<th>上线时间</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>相机</td>
<td>1499</td>
<td>999</td>
<td>2015.6.8</td>
<td>修改 删除</td>
</tr>
</table>
</body>
</html>로그인 후 복사 이 경우 테이블이 훨씬 더 보기 좋게 보일 것입니다. 물론 colspan rowspan이라는 속성도 있습니다. 개인 이력서를 작성하는 경우 테이블 레이아웃을 사용합니다. 이 두 속성은 행과 셀을 병합하는 데 사용됩니다. PHP 중국어 웹사이트의 HTML 기본 입문 과정에 이에 대한 예가 있습니다. 그것은 그것을 참조할 수 있습니다! |
|---|

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.