학습 포인트:
버퍼에 쓰기
버퍼에서 데이터 읽기
버퍼를 JSON 개체로 변환
버퍼 병합
버퍼 복사
버퍼 클리핑
버퍼 길이
Node.js Buffer(버퍼)
이 클래스를 사용하여 바이너리 데이터를 저장하는 전용 버퍼 영역을 생성합니다.
Buffer 클래스 생성
10바이트 길이의 Buffer 인스턴스 생성
[code]var buffer = new Buffer(10);
지정된 배열에서 Buffer 인스턴스 생성
[code]var buffer = new Buffer([10, 20, 30, 40]);
[code]var buffer = new Buffer('光明大神棍的博客', 'utf-8');
[code]buffer.write(string[, offset, length, encoding])
参数
string 必填 要输入缓冲区的字符串
offset 可选 缓冲区开始写入的索引值,默认为 0
length 可选 写入的字节数,默认为 buffer.length
encoding 可选 使用的编码。默认为 'utf8'
返回值:
实际写入的大小。如果 buffer 空间不足, 则只会写入部分字符串[code]var buffer = new Buffer(100); var len = buffer.write('http://www.lamport.me/club'); console.log('事件输入的字符:' + len);

에 씁니다. 버퍼에서 데이터 읽기
[code]buffer.toString([ending, start, end])
参数
encoding - 使用的编码。默认为 'utf8' 。
start - 指定开始读取的索引位置,默认为 0。
end - 结束位置,默认为缓冲区的末尾。
返回值
解码缓冲区数据并以指定编码返回字符串케이스: buffer2.js
[code]var buffer = new Buffer(26);
for (var i = 0; i < 26; i++) {
buffer[i] = i + 97;
}
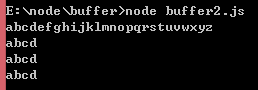
console.log(buffer.toString('ascii'));
console.log(buffer.toString('ascii', 0, 4));
console.log(buffer.toString('utf8', 0, 4));
console.log(buffer.toString(undefined, 0, 4));
버퍼를 JSON 개체로 변환
toJSON(buffer)
사례: buffer3.js
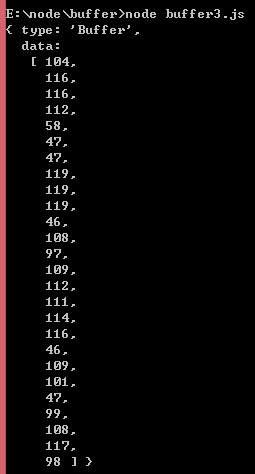
[code]var buffer = new Buffer('http://www.lamport.me/club'); var data =buffer.toJSON(buffer); console.log(data);

버퍼 병합
[code]Buffer.concat(list[, totalLength])
参数
list - 用于合并的 Buffer 对象数组列表。
totalLength - 指定合并后Buffer对象的总长度。사례: buffer4.js
[code]var bf1 = new Buffer("Hello ");
var bf2 = new Buffer("World");
var bf3 = Buffer.concat([bf1, bf2]);
console.log(bf3.toString());버퍼 복사
[code]buf.copy(targetBuffer[, targetStart[, sourceStart[, sourceEnd]]])
参数
targetBuffer - 要拷贝的 Buffer 对象。
targetStart - 数字, 可选, 默认: 0
sourceStart - 数字, 可选, 默认: 0
sourceEnd - 数字, 可选, 默认: buffer.length
返回值
没有返回值。케이스: buffer5.js
[code]var buffer1 = new Buffer('ABC'); var buffer2 = new Buffer(3); buffer1.copy(buffer2); console.log(buffer2.toString());

버퍼 클리핑
[code]buf.slice([start[, end]])
参数
start - 数字, 可选, 默认: 0
end - 数字, 可选, 默认: buffer.length
返回值
返回一个新的缓冲区,它和旧缓冲区指向同一块内存,但是从索引 start 到 end 的位置剪切。[code]var buffer = new Buffer("ABCD");
var buffer2 = buffer.slice(0, 2);
console.log(buffer2.toString());
버퍼 길이
[code]buf.length;
返回值
返回 Buffer 对象所占据的内存长度。예: buffer7.js
[code]var buffer = new Buffer("abcd");
console.log(buffer.length);
위 내용은 Node.js Buffer에서 배운 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php .cn)를 참고해주세요!