학습 포인트:
- __filename
- __dirname
- setTimeout(cb, ms)
- setInterval(cb, ms)
-clearTimeout(t)
- 콘솔
- 프로세스
Node.js 전역 개체
Node.js 전역의 전역 개체, 모든 전역 변수는 전역 개체의 속성입니다. Node.js에서는 이를 애플리케이션에 포함하지 않고도 전역 속성에 직접 액세스할 수 있습니다.
전역 객체와 전역 변수
전역의 가장 기본적인 역할은 전역 변수의 호스트 역할을 하는 것입니다.
전역 변수를 정의하면 이 변수도 전역 개체의 속성이 됩니다.
__filename은 현재 실행 중인 스크립트의 파일 이름을 나타냅니다.
[code]console.log("文件所在的路径:" + __filename);__dirname은 현재 실행 중인 스크립트가 있는 디렉터리를 나타냅니다.
[code]console.log("文件所在的目录:" + __dirname);[code]console.log("文件所在的路径:" + __filename);
console.log("文件所在的目录:" + __dirname);
var printHello = function () {
console.log("Hello, World");
}
// 1s后调用函数
var t = setTimeout(printHello, 1000);
// 清除延时器
clearTimeout(t);
콘솔 객체
케이스: console.js
[code]console.info("程序开始执行:");
var counter = 10;
console.log("计数:%d", counter);
console.time("获取数据");
console.timeEnd("获取数据");
console.info("程序执行完毕");
// 当进程准备退出时触发
process.on('exit', function (code) {
// 以下代码永远不会执行
setTimeout(function () {
console.log("该代码不会执行");
}, 0);
console.log("退出代码:", code);
});
console.log("程序执行结束");
케이스 3 : process.js
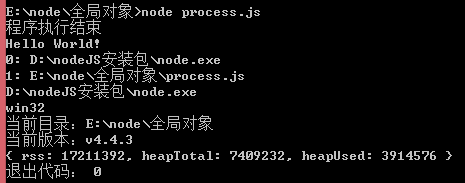
[code]// 输出到终端
process.stdout.write("Hello World!" + "\n");
// 通过参数读取
// argv 属性返回一个数组,由命令行执行脚本时的各个参数组成。
// 它的第一个成员总是node,第二个成员是脚本文件名,其余成员是脚本文件的参数。
process.argv.forEach(function (val, index, array) {
console.log(index + ": " + val);
// 0: D:\nodeJS安装包\node.exe
// 1: E:\node\全局对象\process.js
});
// 获取执行路局
// D:\nodeJS安装包\node.exe
console.log(process.execPath);
// 平台信息
// wind32
console.log(process.platform);
// 输出当前目录
console.log("当前目录:" + process.cwd());
// 输出当前版本
console.log('当前版本:' + process.version);
// 输出内存使用情况
console.log(process.memoryUsage());
위는 Node.js 전역 객체의 내용입니다. 더 많은 관련 내용은 PHP 중국어 홈페이지(www.php. CN)!