log4js는 Node.js 로그 처리에 가장 적합한 모듈입니다. 콘솔이나 TJ 디버깅과 비교하면 장점이 있습니다. 특히 프로덕션에 투입되는 Node.js 프로젝트의 경우 다음이 필수입니다.
로그 분류
로그 분류
로그 배치
이 기사에서는 프로젝트에서 log4js를 쉽게 사용할 수 있도록 log4js에 대해 포괄적으로 소개합니다. 개발 및 디버깅이 쉽고 온라인에서 문제를 더 잘 모니터링하거나 해결할 수 있습니다.
사용해 보기
다음 세 줄의 코드는 log4js의 가장 간단한 사용법을 보여줍니다.
// file: simplest.js
var log4js = require('log4js');
var logger = log4js.getLogger();
logger.debug("Time:", new Date());log4js를 가져오려면 .getLogger()를 호출하세요. Logger 인스턴스. 이 인스턴스의 사용법은 콘솔과 일치합니다. .info, .error 및 기타 메소드를 호출하여 로그를 출력할 수 있습니다.
node simple.js를 실행하면 출력은 다음과 같습니다.
$node simplest.js [2016-08-21 00:01:24.852] [DEBUG] [default] - Time: 2016-08-20T16:01:24.852Z
시간: 2016-08-20T16:01:24.852Z가 우리가 원하는 콘텐츠입니다. 출력하려면 이전 Contains 지정자 [2016-08-21 00:01:24.852] [DEBUG] [default]가 나중에 나열됩니다.
사용하기 매우 간단하지 않나요? log4js의 고급 사용법을 살펴보기 전에 먼저 log4js의 몇 가지 개념을 숙지해 봅시다.
레벨
이해하기 어렵지 않은 로그 분류입니다. 로그 분류를 사용하면 log4js가 로그를 더 잘 표시할 수 있습니다(다른 수준의 로그는 콘솔에서 다른 색상을 사용합니다. 예를 들어 오류는 일반적으로 빨간색입니다). 예를 들어 일부 오류를 방지하기 위해 로그를 디스크에 선택적으로 배치할 수 있습니다. 디버깅에만 사용되는 민감한 정보가 유출되었습니다.
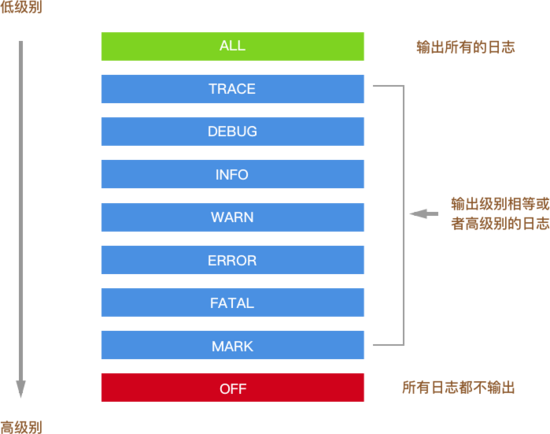
Log4js 로그는 9개의 레벨로 구분됩니다. 각 레벨의 이름과 가중치는 다음과 같습니다.
{
ALL: new Level(Number.MIN_VALUE, "ALL"),
TRACE: new Level(5000, "TRACE"),
DEBUG: new Level(10000, "DEBUG"),
INFO: new Level(20000, "INFO"),
WARN: new Level(30000, "WARN"),
ERROR: new Level(40000, "ERROR"),
FATAL: new Level(50000, "FATAL"),
MARK: new Level(9007199254740992, "MARK"), // 2^53
OFF: new Level(Number.MAX_VALUE, "OFF")
}이전 그림:

ALL OFF 이 두 수준은 비즈니스 코드에서 직접 사용되지 않습니다. 나머지 7개는 Logger 인스턴스의 7개 메서드인 .trace .debug .info ... 에 해당합니다. 즉, 이러한 메서드를 호출하는 것은 해당 로그에 대한 수준을 설정하는 것과 같습니다. 따라서 이전의 DEBUG [2016-08-21 00:01:24.852] [DEBUG] [기본값] - 시간: 2016-08-20T16:01:24.852Z 이 로그 수준입니다.
유형
log4js의 또 다른 개념은 카테고리입니다. Logger 인스턴스의 유형을 설정하여 다른 차원에 따라 로그를 구분할 수 있습니다.
// file: set-catetory.js
var log4js = require('log4js');
var logger = log4js.getLogger('example');
logger.debug("Time:", new Date());getLogger를 통해 Logger 인스턴스를 얻을 때 전달할 수 있는 유일한 매개변수는 loggerCategory(예: 'example')입니다. 이 매개변수를 사용하여 Logger 인스턴스가 속하는 카테고리를 지정하세요. 이는 TJ의 디버그와 동일합니다.
var debug = require('debug')('worker');
setInterval(function(){
debug('doing some work');
}, 1000);디버그의 'worker'도 로그를 분류하는 데 사용됩니다. 좋아, 돌아와서 node set-catetory.js를 실행하세요:
[2016-08-21 01:16:00.212] [DEBUG] 예 - 시간: 2016-08-20T17:16:00.212Z
이전 [2016-08-21 00:01:24.852] [DEBUG] [기본값] - 시간: 2016-08-20T16:01:24.852Z 와 유일한 차이점은 [기본값] 이 예시가 된다는 점입니다.
카테고리의 용도는 무엇입니까? 레벨보다 더 유연하며 로그에 대한 두 번째 구별 차원을 제공합니다. 예를 들어 set-catetory In 에서와 같이 각 파일에 대해 다른 카테고리를 설정할 수 있습니다. js:
// file: set-catetory.js
var log4js = require('log4js');
var logger = log4js.getLogger('set-catetory.js');
logger.debug("Time:", new Date());는 로그 [2016-08-21 01:24:07.332] [DEBUG] set-catetory.js - 시간: 2016-08-20T17에서 검색할 수 있습니다. 24:07.331Z 이 로그는 set-catetory.js 파일에서 온 것임을 알 수 있습니다. 또는 다양한 노드 패키지에 대해 다양한 카테고리를 사용하여 로그가 어떤 모듈에서 나오는지 구별할 수 있습니다.
Appender
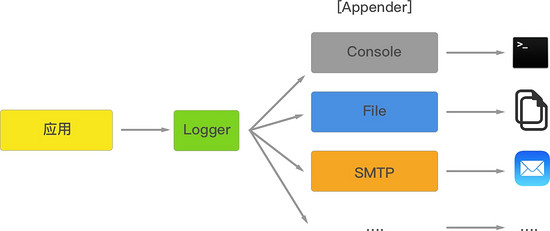
자, 이제 로그에 레벨과 카테고리가 있어서 입구에서 로그를 등급화하고 분류하는 문제를 log4js에서 해결합니다. Where로 출력됨)은 Appender에 의해 해결됩니다.
기본 어펜더
다음은 log4js 내부의 기본 어펜더 설정입니다:
// log4js.js
defaultConfig = {
appenders: [{
type: "console"
}]
}보시다시피, log4js에 대한 구성이 없으면, 기본적으로 로그는 콘솔에 출력됩니다.
자신만의 어펜더 설정
log4js.configure를 통해 원하는 어펜더를 설정할 수 있습니다.
// file: custom-appender.js
var log4js = require('log4js');
log4js.configure({
appenders: [{
type: 'file',
filename: 'default.log'
}]
})
var logger = log4js.getLogger('custom-appender');
logger.debug("Time:", new Date());위의 예에서는 로그를 파일로 출력하고 코드를 실행하면 log4js가 현재 디렉터리 [2016-08-21 08]에 default.log라는 파일을 생성했습니다. :43:21.272] [DEBUG] custom-appender - Time: 2016-08-21T00:43:21.272Z가 이 파일에 출력됩니다.
log4js에서 제공하는 어펜더
Console과 File은 모두 log4js에서 제공하는 어펜더입니다. 또한 다음이 있습니다.
DateFile: 로그가 파일로 출력됩니다. 로그 파일을 설치할 수 있습니다. 예를 들어 오늘은 default-2016-08-21.log로 출력하고 내일은 default-2016-08-22.log로 출력합니다.
SMTP: 로그를 이메일로 출력합니다. >Mailgun: Mailgun을 통해 API는 로그를 Mailgun으로 출력합니다.
levelFilter는 레벨
별로 필터링할 수 있으며 여기에서 전체 목록을 볼 수 있습니다.

我们可以调整 appender 的配置,对日志的级别和类别进行过滤:
// file: level-and-category.js
var log4js = require('log4js');
log4js.configure({
appenders: [{
type: 'logLevelFilter',
level: 'DEBUG',
category: 'category1',
appender: {
type: 'file',
filename: 'default.log'
}
}]
})
var logger1 = log4js.getLogger('category1');
var logger2 = log4js.getLogger('category2');
logger1.debug("Time:", new Date());
logger1.trace("Time:", new Date());
logger2.debug("Time:", new Date());运行,在 default.log 中增加了一条日志:
[2016-08-21 10:08:21.630] [DEBUG] category1 - Time: 2016-08-21T02:08:21.629Z
来看一下代码:
使用 logLevelFilter 和 level 来对日志的级别进行过滤,所有权重大于或者等于 DEBUG 的日志将会输出。这也是之前提到的日志级别权重的意义;
通过 category 来选择要输出日志的类别, category2 下面的日志被过滤掉了,该配置也接受一个数组,例如 ['category1', 'category2'] ,这样配置两个类别的日志都将输出到文件中。
Layout
Layout 是 log4js 提供的高级功能,通过 layout 我们可以自定义每一条输出日志的格式。log4js 内置了四中类型的格式:
messagePassThrough:仅仅输出日志的内容;
basic:在日志的内容前面会加上时间、日志的级别和类别,通常日志的默认 layout;
colored/coloured:在 basic 的基础上给日志加上颜色,appender Console 默认使用的就是这个 layout;
pattern:这是一种特殊类型,可以通过它来定义任何你想要的格式。
一个 pattern 的例子:
// file: layout-pattern.js
var log4js = require('log4js');
log4js.configure({
appenders: [{
type: 'console',
layout: {
type: 'pattern',
pattern: '[%r] [%[%5.5p%]] - %m%n'
}
}]
})
var logger = log4js.getLogger('layout-pattern');
logger.debug("Time:", new Date());%r %p $m $n 是 log4js 内置的包含说明符,可以借此来输出一些 meta 的信息,更多细节,可以参考 log4js 的 文档 。
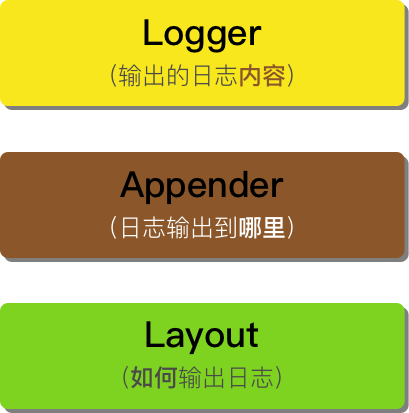
一张图再来说明一下,Logger、Appender 和 Layout 的定位。

实战:输出 Node 应用的 ACCESS 日志 access.log
为了方便查问题,在生产环境中往往会记录应用请求进出的日志。那使用 log4js 怎么实现呢,直接上代码:
// file: server.js
var log4js = require('log4js');
var express = require('express');
log4js.configure({
appenders: [{
type: 'DateFile',
filename: 'access.log',
pattern: '-yyyy-MM-dd.log',
alwaysIncludePattern: true,
category: 'access'
}]
});
var app = express();
app.use(log4js.connectLogger(log4js.getLogger('access'), { level: log4js.levels.INFO }));
app.get('/', function(req,res) {
res.send('前端外刊评论');
});
app.listen(5000);
看看我们做了哪些事情:
配置了一个 appender,从日志中选出类别为 access 的日志,输出到一个滚动的文件中;
log4js.getLogger('access') 获取一个类别为 access 的 Logger 实例,传递给 log4js.connectLogger 中间件,这个中间件收集访问信息,通过这个实例打出。
启动服务器,访问 http://localhost:5000,你会发现目录中多了一个名为 access.log-2016-08-21.log 的文件,里面有两条日志:
[2016-08-21 14:34:04.752] [INFO] access - ::1 - - "GET / HTTP/1.1" 200 18 "" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/52.0.2743.116 Safari/537.36"
[2016-08-21 14:34:05.002] [INFO] access - ::1 - - "GET /favicon.ico HTTP/1.1" 404 24 "http://localhost:5000/" "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/52.0.2743.116 Safari/537.36"
通过 log4js 日志的分类和appender功能,我们把访问日志输出到了一个滚动更新的文件之中。
总结
本文为大家全面地介绍了 log4js 的用法,与 console 或者简单的日志工具相比,log4js 使用起来更复杂,当然功能更强大,适合生产级应用的使用。如果大家有兴趣的话,请留言告诉外刊君,接下来可能为大家介绍如何在 Node 应用中做配置管理。
更多Node.js 日志处理模块log4js相关文章请关注PHP中文网!